
目次
はじめに
「Shopifyのブログ機能を活用して、魅力的なコンテンツを発信したい...」と思っていませんか?ブログは、お店やサービスを宣伝し、集客を増やすための強力なツールです。この記事では、Shopifyのブログ機能の使い方やメリットから、SEO対策記事や比較記事、アフターフォロー記事など、様々なタイプのブログ記事の書き方について詳しく解説します。さらに、ブログのサイト構成や公開までの基本ステップ、さまざまなカスタマイズ方法についても紹介します。この記事を読んで、ぜひShopifyブログ機能の活用法を習得しましょう!
Shopifyのブログ機能とは?
Shopifyのブログ機能は、オンラインストアにブログを追加することができる機能です。ブログ機能を使うことで、商品やサービスに関する情報やお得な情報、イベント情報などを発信することができます。また、ブログ機能では様々な記事の書き方ができるため、商品やサービスの魅力を伝える記事の作成やお客さまとのエンゲージメントの促進にも役立てることができます。
Shopifyのブログ機能は、オンラインストアと一体化されているため、商品やサービスに関するブログ記事とストアを直接リンクさせることができます。このため、ブログ記事から直接商品のページに誘導することができ、商品の購入につなげることができるのが利点です。また、ブログ機能はSEO対策がしやすく、Googleの検索結果でのアクセスアップにもつながるため、集客効果が期待できます。
ブログ機能を使って記事を書くメリットは?
ブログ機能を使って記事を書くメリットは、商品やサービスに関する情報を発信することができるだけでなく、企業側の意見を発信することができる点があります。また、お客さまとのコミュニケーションの場としても機能し、お客さまとの信頼関係を築くことができます。さらに、ブログ記事を通して商品やサービスの魅力を伝えることで、お客さまの購買意欲を高めることも可能です。
また、SEO対策の考え方を学ぶことで、ブログ記事を作成する際に、Googleの検索結果で上位に表示されやすくなるため、集客効果があがります。SEO対策をしっかり行うことで、不必要な広告費などを使うことなく結果的に集客につながるため、SEO対策の考え方は非常に重要です。私が運営するオンラインストアでも、SEO対策には力を入れていて、Googleの検索結果でトップに表示されることもあります。
Shopifyのブログ機能におけるSEO対策
では、Shopifyのブログ機能におけるSEO対策についてステップごとに分けて解説していきます。
【ステップ1:キーワードリサーチ】
まずは、記事に使うキーワードをリサーチしましょう。キーワード選定には、GoogleのキーワードプランナーやAhrefsなどのツールが使えます。商品やサービスに関連するキーワードを集め、ボリュームや難易度などを調べ、ランキング上位を狙えそうなキーワードを選んでください。
【ステップ2:タイトルの作成】
次に、選んだキーワードをタイトルに使い、タイトルを作成しましょう。タイトルは、読者が興味を持ち、クリックしてもらいやすいものにすることが大切です。また、タイトルには特定のキーワードを含めることで、SEO的にも効果があります。
(例)キーワード: "家庭菜園 ベランダ"
タイトル: "手軽に始める家庭菜園!ベランダで楽しむ野菜栽培のコツとおすすめ作物"
(例)キーワード: "ヨガマット 選び方"
タイトル: "ヨガマットの選び方徹底解説!初心者から上級者までポイントを紹介"
【ステップ3:記事の作成】
記事には、必ずタイトルに含まれるキーワードを使いましょう。ただし、キーワードを強引に使いすぎると読みにくくなってしまうので、自然に読みやすく使うように心がけましょう。また、記事内には他のキーワードも適度に含めることで、より多くの読者にアクセスしてもらいやすくなります。
【ステップ4:見出しの設定】
記事を書く際、見出しを使うことで見やすくなります。また、見出しにキーワードを含めることでSEO的にも効果があります。見出しは、大見出し(H1)と小見出し(H2)を使うのが基本です。
【ステップ5:画像の設定】
記事には、関連する画像を適度に使うことがおすすめです。画像にはAltテキストを設定し、キーワードを含めることで、画像によるアクセスも期待できます。
以上が、Shopifyのブログ機能におけるSEO対策の手順になります。SEOに詳しくない方でも、この手順を踏むことで効果的なブログを作成することができます。ぜひ、試してみてください!
Shopifyブログ機能でアフターフォローのためのブログ記事を書く際のポイント
アフターフォローとは、商品を購入したお客さまが、商品を手に入れた後も店舗からのサポートや情報提供などを受けることです。アフターフォローのブログ記事を通じて、お客さまに必要な情報を提供することができます。たとえば、商品の取り扱い方法や保証内容、よくある質問への回答、トラブルシューティングなどが挙げられます。
私自身も、オンラインストアで商品を購入した際に、アフターフォローのブログ記事を読んで助けられたことがあります。商品の使い方やトラブルシューティングに関する情報は、特に役に立ちました。また、ストアからのお知らせ記事を読むことで、新商品情報やセール情報をいち早く知ることができました。効果的なブログ記事の作成は、お客さまの満足度の向上につながる大切な施策の一つだと感じます。
Shopifyブログ機能で、インタビュー記事をブログに掲載する際のポイント
shopifyでインタビュー記事を作成する際、インタビュー記事の信頼性や読みやすさを向上させるためにはどうすればいいのでしょうか?まず一つ目は、質問の内容を実際にレビューしてからインタビューをすることです。それによって、どのような情報を得られるかをイメージしながらインタビューを進めることができます。その結果、より深い洞察や興味深い情報を得ることができます。 二つ目は、インタビューの前に、自分で質問を準備しておくことです。そうすることで、インタビュー中にアイデアが浮かばずに取り残されることを防ぐことができます。
Shopifyブログ機能でFAQ機能としてのブログ記事を書く際のポイント
- ブログ記事のFAQ部分を作成する際は、まず商品に関するよくある質問をリストアップする。
- 質問に答える形で、商品の概要、利用方法、キャンペーンなどに関する情報を記載する。
- 記事を簡潔にまとめ、目次や見出しを追加してわかりやすく整理する。
- 画像や動画を追加して情報を補完する。
- 読者の疑問を解決するため、コメントや問い合わせへの返信を行う。
- FAQ部分を効果的に整理・管理するために、商品ごとに別のフォルダを作成する。
- 各フォルダ内でFAQ情報を整理し、質問に迅速に答えられるようにする。
- 目次を記事の上部や側面に追加して、フォルダ内のFAQ情報へのアクセスを容易にする。
- 新しい質問が追加されたら、プロセスを更新し、必要に応じて情報を更新する。
Shopifyブログ機能でブログ記事を作成する方法
では、初心者の方でも理解しやすいように、Shopifyブログ機能でブログ記事を作成する手順をステップごとに説明いたします。
【Step1】Shopifyアカウントにログインし、管理画面にアクセスします。
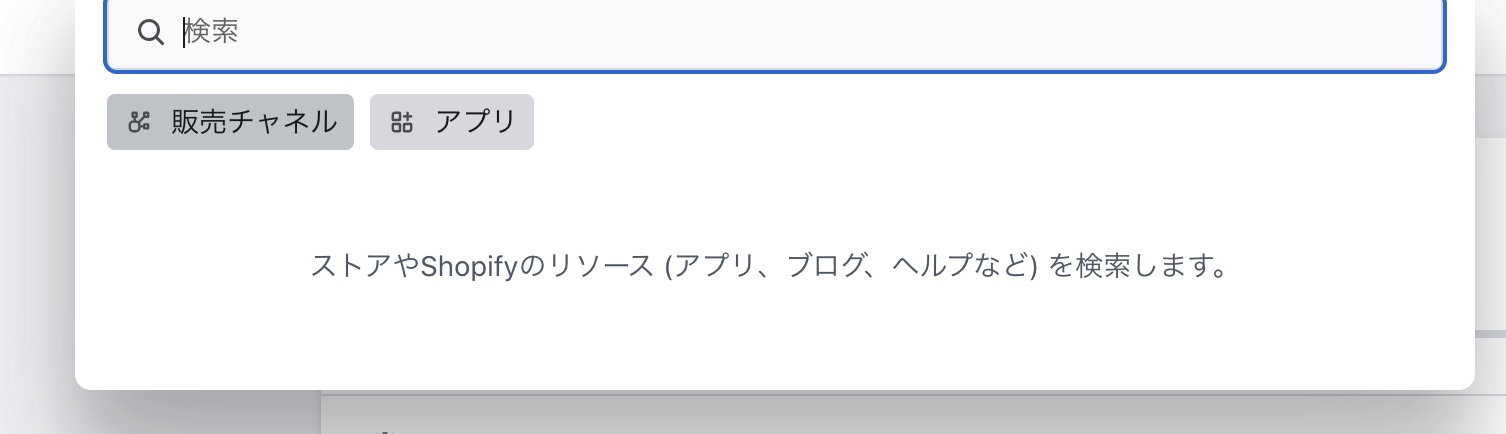
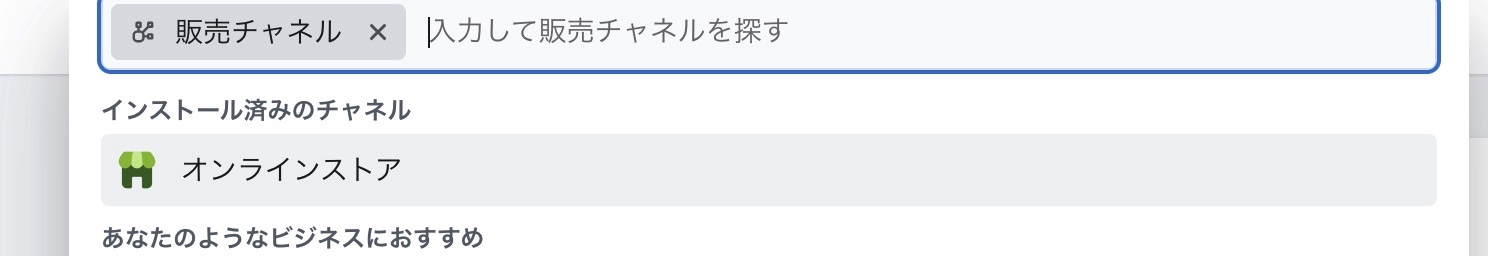
【Step2】管理画面上部の検索から「販売チャネル」を選択し、「オンラインストア」をクリックします。

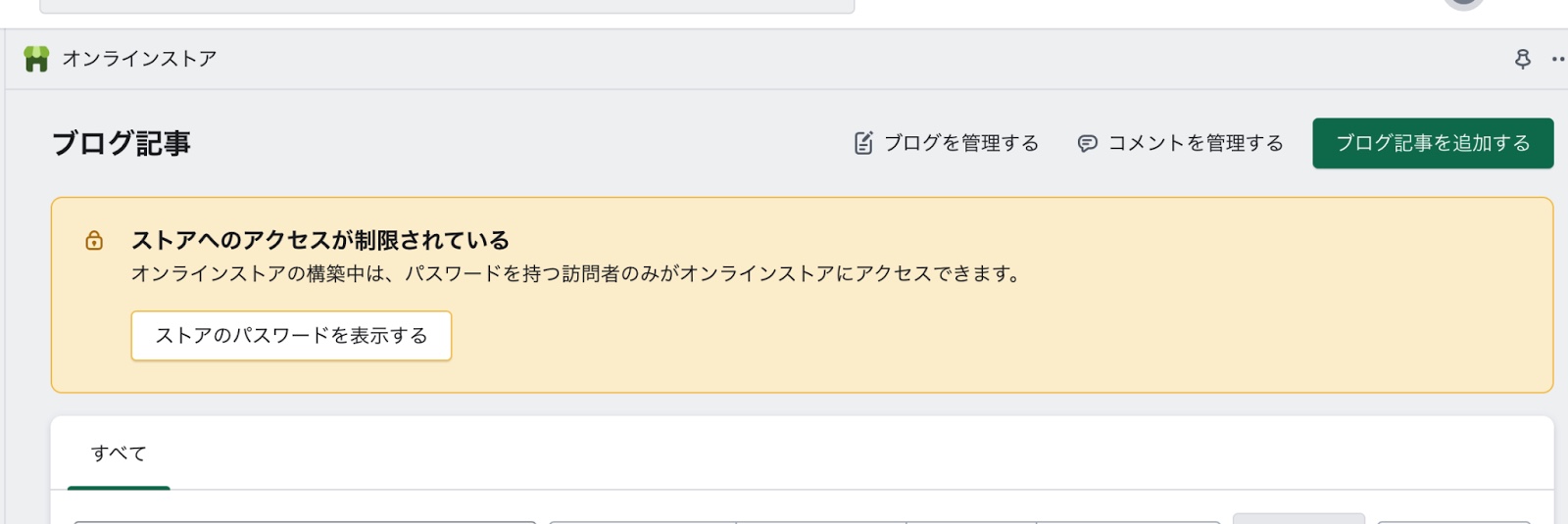
【Step3】画面左側の「ブログ記事」を選択。「ブログ記事を追加する」をクリックし、ブログ記事のタイトルを入力します。

【Step4】本文の入力欄に記事の内容を書きます。ここでは、商品やサービスの紹介から始め、読者にとって役に立つ情報を提供していきましょう。また、商品やサービスの利点やおすすめポイントなども記載するとより魅力的になります。
【Step5】ブログ記事に画像や動画を追加することで、より読みやすく、魅力的な記事に仕上がります。投稿画面上部中央の「メディアを追加」をクリックし、画像や動画をアップロードしてください。
【Step6】ブログ記事のURLを変更したい場合は、「URLの編集(A)」をクリックして、編集してください。「発行日」を設定(B)し、「発行」をクリックすることで、ブログ記事が公開されます。
ブログ記事をより良くするためのポイント!
1. タイトルは読者の目を引くように工夫し、タイトルだけでも興味を持ってもらえるものにする。
例:「Shopifyのブログ機能をフル活用|ブログ機能とSEO対策を徹底解説」
2. 記事中に引用やリンクを使用することで、読者に情報を提供するのに役立ちます。
3. 記事の中身が長い場合は、見出しを使うなどして、段落に区切ることで読みやすくなります。
4. 誤字や脱字がないか、文章がわかりやすいかなど、文章校正にも時間をかけましょう。
その他のShopifyブログ機能について紹介
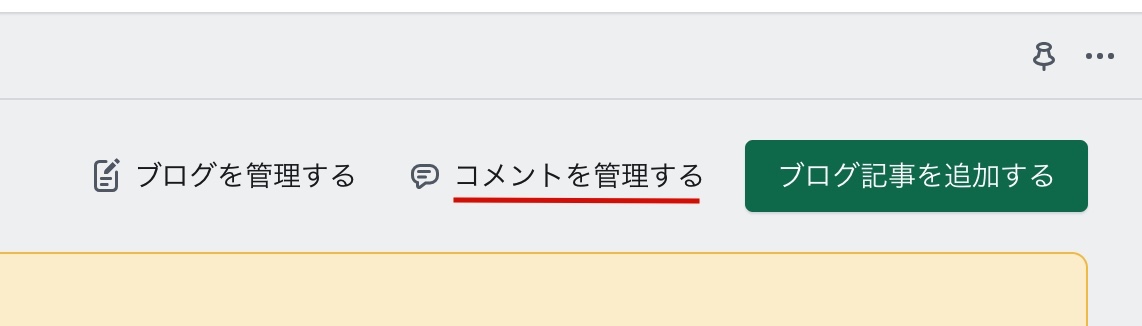
コメント管理機能

あなたがShopifyのブログ機能を使用する場合、コメント管理機能を活用することで多くのメリットがあります。まず、コメント管理機能はお客さまとのコミュニケーションを容易にしてくれます。お客様からのアクティブなコメントを受け取ることで、顧客ニーズの把握や商品改善のためのフィードバックを得ることができます。これはあなたのビジネスを成長させるために非常に重要です。
また、コメント管理機能はあなたのブログのSEOに役立ちます。コメントには、あらゆるデバイスからのアクセスに対応する、ユニバーサルなコメント機能が備わっている場合があります。この場合、あなたのブログにアクセスしてコメントする人々は、あなたのウェブサイトのランキングを上げることができます。
Q:コメントスパムを防ぐための対策方法はありますか?
A:コメントスパムは、あなたのウェブサイトに大きな迷惑をかける可能性があり、この問題に対処するためにはいくつかの方法があります。まず、あなたのコメントフォームには、CAPTCHAのような保護機能を設置することができます。これは、非常に頑強な検証機能で、スパムボットを阻止するのに非常に役立ちます。
また、あなたのコメントフォームには、悪意のある語句を含むコメントを自動的に削除するためのフィルターを設置することができます。この機能により、あなたのウェブサイトがスパムから保護され、信頼性のあるブランドとしての評価を高めることができます。
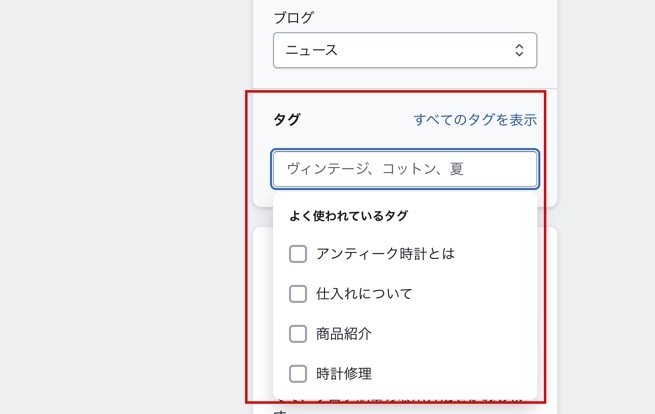
タグ機能

タグ機能は、あなたのブログ記事を分類し、管理するための非常に便利なツールです。タグを使用することで、あなたは多数の記事に関連するテーマを識別することができます。例えば、あなたがビールのブログを運営している場合、あなたが使用するタグには、「IPA」「スタウト」「エール」といったものがあります。
タグを管理するためには、まずブログ管理ページにアクセスし、記事を選択します。次に、記事に適切なタグを追加します。これにより、将来的にあなたのウェブサイトの検索機能を改善することができます。さらに、タグ機能を活用することで、あなたの記事のインデックスが改善され、ウェブサイトトラフィックを向上させることができます。
タグを効果的に活用するためには、以下のポイントを抑えておく必要があります。まず、適切なタグを選択するために、あなたのブログのテーマに合わせたタグを使用してください。これにより、記事のグルーピングが容易になり、あなたの読者が興味をもつ記事に素早くアクセスすることができます。また、タグを使用する際には、混乱を避けるために注意深く管理してください。過剰なタグ使用は、あなたのウェブサイトのインデックスおよび検索ランキングを悪化させる可能性があります。したがって、適切なタグ選択とコンテンツ追加に十分な時間をかけることが重要です。例えば、「アウトドア用品」のタグを使用する場合、このタグが含まれる記事が定期的に投稿され、その内容があなたのウェブサイトのコンセプトに沿っているかを確認する必要があります。
HTMLエディタ
HTMLエディタにアクセスするには、Shopifyのダッシュボードにログインし、左側のメニューから「オンラインストア」をクリックします。その中から、「ブログ」を選択します。あなたの編集したいブログ記事をクリックし、本文下部のHTMLエディタをクリックしましょう。
HTMLエディタ内には、あなたが書いた記事が表示されます。HTMLエディタを使うと、文章をより細かく編集することができます。例えば、フォントサイズや色、文字の太さや斜体にすることもできます。また、画像や動画、音声を埋め込んだり、カスタムHTMLを追加することもできます。カスタムHTMLは、個人的なスタイルや独自の機能を追加するときに使用されます。ただし、HTMLタグを不適切に使用すると、ページの読み込み速度が遅くなることがあります。また、汚いHTMLコードを使用すると、SEOに悪影響を与えることもありますので、注意が必要です。
動画をブログ記事に埋め込む
動画は、ブログ記事に多くの価値を追加することができます。Shopifyでは、動画を簡単に埋め込むことができます。まず、動画をアップロードし、埋め込みコードをコピーします。次に、ブログ記事のHTMLエディタに戻り、埋め込みコードを貼り付けします。このようにして、動画を簡単にブログ記事に埋め込むことができます。
ただし、動画をブログ記事に埋め込む際は、パフォーマンスや読み込み速度を意識する必要があります。動画ファイルが大きすぎる場合、ページの読み込みに時間がかかり、ユーザー体験が悪化してしまうことがあります。また、動画が再生される時間帯や再生回数も影響しますので、注意が必要です。
ブログのデザインをカスタマイズする方法
Shopifyのテーマカスタマイザーを利用すると、ブログのデザインをカスタマイズすることができます。
テーマカスタマイザーは、管理画面の「オンラインストア」から、「テーマ」→「カスタマイズ」を選択することでアクセスできます。そこで、ブログのレイアウトやフォント、色などを変更することができます。また、Shopifyアプリストアから、ブログに特化したテーマを購入することもできます。
しかし、カスタマイズによってパフォーマンスやユーザーエクスペリエンスへの影響が生じることもあります。例えば、画像の圧縮率が低い場合は、ページ読み込みの遅延が起こり、ユーザーが離脱してしまうこともあります。そのため、カスタマイズを行う場合は、常にページスピードテストを行い、最適化を心がけることが大切です。
私は以前、美容に特化したブログを複数作成していました。それぞれ、毛髪、スキンケア、メイクなどのトピックに合わせて、情報を整理しました。その後、カスタマイズを行い、各ブログに特化したカラーテーマやフォントを設定しました。その結果、ユーザーからのクリック率やコンバージョン率が向上し、効果的なブログ運営ができました。
【目次の作成方法】
1. 新しいブログ投稿を作成します。
2. 無題の位置に目次を作成するための見出しを記入します。例えば、"1. はじめに"とします。
3. 目次を書きたい場所にカーソルを合わせ、ツールバーの「見出し」をクリックして、見出しのスタイルを選択します。
4. 続けて、「2. 〜〜」、「3. 〜〜」など、必要な数の目次を記入します。
【関連記事の表示方法と設定方法】
1. 関連記事を表示したいブログ投稿の編集ページを開きます。
2. 「関連記事」を選択します。
3. 「人気のある記事」、「カテゴリーから選ぶ」、「タグから選ぶ」などのオプションが表示されるので、関連記事として表示したい記事を選択します。
【関連記事の表示方法や関連性の設定について】
1. 関連する記事となるカテゴリーやタグを設定することが大切です。関連する記事があまりにも関連がないと、ユーザビリティが低下してしまいます。
2. 注意すべき点は、関連記事に表示する記事数です。余分な記事を関連記事に表示することでページの速度が遅くなり、ユーザビリティが低下してしまうため、関連記事に表示する記事数を制限することが重要です。
【SNSシェアボタンの設置】
ブログ記事を書いたら、その記事が多くの人に読まれるように共有することが大切です。SNSを活用することで、より多くの人に記事を紹介することができます。そこで今回は、Shopifyのブログ機能にSNSシェアボタンを設置する方法を紹介します。
【ステップ1】ブログ編集ページを開きます
Shopifyアカウントにサインインして、ダッシュボードの「オンラインストア」をクリックし、続いて「ブログポスト」をクリックします。ブログ記事の一覧が表示されるので、設置したい記事の「編集」をクリックして、記事編集ページを開きます。
【ステップ2】SNSシェアボタンを設置する場所を決めます
SNSシェアボタンを設置したい場所を決めましょう。一般的には、記事の上部や下部に設置されますが、読者の注目を集めやすい場所に設置することが重要です。
【ステップ3】SNSシェアボタンを設置するアプリを選びます
Shopifyアプリストアで、SNSシェアボタンを設置するアプリを検索します。ここでは、無料で利用できる「Easy Social Share Buttons」を例に紹介します。アプリをインストールし、Shopifyアカウントと連携します。
【ステップ4】SNSシェアボタンの設定を行います
設定画面が開かれたら、SNSシェアボタンの表示位置やデザインをカスタマイズできます。SNSの種類や表示位置、デザインを選択し、カスタマイズが終わったら「Save」ボタンをクリックして保存します。
【ステップ5】設定が反映されたか確認します
設定が反映されたか確認するため、ブログの該当記事ページを開いて、SNSシェアボタンが設置されているか確認します。また、ボタンが正常に動作するかどうかも確認しましょう。
以上が、Shopifyのブログ機能にSNSシェアボタンを設置する方法です。SNSシェアボタンの位置やデザインについては、読者の目が集中しやすい場所を選ぶことが大切です。また、SNSシェアボタンは読者に記事を共有してもらうためのツールであるため、記事のタイトルや説明文に工夫を凝らして魅力的にすることも大切です。
【ブログ記事の著者情報をカスタマイズ】
ブログを運営していると、記事に複数の著者がいることがありますが、Shopifyブログ機能では、著者名だけでなく、著者に関する情報を追加することができます。
まずは、著者情報の設定方法から紹介します。まず、「オンラインストア」のページから、「ブログ」を選択し、「編集」をクリックしてください。「著者」欄に著者名を入力して、「著者のプロフィールを編集する」を選択します。
次に、「著者の個人情報」を入力してください。これには、著者の顔写真、役職、所属する部署などを含めることができます。また、「バイオ」欄では、著者について詳しく説明することができます。
著者情報が完了したら、「保存」をクリックして完了です。これで、著者の情報が記事に表示されるようになります。
次に、著者情報の表示方法を紹介します。著者情報は、記事の下部に表示されます。これは、テンプレートによって異なりますが、通常は、著者名、著者の顔写真、役職、バイオなどの情報が表示されます。
また、マルチ著者の場合、1つの記事に複数の著者情報を表示することもできます。著者情報の設定方法は、1つの著者情報を設定する方法と同じですが、著者名を複数入力することで実現します。
まとめ
Shopifyのブログ機能は、ビジネスやオンラインストアの成功に不可欠なツールです。ブログを通じて魅力的なコンテンツを発信することで、集客を増やし、顧客との関係を深めることができます。この記事では、Shopifyのブログ機能の使い方やメリットについて解説しました。さらに、SEO対策記事や比較記事、アフターフォロー記事など、さまざまなタイプのブログ記事の書き方や公開までの基本ステップについても詳しく紹介しました。また、コメント管理機能やタグ機能、HTMLエディタ、動画の埋め込みなど、ブログ機能のさまざまな活用方法も紹介しました。ぜひShopifyのブログ機能を最大限に活用する方法を習得しましょう!
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます