.jpg)
はじめに
「webデザインを始めたいけれど、どのソフトを使えばいいか分からない...」と悩んでいませんか?この記事では、Webデザイン初心者の方に向けて、Webデザイナーが主に使用しているソフトの主な機能や使い方について紹介します。
Webデザイナーにとって、最新のデザインソフトを活用することは、クリエイティブなアイデアを実現させるために非常に大切です。この記事を読んで、ぜひオススメソフトをインストールしてみてください!
1. Photoshop

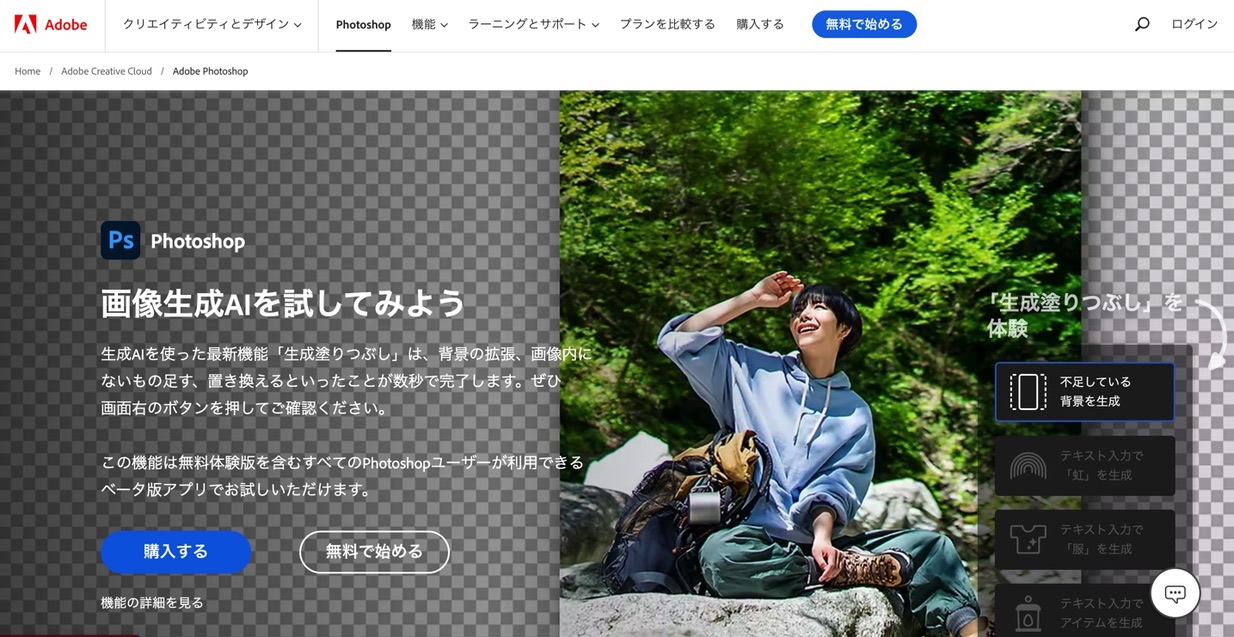
Photoshopとは
Photoshopは、写真の修正・合成・加工をはじめとするデジタル画像の編集ができるソフトウェアです。レイヤー機能をはじめ、多彩なツールやフィルターが用意されており、写真やイラストレーション、Webデザインなど幅広い分野で利用されています。また、Adobe Creative Suiteに含まれるソフトウェアの一つであり、Photoshopで編集したデータをIllustratorやInDesignで利用することも可能です。
主な機能
レイヤー機能
複数の画像を重ねて編集できるレイヤー機能があります。この機能を使えば、各レイヤーごとに別々に加工・修正を行い、最終的にまとめて仕上げることができます。
選択機能
選択ツールを使うことで、画像の一部分を選択して専用の加工や修正を行うことができます。
フィルター機能
Photoshopには、画像に様々な効果を加えることができるフィルター機能があります。ブラーやモザイク、ノイズ、色合い調整などの処理を行うことができます。
ペンツール
ペンツールを使って、直線を描くことが可能です。また、曲線や任意の複雑な形状も描くことができます。
主な使い方
写真の補正・修正
Photoshopを使って、写真の明るさやコントラスト、色味の調整など、細かな補正や修正を行うことができます。
グラフィックデザイン
ビジネスカードやポスターなどのデザインを制作することができます。レイヤー機能やペンツールを使えば、独自のクリエイティブなデザインを作り出すことができます。
イラストレーションの制作
ブラシ機能やペンツールを使って、手描き風のイラストレーションを制作することができます。
2. Illustrator

Illustratorとは
Illustratorは、Adobe Systemsによって開発された、ベクター画像の作成・編集ができるソフトウェアです。主に、ロゴデザイン、チラシのデザイン、ポスター制作、アイコン制作、ウェブグラフィックス、等の分野で使われます。ベクター画像とは、直線、曲線、図形などの形状が決まった図形情報を利用して、拡大・縮小をしても画質が劣化しない画像形式です。 Illustratorは、ベクター形式でデザインしたイメージをPhotoshopに取り込み、編集することができます。
主な機能
ペンツール
複雑なシェイプの作成に使用されます。直線シェイプから曲線シェイプ、多角形の作成まで、さまざまな形状を作成できます。
テキスト
簡単にテキストを入力し、編集することができます。フォントやサイズ、カラーなどもカスタマイズできます。
レイヤー
複数のオブジェクトをグループ化して、視覚的に管理できます。各レイヤーには名前を付けることができます。
カラー
オブジェクトや線の色を簡単に変更できます。RGBやCMYK、PMSなど、多くのカラーモードに対応しています。
ペーストインプレース
他のAdobeソフトウェアとの連携が簡単にできます。例えば、Illustratorで作成したデザインをPhotoshopにペーストして、加工することができます
特有の機能
グラフツール
数値データからグラフを作成することができます。
ブレンド機能
2つ以上のオブジェクトを自由自在にブレンドし、幾何学的な変形や色のグラデーションを表現できます。
パターン機能
オブジェクトやシェイプを基に、多様なパターンを作成することができます。
曲線補正ツール
ベジエ曲線を補正することで、高度なカーブ調整が可能です。
Illustratorで作れる制作物
ロゴ
ベクター画像なので、拡大・縮小しても画質劣化がなく、高品質なロゴを作成できます。
アイコン
小さい画像を作成する場合でも、ベクター画像のためクリアなイメージを出すことができます。
ポスター
イラストレーション、テキスト、写真などをうまく組み合わせることができます。
ステッカー
ベクター画像を使用して、色鮮やかで美しいステッカーを作成することができます。
パッケージデザイン
ベクター画像が使用されているため、印刷物を作成する場合も高品質の仕上がりになります。
カタログやフライヤー
テキスト、写真、イラストなどを配置し、綺麗なレイアウトを作成することができます。
3. XD

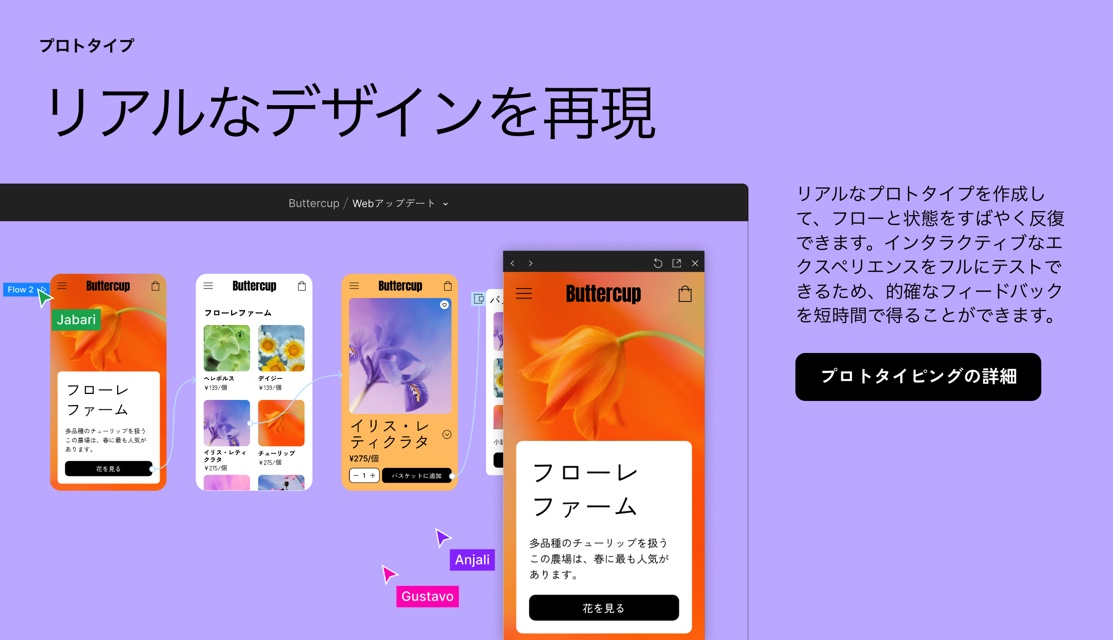
XDとは
Adobe XDは、UI(User Interface)/UX(User Experience)デザインのためのプロトタイピング、ワイヤーフレーム作成、デザイン共有などの機能を持つソフトウェアです。ウェブサイトやアプリケーションなど、デジタルプロダクトのデザインに適しています。Artboardと呼ばれる画面ごとにデザインを作成し、プロトタイプを作成することで、実際に動作するデジタルプロダクトのイメージを作り出すことができます。また、共同作業をサポートするための共有機能も充実しており、複数の人々が同時に作業することができます。
主な機能
ワイヤーフレームとデザインの作成
WebサイトやアプリのUI/UXデザインを簡単に行えます。ワイヤーフレームからデザインまで一気通貫で作業できます。
プロトタイプ作成
作成したデザインに対して、リアルな動きを付与して動的なプロトタイプを簡単に作成できます。
共同作業
Adobe XDを使って、同じデザインに複数のデザイナーやクライアント等が同時にアクセスして、共同で編集やコメントを付けることができます。
デザインシステム
共有可能な部品などのコンポーネントを用いて、一貫性を持ったデザインシステムを作成することができます。
デザインのエクスポート
ファイル形式・解像度・圧縮率などを指定して、デザインをエクスポートすることができます。また、ZEPLINやInVisionなどのデザインリポジトリにダイレクトに連携することができます。
Creative Cloud コンプリートプランがオススメ!
Creative Cloud コンプリートプランに加入することで、Photoshop、illustrator、XDなど、上記のソフトに加え、Adobe20以上のアプリが使い放題になります。
さらに、Creative Cloud コンプリートプランでは、常に最新バージョンを利用できるため、常に最新の機能や機能強化にアクセスできます。また、クラウド上にデザインデータを保存し、複数のデバイスで作業を続けることも可能です。
4.Figma

Figmaとは
Figmaとは、Webブラウザ上で動作するベクターイラスト作成、UI/UXデザイン、プロトタイピングのためのクラウドベースのデザインツールです。複数のデザイナーが同時にコラボレーションできる機能があり、リアルタイムでの編集やコメント、共有機能が備わっています。最近では、UI/UXデザイン界隈での使用が広まっています。
主な機能
デザインツール
ベクターイラスト、グラフィックデザイン、UI/UXデザイン、アニメーションなどができます。
共同作業
チームメンバーやクライアントと同じファイルを共有し、リアルタイムでの編集やコメントなどのコミュニケーションができます。
ライブラリ
プロジェクトで使用する要素をライブラリに保存し、別のプロジェクトでも簡単に再利用できます。
プロトタイピング
デザインした画面をリンクさせ、スライドショーのようにアニメーションや相互作用を設定できます。
コンポーネント
同じ要素を複数回使う場合はコンポーネントに設定することで、修正すれば自動的に全ての位置に反映されます。
バージョン管理
デザインの過去のバージョンを管理することで、修正や戻し作業がしやすくなります。
プラグイン
外部のプラグインを導入することで、より高度な機能を追加できます。
5. Sketch

Sketchとは
SketchはmacOS向けに開発されたベクター・グラフィックス・エディターです。アプリケーションやWebサイトの設計などに特化した機能を備えており、スマートなオブジェクト、シンボル、リピートグリッド、外部プラグインなどの多様な機能を提供しています。デザイナーがワイヤーフレームやプロトタイプの作成からリリースまでの全過程を行えるように設計され、UI/UXデザインやWebデザイン、モバイルアプリケーションデザインなどの分野で広く使われています。
主な機能
ベクターデザイン
パス、オブジェクトの追加や削除、スケーリング、回転、反転、配置やグルーピングなど、簡単にベクターイラストを作成することができます。
アートボード
アートボードは、デザインをまとめたり、複数の画面サイズやブレイクポイントのデザインを作成する際に便利な機能です。
シンボル
同じ要素やコンポーネントを複数の場所に配置する際に便利な機能で、ボタン、アイコンなどのデザインを一元管理することができます。
プラグイン
Sketchは豊富なプラグインを提供しており、デザインの効率を高めることができます。プラグインには、自動レイアウト生成、アイコンフォント変換、デザインテストなどの機能があります。
スライス
画像を作成する際に必要なスライス機能を提供しており、スライスを設定することで、任意の部分を画像としてエクスポートすることができます。
プロトタイピング
Sketchはプロトタイピング機能を提供しており、各アートボードをリンクして、クリックやスワイプなどのアクションを設定することができます。
スタイル
スタイルパネルを使用して、フォント、フォントサイズ、色、線の太さなどのスタイルを作成することができます。また、スタイルパネルは、変更したいスタイルを簡単に変更することができる便利な機能です。
まとめ
この記事では、Webデザイナーが愛用している主なソフトについて紹介しました。
まず、画像の作成に用いられるソフトとして、PhotoshopとIllustratorが挙げられます。Photoshopは画像編集に優れ、Illustratorはベクターグラフィックスに適しています。また、Webデザインに特化したソフトウェアとして、Adobe XDがあります。XDはプロトタイプの作成やユーザー体験の設計に役立ちます。
さらに、SketchやFigmaもWebデザインにおすすめのツールです。特にSketchはMacユーザーに人気で、直感的なインターフェースと豊富なプラグインが特徴です。Figmaはクラウドベースのデザインツールで、チームでの共同作業がしやすく、デザインの共有もスムーズです。
これらのソフトウェアは、Webデザインの初心者からプロまで幅広く愛用されています。自分のスタイルやニーズに合ったツールを選び、ぜひクリエイティブなデザインを楽しんでください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます