.jpg)
同じウェブサイト内でページを移動したとき、ボタンや色遣い、フォントなどデザインが大きく変わってしまい、サイトへのイメージが崩れてしまった経験がある方は多いと思います。デザインの一貫性やサイトの使いやすさはユーザーが感じる「信頼感」に大きく影響を及ぼします。
そんなときに便利なのがデザインシステムの構築です。そこで
「自社サイトのデザインがバラバラになってしまっている」
「今のデザインが古いと感じている・・・」
デザインシステムは、ウェブサイトやアプリなどのデザインを「統一された方法」で作成するためのシステムです。この記事ではデザインシステムの要素やメリット、実際の事例やよくある質問について解説します。
デザインシステムの導入についてお悩みの方は、ぜひ一度無料相談をご活用ください。
デザインシステムとは
デザインシステムは、ウェブサイトやアプリなどのデザインを「統一された方法」で作成するためのシステムです。例えば、ブランドアイデンティティや企業理念から「自社らしいデザイン」を定義し、SNSアプリやウェブサイトが持つボタンやフォント、色などのデザイン要素を一貫性を持って管理する一連の流れのことを指します。
「良いデザイン」を「一貫して」実現するためには、何を良いデザインと考え、どのように実現させるべきなのでしょうか。
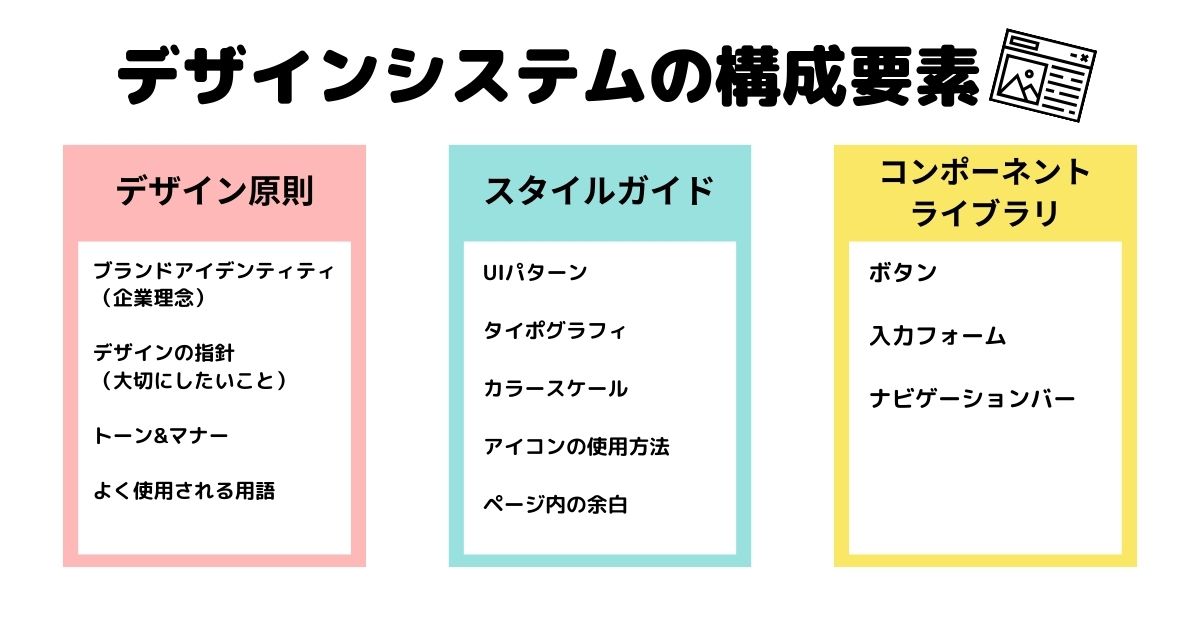
デザインシステムの3つの要素
デザインシステムは、大きく以下の3つに分けることができます。
デザイン原則
デザイン原則は、プロダクトに関わるステークホルダー全員がプロダクトを作っていく上で重視すべきことを言語化したものです。これらの原則は、デザインの方向性や理念を示し、プロジェクトのビジョンや目標に合致するように設定されます。
例えば、「シンプルさを追求する」「ユーザーの利便性を重視する」「ブランドの一貫性を保つ」などがデザイン原則として考えられます。
具体例
- ブランドアイデンティティ、企業理念
- デザインの指針、大切にしたいこと
- トーン&マナー
- よく使用される用語
原則に基づいたルール(スタイルガイド)
デザイン原則に基づいて作成される視覚的なルールを定めたガイドラインのことです。
スタイルガイドは、デザインの一貫性を保つために非常に重要であり、デザインチームや開発チームが同じデザインルールに従って作業するために必要な要素です。視覚的なルールを定めることで、ユーザーがプロダクトを使用する際に統一感を感じやすくなります。
具体例
- UIパターン
- タイポグラフィ
- カラースケール
- アイコンの使用方法
- ページ内の余白
原則に基づいたツール(コンポーネントライブラリ)
デザインシステムに基づいて作成された再利用可能なデザイン要素やコンポーネントのセットを指します。コンポーネントライブラリは通常、コードとして提供され、エンジニアがプロダクトの実装に直接利用できるようになっています。
具体例
- ボタン
- 入力フォーム
- ナビゲーションバー
デザインシステムの3つのメリット
デザインシステムの導入には、初期コスト以上の大きなメリットが複数存在します。この記事では、特に大きな3つのメリットを紹介します。
UIデザインに一貫性が生まれ、ユーザーの信頼や愛着を得られる
「1つ目のページでは角丸のボタンが用いられているのに、次のページでは角のないボタンが使われている...」など、ページを移った際にデザインや操作性が全く異なるものに変わってしまうと、ユーザーは戸惑ってしまうことがあります。
デザインシステムを導入し、共通のルールに基づいた体験を提供することで、異なるコンテンツや機能間でのデザインの一貫性が生まれます。一貫性があることで、ユーザーはプロダクト全体を使いやすく感じることができ、プロダクトの品質を高いものだと感じます。
チーム内外のコミュニケーションがスムーズになり、業務の効率が上がる
デザインシステムは、チーム内外のコミュニケーションを円滑にする役割を果たします。「サービスの目指す姿」が明確になることで、役割や職種を超えたメンバー間での意思疎通が容易になります。
色やフォント、アイコンなどのデザイン要素が事前に定義されていると、デザイナーやエンジニア、プロジェクトマネージャーなどが迅速に意見交換を行い、一貫性のあるプロダクトを生み出すことができます。
生産性が向上し、コスト削減につながる
デザインシステムの導入により、各メンバーの生産性が向上します。特に、デザイナーやエンジニアはコンポーネントライブラリから再利用可能なデザイン要素を効率的に利用できることから、デザイン開発の制作時間を短縮することができます。また、コミュニケーションの円滑化により、作業の誤解や修正が減少し、プロジェクトの進行が加速します。これらの効果により、生産性が向上し、プロジェクトのコスト削減につながります。
デザインシステムの事例3選
他社や有名な企業が採用しているデザインシステムの事例を見ることで、その企業が採用しているデザイン原則やガイドラインを学ぶことができます。
また、他社のデザインシステムの事例を見ることで、新しいアイデアやデザインのインスピレーションを得ることにもつながります。他社の成功事例や斬新なアプローチを参考にすることで、自身のデザインプロセスや取り組みに新たな視点を加えましょう。
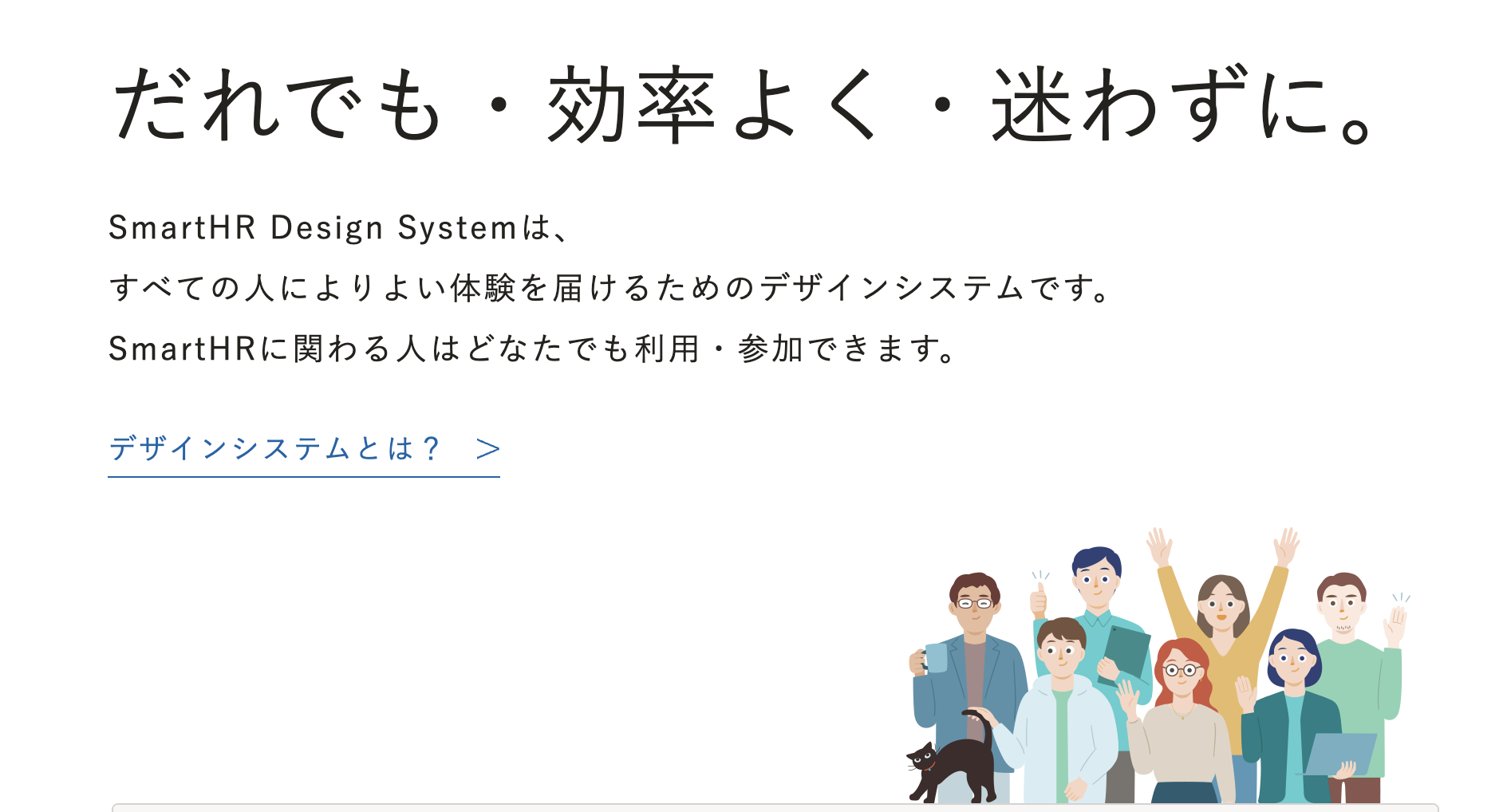
SmartHR
https://smarthr.design/
「だれでも・効率よく・迷わずに。」を目指し、全ての人が「より良い体験」を得るためのデザインの基本原則についてまとめられています。このサイトは、使いやすいインターフェースと直感的な操作性で知られており、参考にすることで他のプロダクトやサービスでもユーザーがストレスなく利用できる優れたユーザー体験を提供することができます。
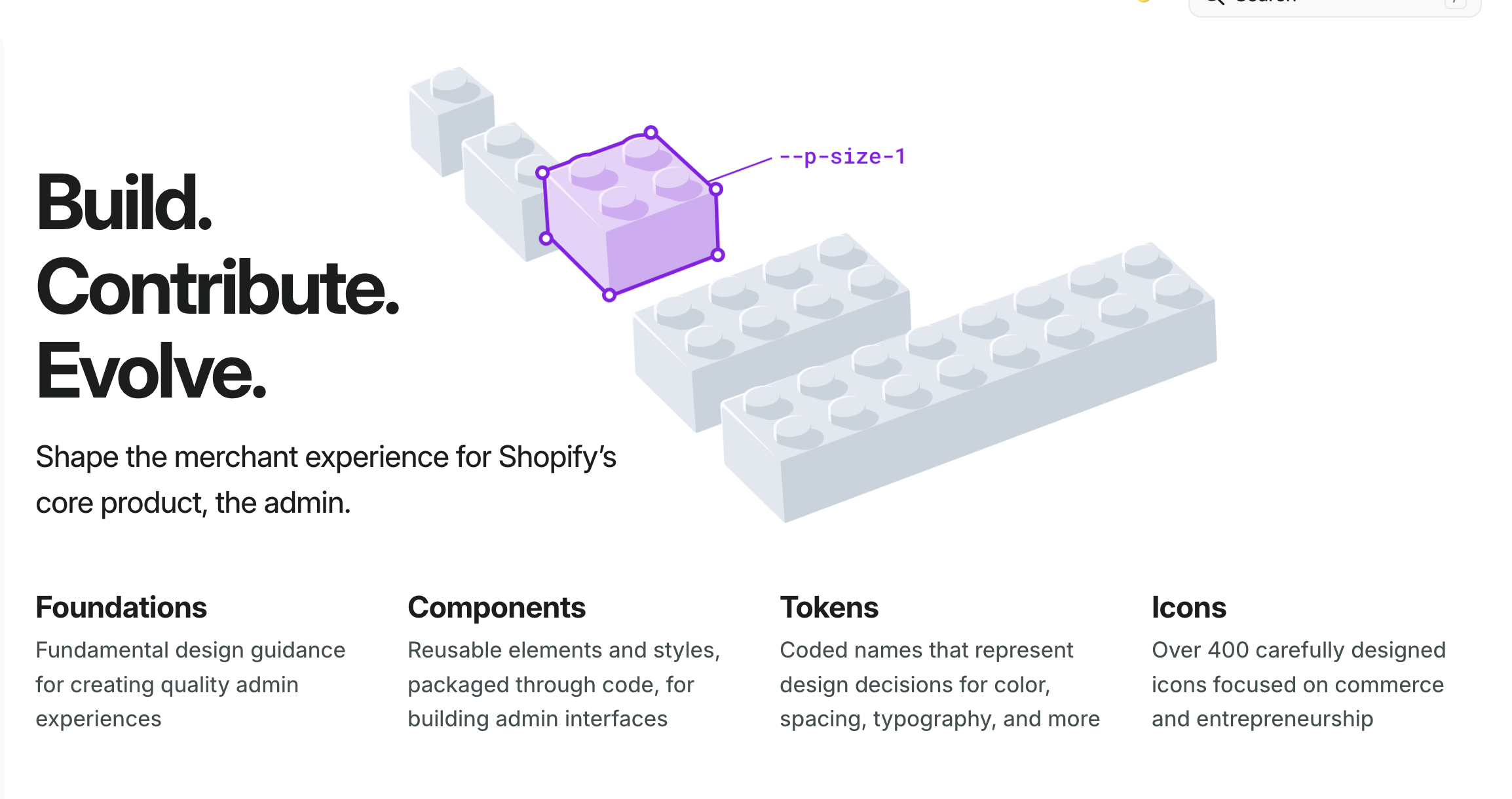
Poralis

https://polaris.shopify.com/
Polarisは、Shopify 管理者用のデザインシステムです。Polarisでは、高品質のマーチャントエクスペリエンスを構築する方法についての情報が公開されています。
開発者やデザイナーの方は、このサイトを参考にすることで簡単に一貫性のあるデザインを実装することができます。
特にECサイトの構築やShopifyでアプリを作成する場合にオススメです。
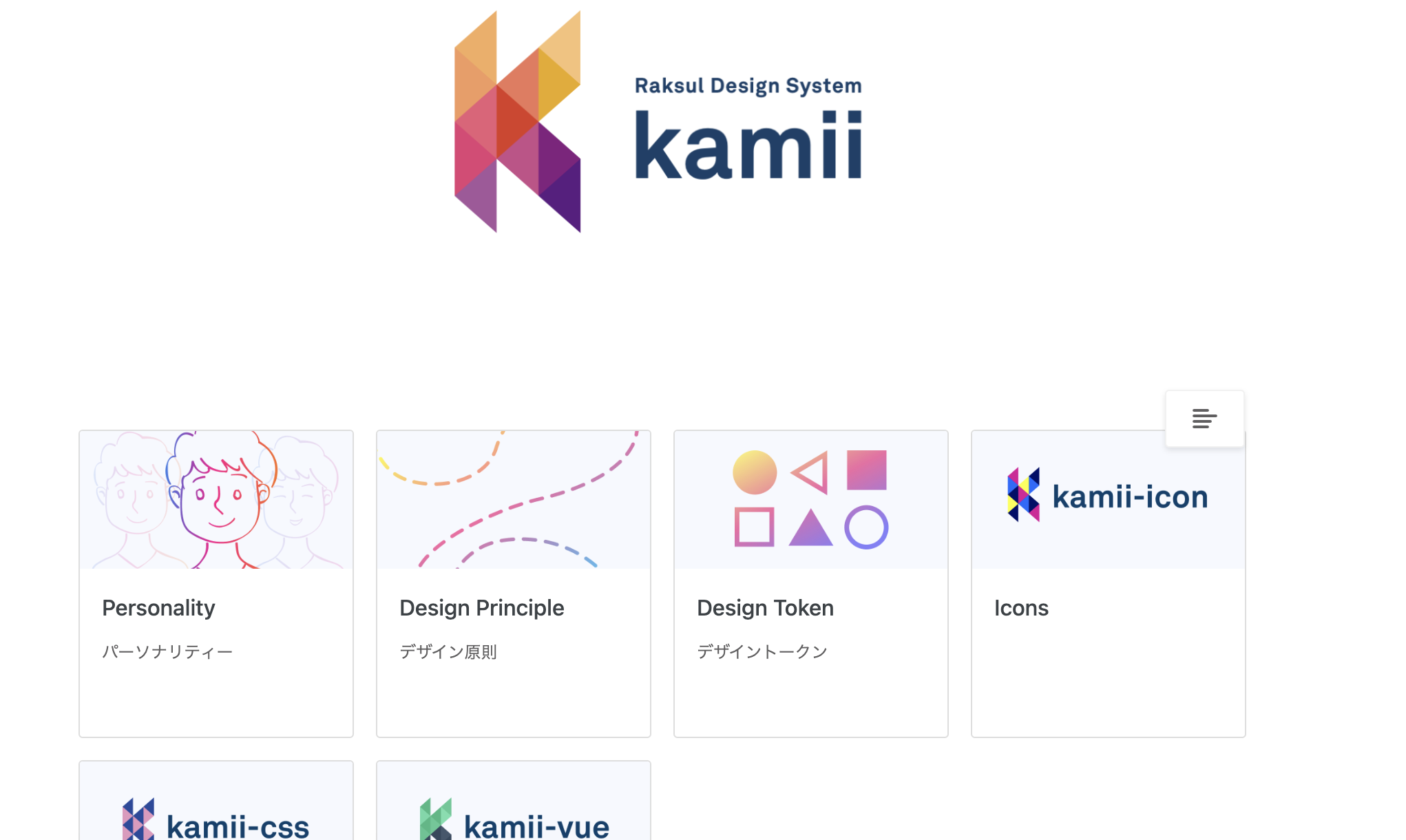
ラクスル "kamii"

https://zeroheight.com/731d8c745/p/018df4-kamii--raksul-design-system
ラクスル印刷事業部全てのデザイン活動における指針について閲覧することができます。デザインの意思決定やプロダクトの方向性に迷った時の参考になります。このサイトではデザインの要素やレイアウトが効率的に組み合わされています。このデザインスタイルを参考にすることで、他のプロジェクトやサービスでもデザインの効率化が図れます。
デザインシステム構築についてよくある3つの質問
1.デザインシステムを導入すべきかどうかわからない
デザインシステム導入の判断基準として以下の要素が挙げられます
・プロダクトの規模と成長性
プロダクトが大規模で複雑であり、将来的な拡張や変更が予想される場合、デザインシステムの導入が有益です。成長に伴ってデザインの一貫性を維持するためには、デザインシステムの存在が必要になるでしょう。
・チームの規模と組織構造
チームや組織が大規模であり、複数のデザイナーやエンジニアが関与する場合、デザインシステムの導入が効果的です。共通のデザインパターンやコンポーネントを利用することで、関係者での連携が円滑になります。
・一貫性と品質の重視
ブランドアイデンティティやプロダクトの一貫性を重視する場合、デザインシステムを導入することをオススメします。デザインシステムは、一貫性のあるデザインパターンやルールを提供し、ユーザーに信頼感を感じさせます。
2.デザインシステムの導入にはどんなコストや手間がかかるのか?
デザインシステムの導入には、初期的な設計や開発、導入フェーズでのトレーニングや教育などのコストや手間がかかることがあります。しかし、長期的に見れば、デザインシステムの導入によって生産性が向上し、コスト削減につながることが期待できます。
3.デザインシステムの保守や更新はどうやって行われるのか?
デザインシステムの保守や更新は、定期的な監査やフィードバックの収集、新しいデザインパターンやコンポーネントの追加などを含めたプロセスで行われます。
顧客の若返りやUXの改善など、もし何かお悩みや疑問がありましたら、弊社クオーツにお気軽にご相談ください。
まとめ
この記事では、デザインシステムの要素やメリット、事例について解説しました。
デザインシステムはウェブサイトやアプリなどのデザインを「統一された方法」で作成するためのシステムのことを指し「デザイン原則」「原則に基づいたルール(スタイルガイド)」「原則に基づいたツール(コンポーネントライブラリ)」の3つの要素から成り立っています。
デザインシステムの導入には、初期的な設計や開発、導入フェーズでの教育などコストがかかりますが、デザインのルールを定めることで主に3つのメリットを得ることができます。
- UIデザインに一貫性が生まれ、ユーザーの信頼や愛着を得られる
- チーム内外のコミュニケーションがスムーズになり、業務の効率が上がる
- 生産性が向上し、コスト削減につながる
弊社クオーツでは、ただの成果物ではなく、マーケティングの観点を取り入れた「数字に繋がるデザイン」を提供しております。
「自社サイトのデザインがバラバラになってしまっている」
「今のデザインが古いと感じている・・・」
など、デザインシステムについてお悩みの方は、ぜひ一度弊社の無料相談をご活用下さい。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます