.jpg)
採用サイトは、企業が新しい人材を採用するために会社のビジョンや、働いている人や職場の紹介をするために設計されたウェブサイトです。サービスを売るためにつくられるサービスサイトやLPと違って採用サイトは企業のブランドイメージを伝えるためにつくられるのが特徴です。
「採用サイトってどんなデザインがいいの...?」
「採用サイトにもトレンドがあるの...?」
そうお悩みのあなたに、この記事では採用サイトのトレンドやポイント、デザイン例10選について紹介します。この記事を読んで、機能性とデザイン性に優れた採用サイトを探してみてください。
採用サイトデザインのトレンド
採用サイトはブランドアイデンティティを強調することが大切なのに、トレンドなんてあるの?とお考えの方もいるかもしれませんが、採用サイトにもトレンドはあります。
近年の採用サイトは、ブランドアイデンティティを強調しつつも、デザイン面でWebサイトとしての魅力と読みやすさを追求する傾向があります。
採用キャッチコピーを強調するデザイン
キャッチコピーは企業独自のメッセージを伝えるための大切な要素です。挑戦的なキャッチコピーや、働くイメージを想像しやすいようなキャッチコピーは、志望度の高い学生の心を揺さぶります。
これをサイトデザインで強調することで、サイトを訪れた人に一目で印象付けることができます。
フォントのスタイルやサイズ、また背景のコントラストなどで目を引くように工夫することが多いです。
インパクトのある写真やイラストを使用する
魅力的な写真やイラストは、企業の雰囲気や文化を視覚的に伝えるのに役立ちます。
企業の独自性を表現した印象的な画像を使用し、求職者に企業の魅力を直感的に理解させます。
マイクロインタラクションを活用する
マイクロインタラクションとは、簡単なアニメーションやボタンなどの小さな動きのことを指します。例えば、ボタンをクリックしたときに、瞬時に色が変わったり、表示されるテキストが変化したりするなど、ユーザーとのインタラクションを生み出すことができます。
マイクロインタラクションは、ユーザーに対して直感的な操作を促す効果があります。例えば、アイコンにマウスカーソルを合わせると、動くアニメーションが表示されるようになっています。このようなインタラクションがあることで、ユーザーはWebサイトとの関わりをより感じやすくなり、より長時間サイトに滞在することができます。
多くのサイトでは、動きを活用したデザインの実装が進んでいます。マイクロインタラクションを使って、3Dアニメーションやグラデーションなどの表現が可能になり、よりリッチなデザインを実現することができます。画像を回転させたり、マウスの動きに応じて背景の色を変化させたりすることによって「手の込んだサイトだ」という印象を与えることができます。
Webデザイン最新トレンドに関する記事はコチラ!
採用サイトにおいて大切なこと
トレンドを取り入れ、アニメーションなどで動きのある採用サイトを作成しても、求職者にとって「わかりやすく」「使いやすい」サイトでなければ、大きな母集団を形成することに失敗してしまう可能性が高いです。以下では、採用サイトにおいて大切なことを紹介します。
ターゲットに自社の想いを伝えよう
採用サイトは、求職者に企業の文化や価値観を伝えるためのプラットフォームです。求職者が企業とマッチしているのかを確認するためにも、自社の想いやミッションを明確に伝えることが重要です。
自社ブランディングを意識したデザイン
サイトデザインや採用キャッチコピーには、企業のブランドイメージを反映する必要があります。他社と差別化できるような企業の独自性をデザインにも取り入れましょう。
弊社クオーツでは、トレンドを取り入れたデザインだけでなく、ブランディングを意識したデザインの提案も行っております。
エントリーボタンは見やすい位置に!
エントリーボタンや応募ボタンは採用サイトでの最も重要なコールツーアクションです。
これを見やすく、容易にアクセスできる位置に配置することで、訪問者が簡単に応募に進むことができます。
多くの採用サイトでは、画面を開いてすぐ、見えやすい位置に大きくエントリーボタンを配置しています。一方で、企業の価値観を知ってもらうために、スクロールした1番下の画面にエントリーボタンを配置するデザインもトレンドです。
とにかくまずは大きな母集団を形成したいのか、それともできるだけ志望度の高い学生に絞りたいのか、など、目的に合わせたサイトのデザインを考えましょう。
採用サイトデザイン10選!
三井住友トラスト・ローン&ファイナンス 新卒採用サイト

https://www.smtlf.jp/recruit/saiyo/
画面をスクロールするにつれ、徐々にメッセージが表示されていきます。
洗練されたシンプルなデザインですが、伝えたいポイントには下線が引かれるように設計されています。
freee株式会社

https://jobs.freee.co.jp/
コーポレートカラーである青を基調としたシンプルなデザインです。
ロゴとキャッチコピーのコントラストがはっきりしており、好奇心旺盛な求職者に響くキャッチコピーを強調しています。
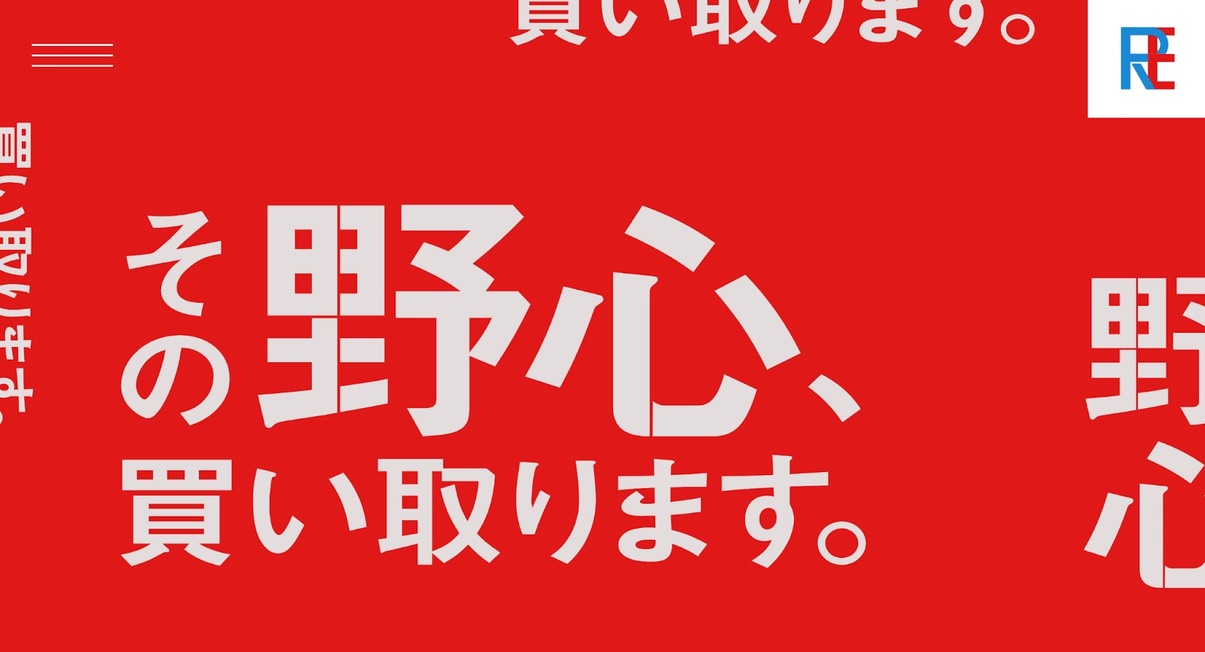
アールイコール採用サイト|総合リユース企業

https://r-equal.com/recruit/
赤色の背景に白色の大きな文字でキャッチコピーを強調しており、挑戦的なイメージのデザインが特徴的です。スクロールエフェクトが使用されています。
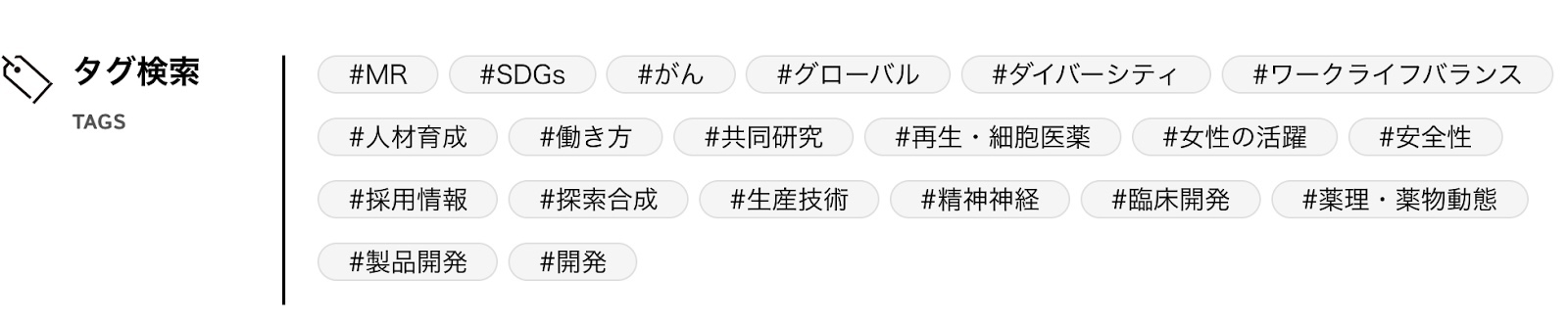
住友ファーマ


https://www.recruit.sumitomo-pharma.co.jp/gradu/
コーポレートカラーである緑を基調としたシンプルなデザインです。
この採用サイトでは、タグ検索機能がついており、希望の職種や領域など、知りたい情報までワンクリックでたどり着くことができます。
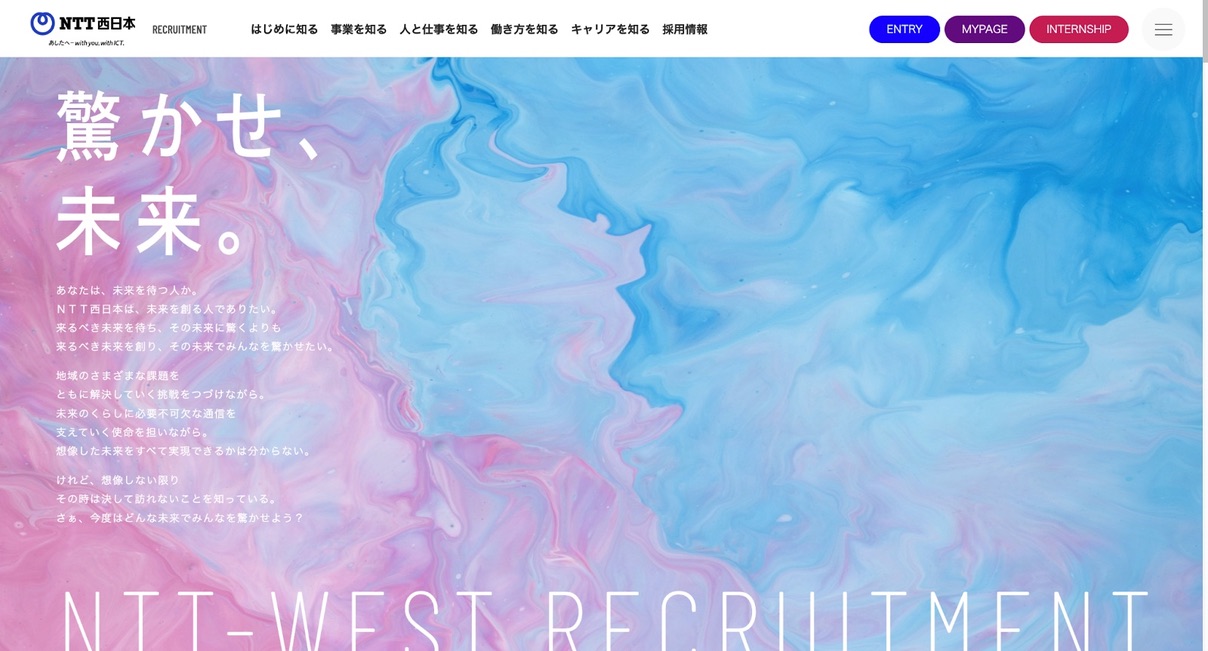
NTT西日本|新卒採用WEB2022

https://www.ntt-west-recruiting.jp/gradu/nttwest/
このサイトでは、企業のコンセプトムービーが埋め込まれています。
画面右上にエントリーボタンやインターンシップの案内ボタンが配置されており、求職者の求める情報が知りやすいデザインになっています。
groxi株式会社採用サイト

https://recruit.groxi.jp/
マイクロインタラクションが活用されており、見る人をワクワクさせるようなデザインが魅力的です。
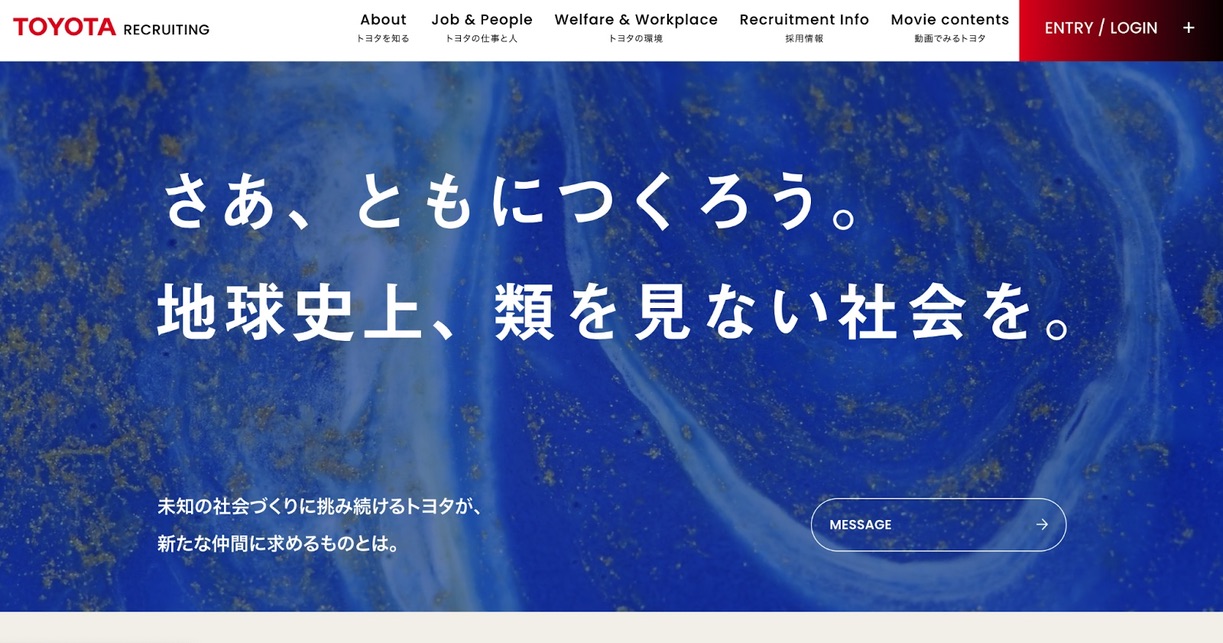
TOYOTA新卒採用ホームページ

https://www.toyota-recruit.com/saiyo/
なめらかに動く背景と、求職者の心を揺さぶるキャッチコピーを強調しています。スクロールしても同じ位置にエントリーボタンが配置されており、見やすく使いやすいデザインになっています。
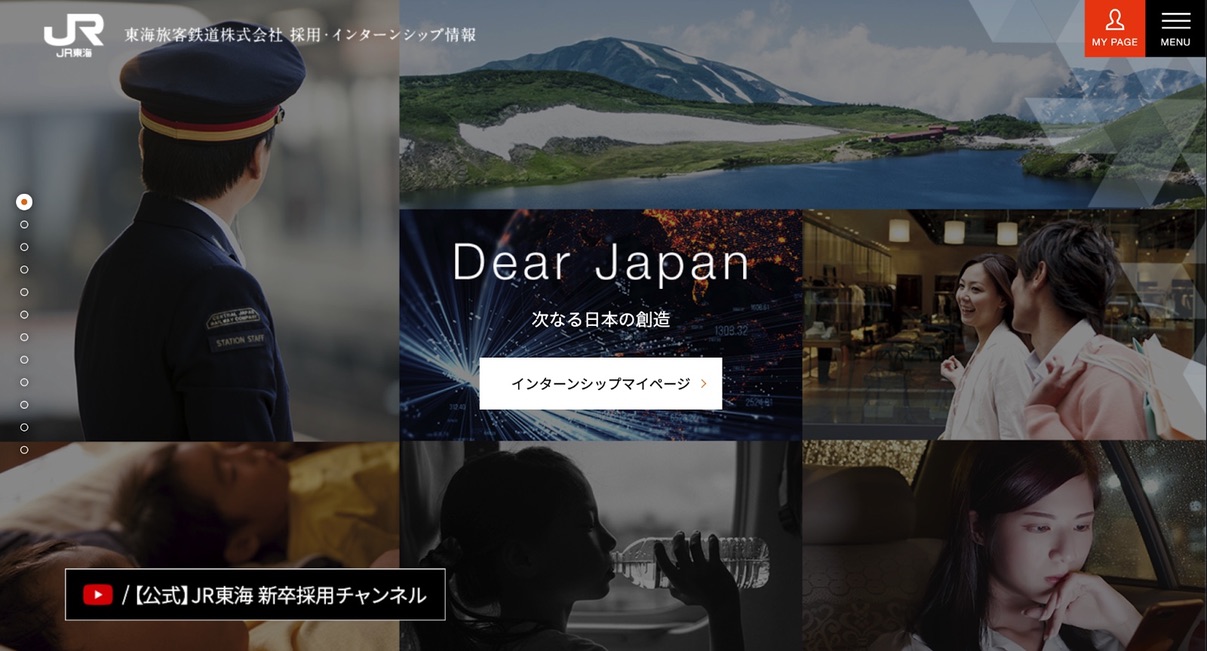
JR東海 東海旅客鉄道株式会社採用情報

https://saiyo.jr-central.co.jp/
旅を連想させるような写真に、JR東海で働くやりがいを想像させられます。スクロールすると真ん中に文字が表示され、クリックすると別ページに移動できます。シンプルで見やすいデザインです。
伊藤忠商事

https://career.itochu.co.jp/student/
瞳や地球、魚など、様々な”青”の映像でキャッチコピーとの一貫性を表現しており、壮大なイメージのデザインです。しかし、別ページへの誘導は、見やすい位置に配置しており、機能性にも優れています。
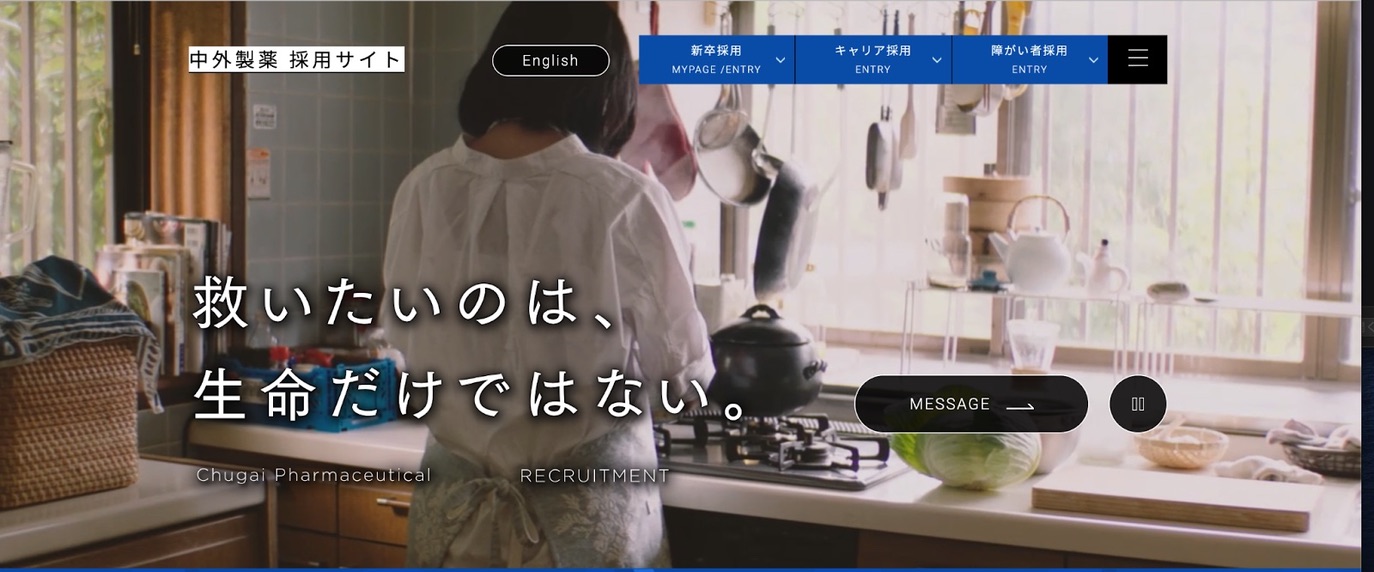
中外製薬

https://www.chugai-pharm.co.jp/recruit/new/index.html
「ただ生命を救うことだけが目標ではない」という患者中心の想いが表現されています。採用サイト自体のデザインはシンプルで、企業メッセージやエントリーボタンがわかりやすい位置に配置されています。
採用サイトデザイン集を参考にしよう!
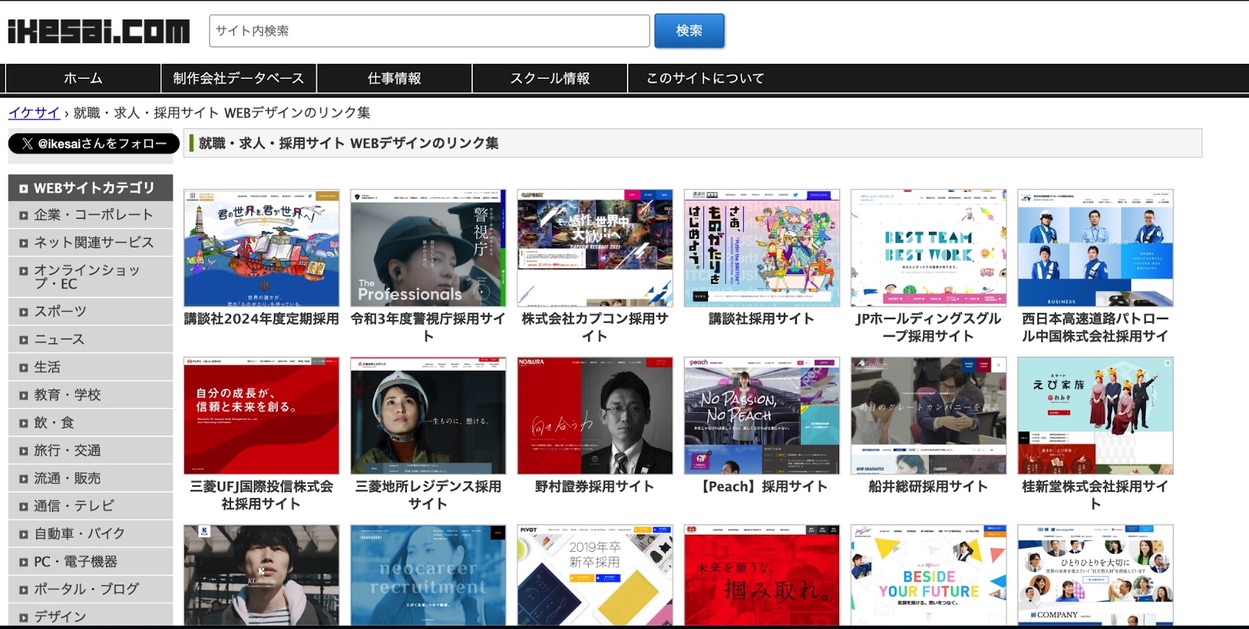
ikesai.com

https://www.ikesai.com/cat/recruit/
業界やカラーで絞ってデザイン一覧を見ることができます。
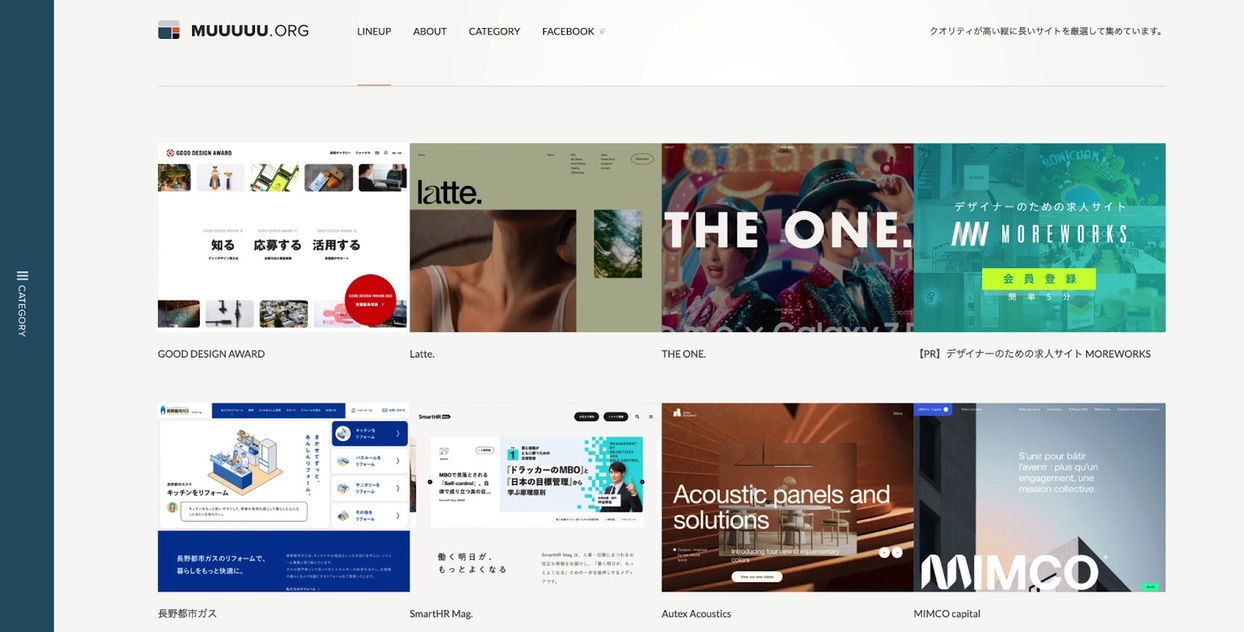
MUUUUU.ORG

https://muuuuu.org/
業界やカラー、タイプごとに絞ってデザインを見ることができます。
このサイトでは、「採用サイト」というカテゴリーがあり、155社のデザインを見ることができます。
SANKOU!

https://sankoudesign.com/
SANKOU!は、シンプルなデザイン参考サイトで、検索機能が備わっています。
トレンドの一つであるモバイルファーストで作成したサイトも見ることができます。
まとめ
この記事では、この記事では採用サイトのトレンドやポイント、デザイン例10選について紹介しました。
近年の採用サイトは、ブランドアイデンティティを強調しつつも、魅力的で使いやすいエクスペリエンスを提供することを重視する傾向があります。
実際に、多くの採用サイトでは、マウスカーソルを合わせると文字に下線が引かれたり、スクロールすると文字が浮き出るなど、マイクロインタラクションを活用したデザインが多用されています。また、ファーストビューデザインで採用キャッチコピーを強調したり、ブランドアイデンティティを強調した写真や映像を使用することもトレンドです。
自社の魅力を知ってもらうためにも、ブランドアイデンティティを強調することは大切ですが、求職者が簡単にエントリーできるよう、機能性や見やすさも考慮してサイトを構築することが大切です。
この記事を読んで、ぜひ機能性とデザイン性に優れた採用サイトを探してみてください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます