
C-side girl
女性にとって新しい体験を提供するサービスへのリスタート
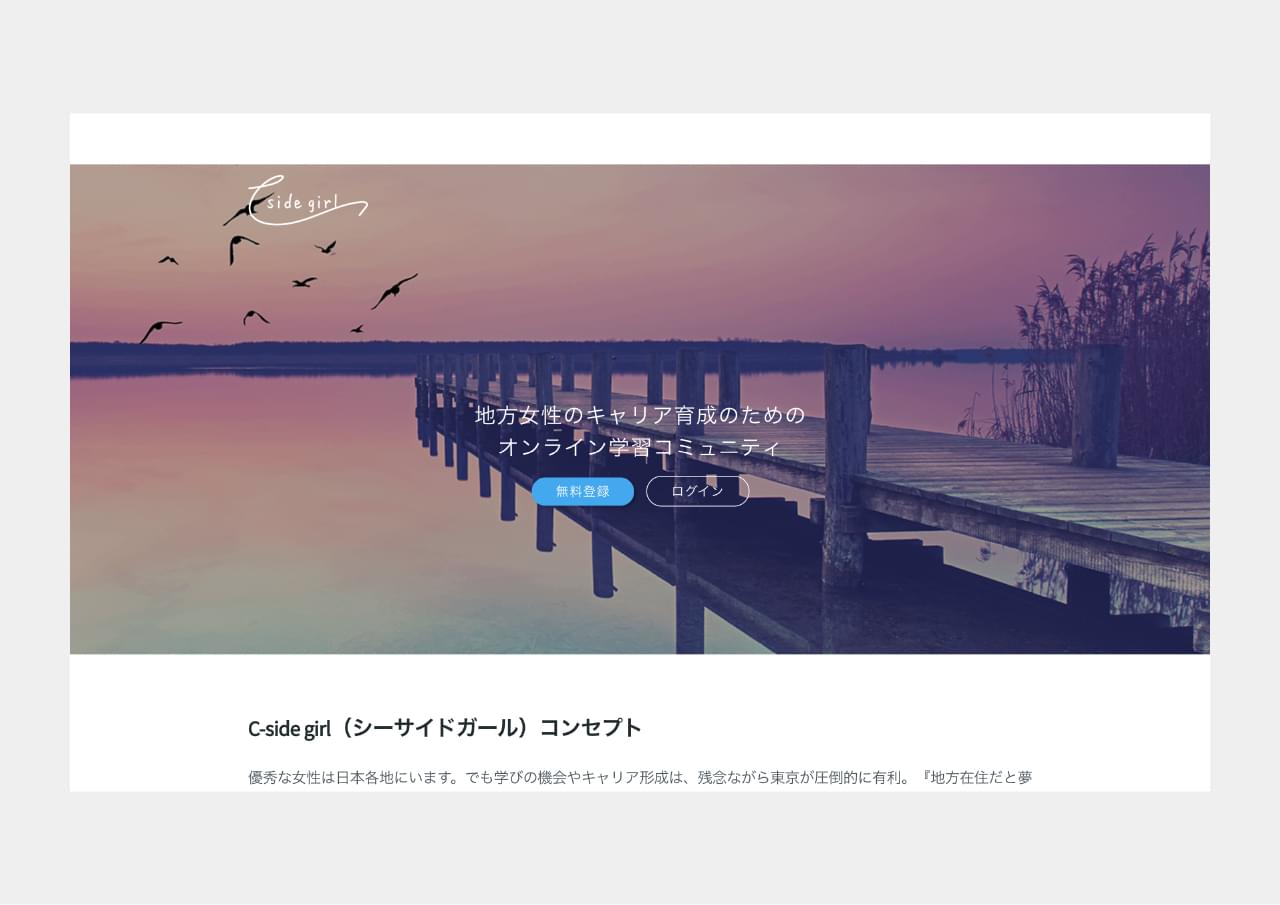
Lifortune株式会社の代表の渋谷様からお声掛けいただき、今回のプロジェクトはスタートしました。C-side girl (シーサイドガール) は既にサービスとして運営されており、そのデザインの更新というのが主なテーマでした。
ただ当初は現行サイトの簡易リニューアルのためのご相談でしたが、お話を伺うにつれ「サービスの提供価値の再設計」の部分から課題を感じておられたため、その点を解決するため単純なサイトデザインの制作だけではなく、渋谷様と密な壁打ちをさせていただきながらサービスの体験設計を改めて構造設計するプロジェクトとして御提案を行い、ご一緒させていただく運びとなりました。


Process1. サービス戦略の検討と探索
C-side girlのターゲットとUSPの再定義
サービスの体験価値を改めて検討・設計するうえで最初に行ったは類似サービスのリサーチです。
女性を中心に学習や成長のためのコンテンツを提供するオンラインサービスをピックアップし、それぞれの提供価値や強みを分析したうえでC-side girlのポジショニングを再検討しました。
またその際に、類似サービスを使用しているユーザー数名を周囲からピックアップし、「認知経路」や「意思決定の決め手」、また「当初の期待値」と「サービス利用開始後の所感」などのヒアリングを行い、ターゲットユーザーへの理解度を深めていきました。
リサーチの結果、類似サービスでは「目的特化型 (特定のスキルアップを最大の目標とする)」場合と、「雑多コンテンツ提供型」に大きく別れていました。 また、東京などの都市部に住む女性をメインターゲットとしたサービスも多く、ここにC-side girlとして差別化を図ることのできるポイントがあると考えました。
そうして、C-side girlのサービスの提供価値を
・講師の質 (運営企業が厳選して選び抜いている)
・講師との距離、関係性の近さ
・知らなかったジャンルの知識、スキルとの出会い
と整理しました。
また、サービス名の「C」という中に込めた意味をお伺いしてみると「country (郊外都市、地方都市)」と「city (中心都市)」を「connect (つなぐ)」するという3つの意味があるということだったので、そこにサービスのUSP(Unique Sales Point / 独自の価値)とストーリーの一貫性をもたせることを志向しました。
特に都市部以外に住む女性にとって自分の理想の働き方を実現する人と巡り合う機会があまりに不足していることが大きな課題という結論に至り、このサービスが解決する課題とUSPをそれぞれ
・解決する課題:「自分のメンター的存在と巡り会えない機会の不平等」
・サービスのUSP:「理想のメンターと出会える場所」
と再定義しました。
Process2. 体験価値の設計
ユーザーに提供するサービス体験の磨き込み
次に行ったのが、サービス上での一連のユーザー体験の磨き込みです。
C-side girlでは「無料で見れる/使える」コンテンツと「有料で見れる/体験できる」コンテンツが分けられていたため、ユーザーファネルとして改めて整理をしました。

C-side girl上ではオンラインセミナーへの申込みと参加ができ、その体験を繰り返していく過程で「この人にもっと教えてもらいたい!弟子入りしたい!」という理想の講師と巡り合ってもらう、ということを狙いとしています。
そのために「ユーザーにとって最初の敷居を下げるためにはどうしたらいいか」「理想の先生と巡り合ってもらうにはどのようなガイドを行うべきか」などについて、ユーザーの視点から複数の仮説をプロジェクトメンバー全員で設計し、「理想のユーザー体験」に対しての解像度を上げていきました。

そうして、「自分でも知らなかった仕事や興味分野について気づくことのできる体験」と、その向こう側にある「理想の先生への弟子入り」までのステップを一気通貫して提供するためのユーザー導線を設計し、サイトのワイヤーフレームの作成を行いました。
Process3. UIデータ作成
ユーザーがワクワクする、心に届くデザインの設計
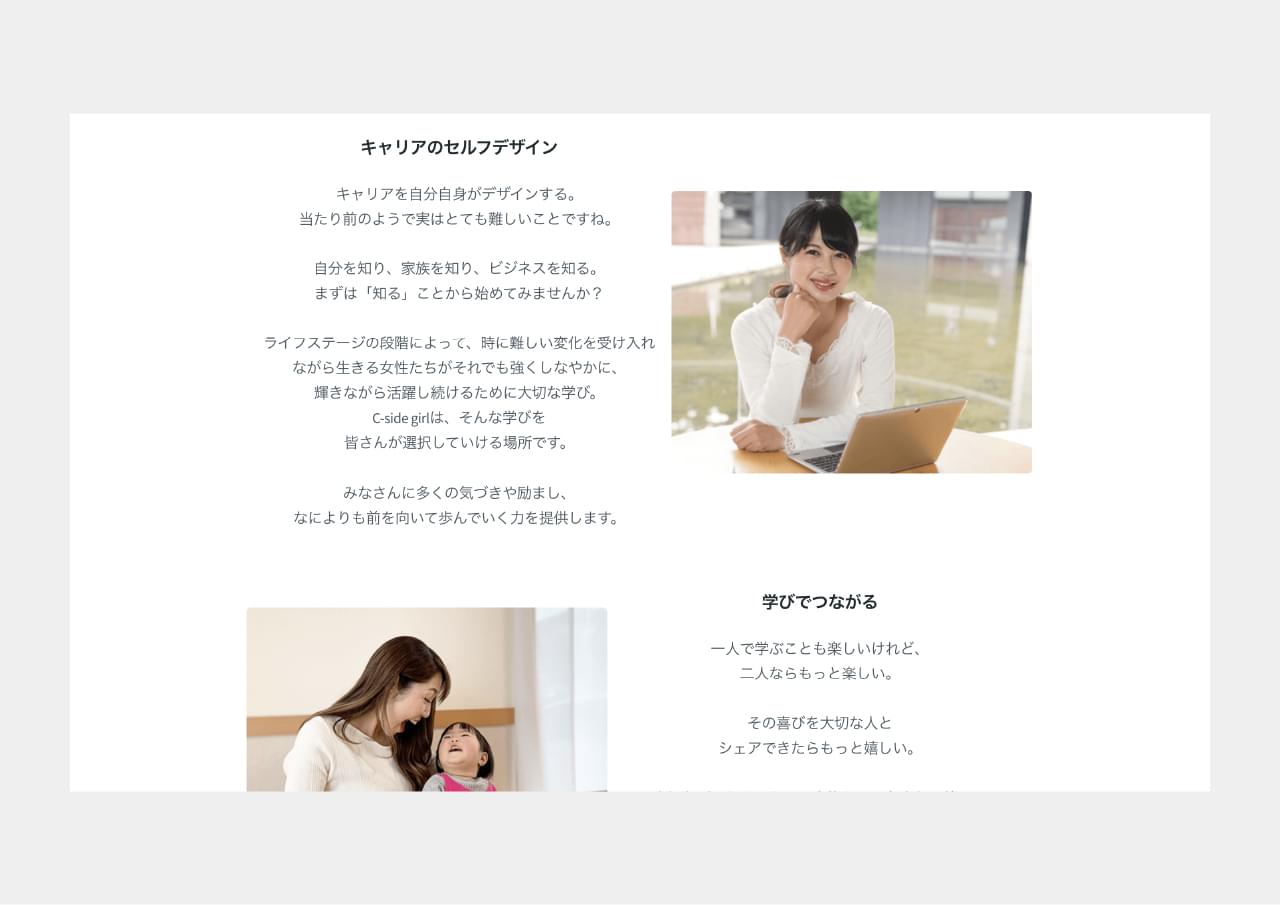
デザインプロセスでは、C-side girlの世界観へのこだわりを徹底的に行いました。
ターゲットと据えたユーザーの方にとって、日々使うサービスがワクワクするものになっていないといけない。その思いから、様々な角度から複数のムードボードを作成し、Lifortune様と「ここが少し違う」「少しこういった要素を世界観に取り入れたい」といった細かいすり合わせを何度も重ねました。

その結果定まったムードボードをもとに、サービスサイトのUI設計へと移行しました。
今回のプロジェクトでは実装はLifortune様で行われるとのことだったため、実装担当者様とも細かく技術相談しながら作成を進めていきました。
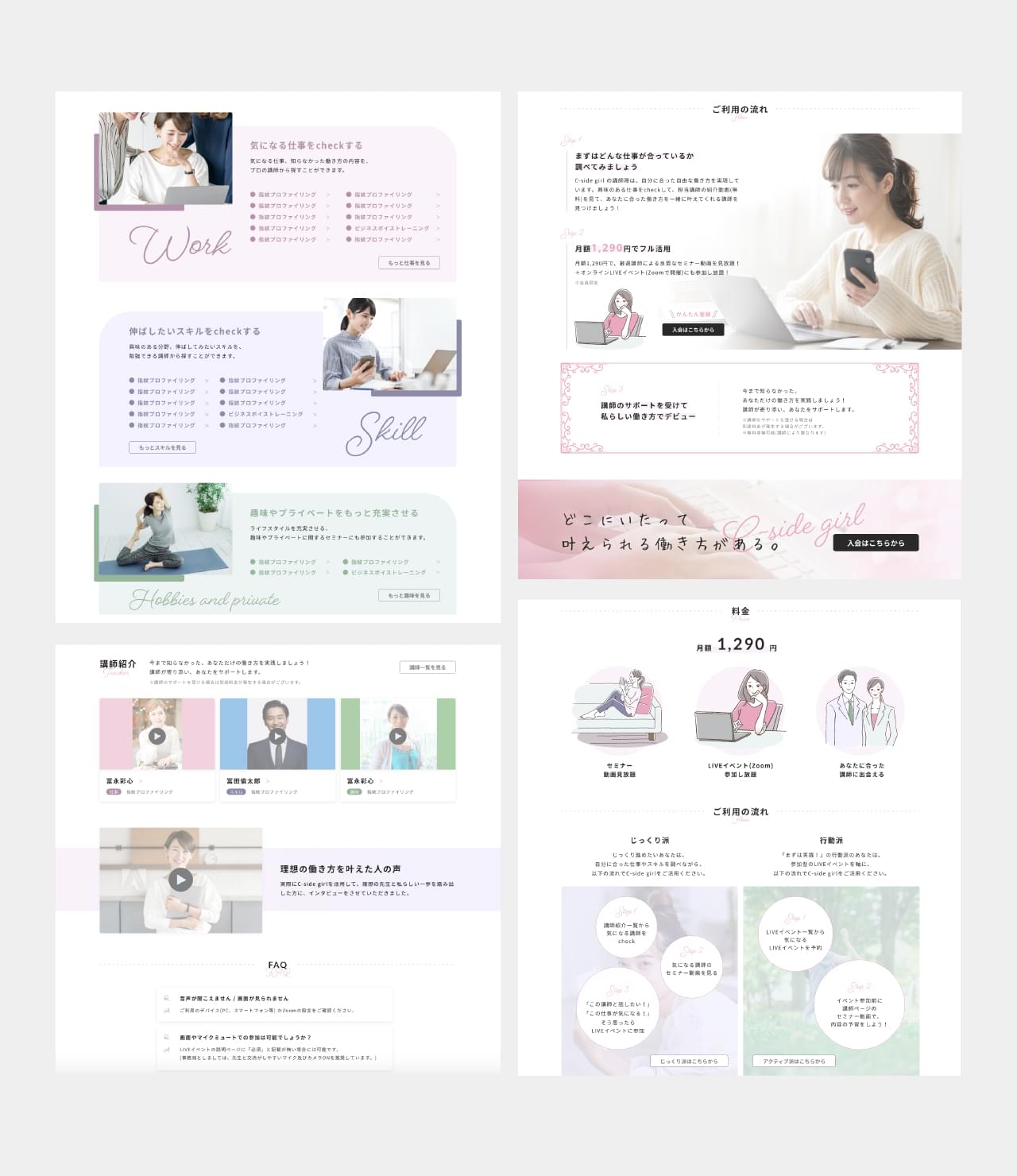
今回のサイトの役割としては、サービスの内容を伝えると同時に会員登録を促すという目的も持つため、非会員ユーザーと会員ユーザーのどちらの方へのUXも共存させたデザインに設計しました。
ファーストビューにはペルソナに近い女性を起用し、右側から光が刺すデザインにすることで「明るい未来・夢が叶う」をイメージしています。パステルピンクを使いながらも、被写体やメインカラーの割合など、ターゲットユーザーの年齢層への訴求が強くなるように調整しました。
またセカンドビューに「今日のLIVEイベント」を入れることで、会員登録を検討している非会員ユーザーの方には「直近では、具体的にこんなイベントがあるのか」と興味喚起させ、登録への意思決定ステップが極力短縮されるよう意識しました。
既に会員になられているユーザーの方には、ページを開いてすぐに近日のイベントが把握できるような情報設計となっています。
PCファーストでのデザイン設計だったため、CVボタンのマウスオーバーにもユーザーにとっての「可愛い」が詰まるようにも調整を行いました。
一番注目させたいセミナーやLIVEイベントのサムネイル (C-side girlのメインコンテンツ)は講師により色や雰囲気が異なるため、WEB全体は白を基調として落ち着きのあるデザインにし、サムネイルが目立つような設計としました。


Interview
Lifortune株式会社 代表取締役の渋谷様(以下、渋)に、今回のUIリニューアルに関する内容について伺いました。
QUARTZ(以下、Q):今回プロジェクトにあたって、最も期待されていたのはどの部分でしたか?
渋:クオーツさんの担当の方がビジネスリテラシーが高く信頼できたため、単なるデザインの変更だけでなく機能自体も改めて考えたうえでのサービスリニューアルをしたい、という点でした。
単なるWebディレクターとしてではなく、ビジネスモデルとしての様々な事例や、近いターゲットへの他サービスなどについてのご意見も提案時からお話いただいていたので、デザイン力という部分と「ディレクション+ビジネスリテラシー」という点に期待を込めておりました。
Q:そのご期待していた内容はいかがでしたか?
渋:非常に良かったです。デザイン自体も満足ですが、一緒にプロジェクトを進めていく過程で俯瞰的に自分たちのサービスを見ることでき、その結果「じゃあ次にどのような打ち手をしていくと良いか」を具体的に考えられるようになりました。
その点は特にC-side girlとして中心に置く課題とUSPを再定義できたことで、様々な部分で意思決定がスムーズになったと感じています。
また、プロセスとして特に印象に残っていたのはサービス体験の磨き込みの部分です。「自分たちのサービス」という意識が強いからこそ、どうしても視野が狭くなりがちな部分がありました。
ただ、その点はクオーツさんがラテラル(水平)的思考で様々な角度からつっこみを入れていただいたおかげで、自社のサービスの価値を一歩引いた目で改めて設計ができたかなと感じております。
C-side girlはユーザーにとっては「知らないことにすら気づいていない仕事」を発見できることや、その発見から自分が良いと思った先生に導いてもらうことができ、ここまで一気通貫して体験を提供出来るサービスは他に無いと改めて感じています。
これからも様々な施策と検証をしながら、サービスを成長させていきたいと思います。
Q:ありがとうございました。ますますのサービスの成長のために、今後ともお力になれますと幸いです。
ビジネスのご依頼や、
サービス開発についてのご相談など、
お気軽にお問い合わせください。