.jpg)
はじめに
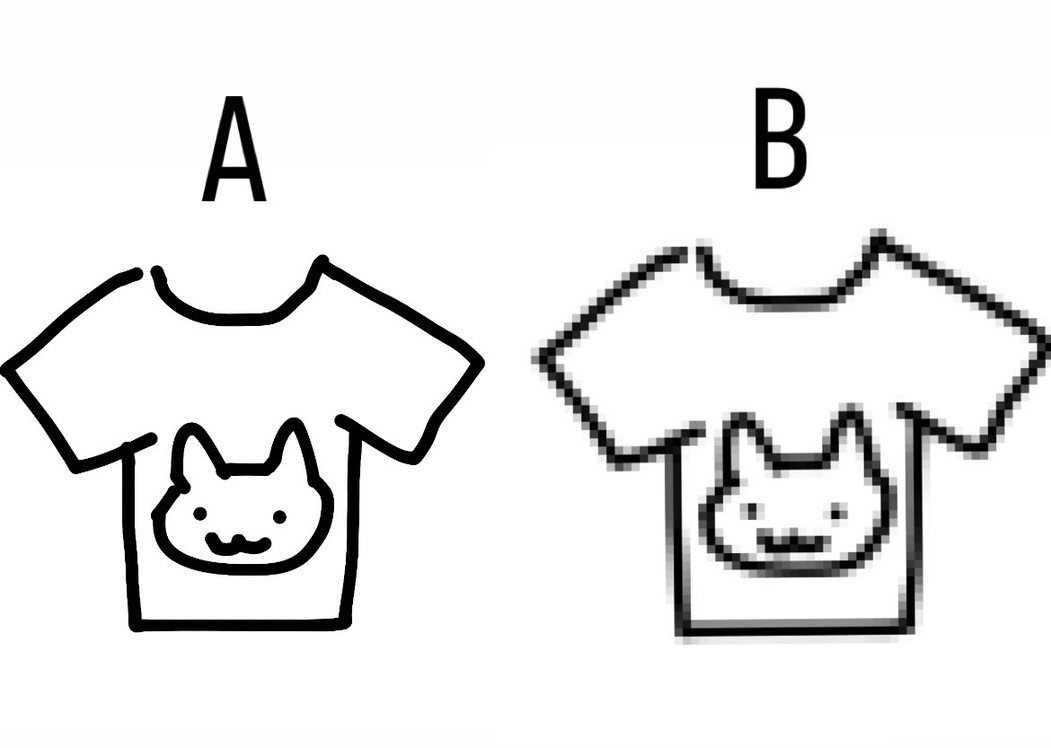
「ネットでTシャツを買いたい!」と商品を探した場合、同じ商品でもサンプル画像の画質が悪いと購入を躊躇してしまいませんか?
一方で、サイトを開いてもなかなか画像が表示されないと「このサイトを見るのやめようかな」と思いませんか?これらは商品サイズやフォーマットが適切でないことが原因で起こります。せっかく素敵な商品でも、画像が適切に表示されなければお客さまに商品の魅力が伝わりません。
このように、商品画像はお客さまの信頼を築き、売上を増加させる上で重要な役割を果たします。この記事では、Shopifyの商品画像に関する推奨サイズやフォーマット、また商品画像の編集方法について解説します。ぜひ、最適な画像サイズで素敵なショップを構築してください。
商品画像の推奨サイズ
公式では2048×2048ピクセルが推奨されているが、960×960が適切!
Shopifyでは、1つのアイテムにつき最大250枚の画像をアップロードできますが、各画像のデータ容量は20MB以下とするのが条件です。
また、画像サイズは最大4472×4472ピクセルまで掲載することができます。
Shopifyのパフォーマンスを考慮した場合、Shopifyやデザイナーは、2048×2048ピクセルを推奨しています。また、解像度については、72dpiの画像が適しており、これは1インチあたりのピクセル数を指します。
大きな画像データは画質がはっきりと見やすくなる一方、サイトの表示速度を遅らせる一番の原因になります。サイトの表示速度はユーザー体験を損ね、離脱の要因になるため、適切な画像サイズを選ぶことが重要です。
Shopify公式によると、推奨画像サイズは2048×2048サイズとありますが、実際は1920pxのPCサイズを基準にしているテーマが多いため、その半分の960pxあれば十分実用に耐えうる画像サイズになります。
商品画像の推奨フォーマット
JPEGかPNGがおすすめ!
Shopifyでは、様々なフォーマットで商品画像を登録することができますが、JPEGまたはPNGがオススメです。他にもPSD、TIFF、BMP、HEIC、WebP形式の画像を登録することが可能ですが、自動的にPNGかJPEG形式に変換されることに注意しましょう。JPEGとPNGの特徴は以下の通りです。
JPEG (Joint Photographic Experts Group)
圧縮効率が高い: JPEGは効果的な画像圧縮アルゴリズムを使用しており、ファイルサイズを比較的小さく保ちながらも、画質を損なうことなく表示できます。これにより、ウェブページの読み込み速度が向上し、ユーザーエクスペリエンスが向上します。
カラフルな画像に適している: 商品の写真やイメージは多くの色やトーンを含むことがあります。JPEGはこのような写真に適しており、豊かな色彩を維持しつつもファイルサイズを最小限に抑えることができます。
PNG (Portable Network Graphics)
透過性をサポート: PNGは透明な背景を持つ画像を作成できるため、商品の画像をウェブページに適切に配置する際に便利です。透過性を活用して、商品が異なる背景色やデザインにマッチするよう調整できます。
高品質の画像を提供: PNGは非圧縮または可逆圧縮形式を使用しており、画像品質を損なうことなくディテールやクリアなエッジを保持します。特に、商品のアイコンやロゴなどの細かい部分を重視する場合に適しています。
商品画像の編集方法
Shopifyで画像を編集する
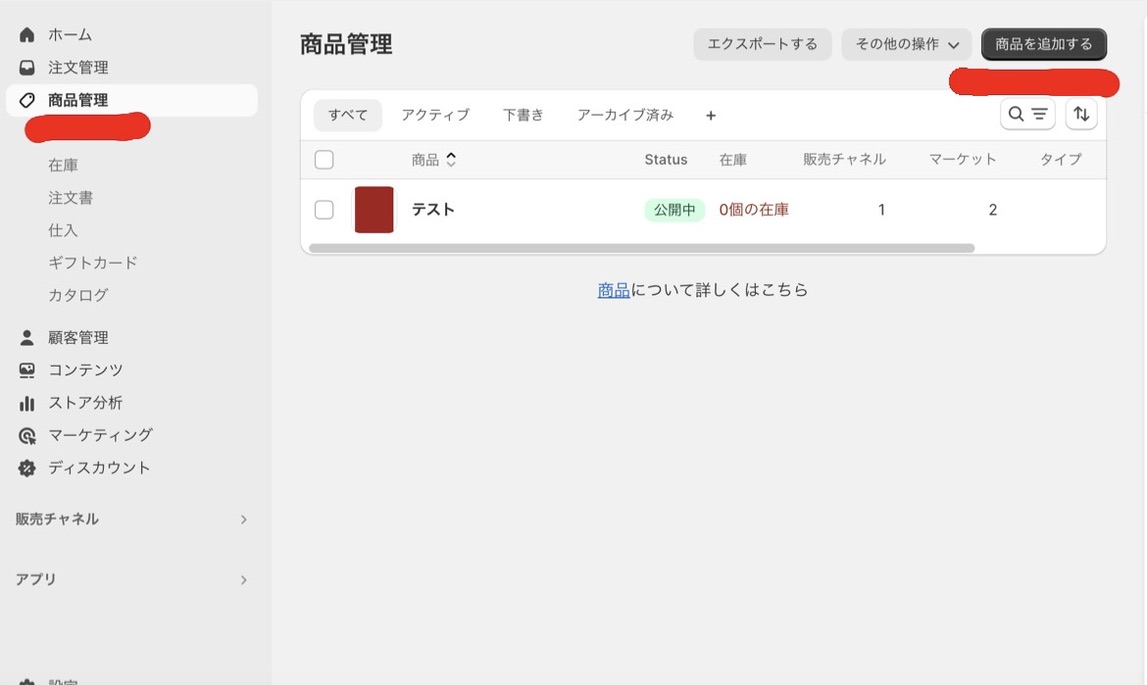
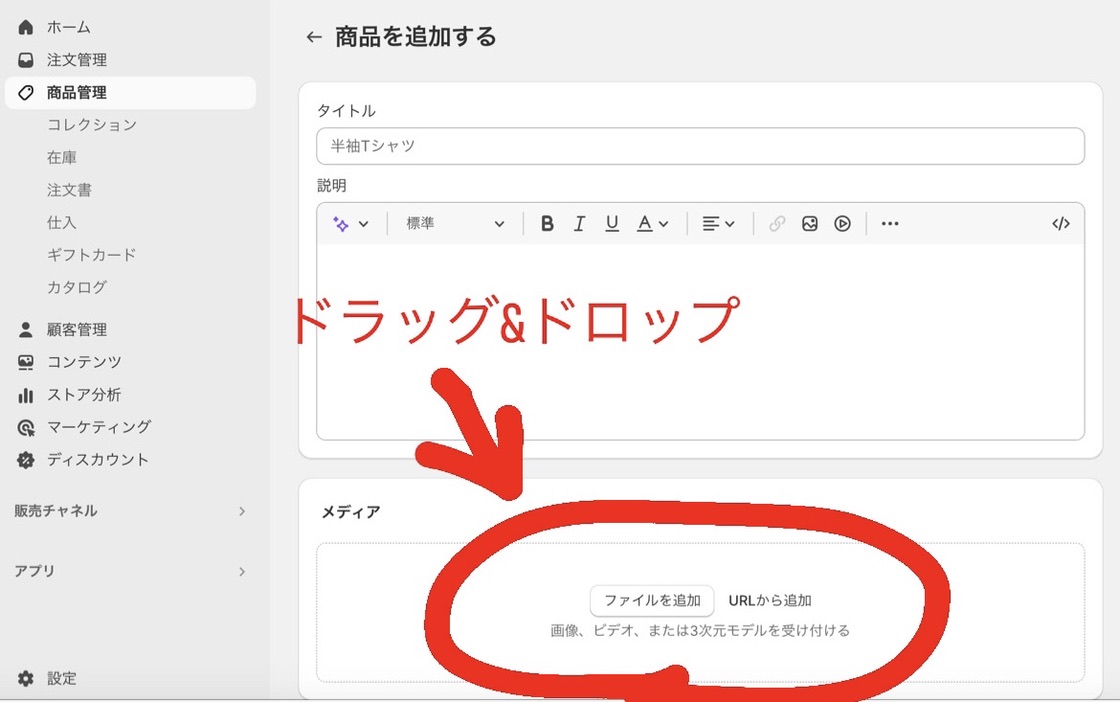
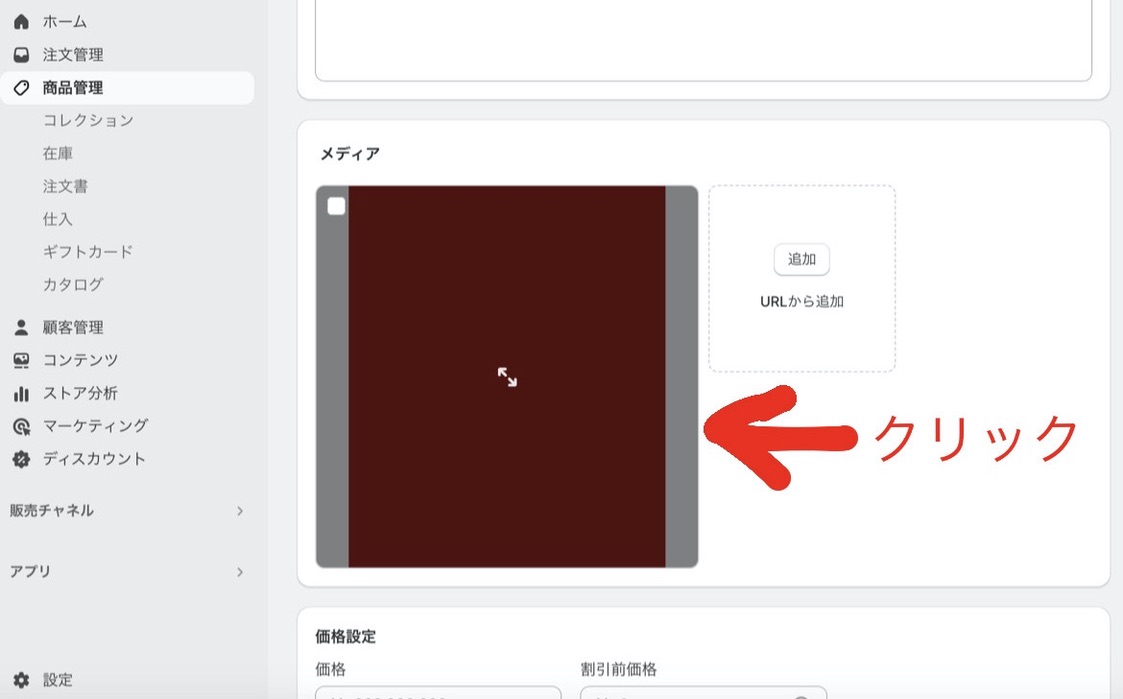
Shopify(ショッピファイ)で商品画像をアップロードする手順は、管理画面左側の「商品管理」から「商品を追加する」をクリックし、画像をメディア項目にドラッグ&ドロップで追加します。追加した商品画像をクリックして、画像サイズを調整することもできます。ここで「代替テキスト」を入力したり、画像の編集を行う際には画面左下の項目を利用します。


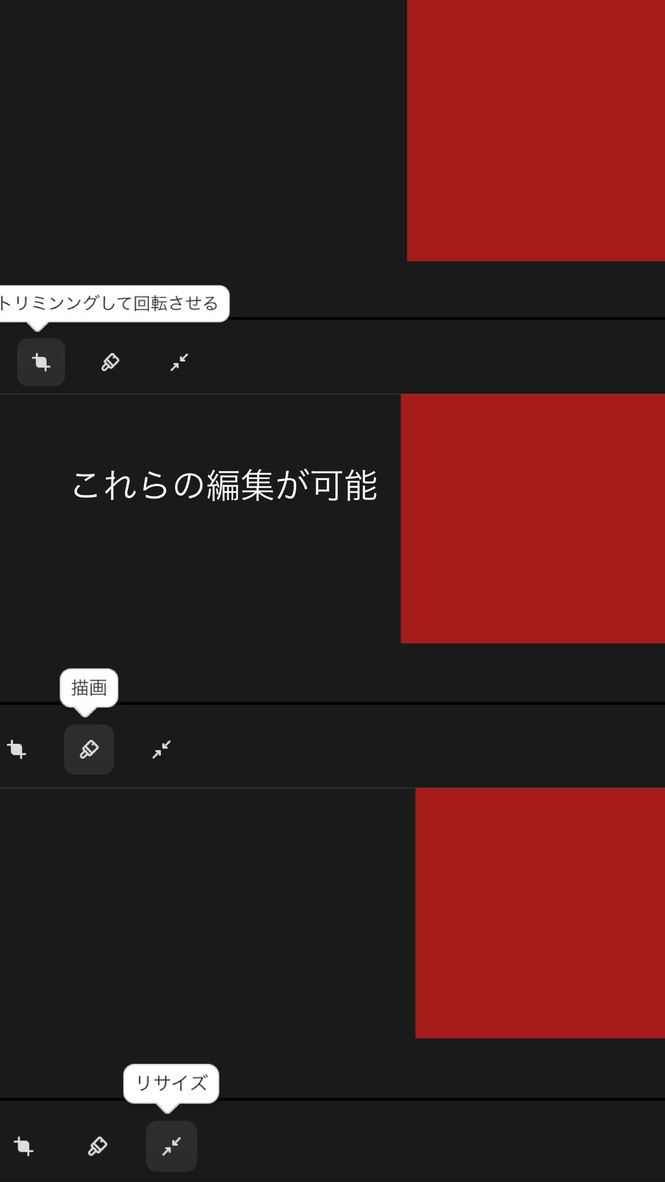
Shopifyで可能な画像編集には、以下のことが含まれます
- 画像のトリミング
- 画像への描画
- 画像のリサイズ

画像のトリミングでは、フレームを調整してリサイズを行うことができ、特に「正方形」をクリックすれば、縦横比が一定のサイズに調整されます。また、色やブラシで画像に描画する機能も利用できます。
Shopifyでは、画像サイズを最大限に活用しつつ、正方形の比率を保つ必要があります。ただし、Shopify内の画像編集は1つずつの編集しか行えないため、商品数が多い場合は効率的ではありません。
そこで、複数枚の画像をまとめてリサイズできるツールやアプリを活用することをおすすめします。
Shopifyの商品画像サイズ調節アプリを利用する
Photo Resize
(https://apps.shopify.com/photo-resize-by-pixc?locale=ja)

「Photo Resize」は、自動的に商品写真のリサイズと差し替えを行うアプリです。このツールは、複数の画像を一度にまとめてサイズ変更したり、解像度を調整したりする際に役立ちます。具体的には、以下のような特徴があります。
- 大量の画像をまとめてリサイズすることで時間を節約できます。
- 自動的に商品写真を編集し、差し替えます。
- すべての写真を統一し、店舗をよりプロフェッショナルに見せることができます。
- 3つのアスペクト比設定(正方形、縦、横)から選択できます。
- プランによっては、元の写真にいつでも戻すことができます。
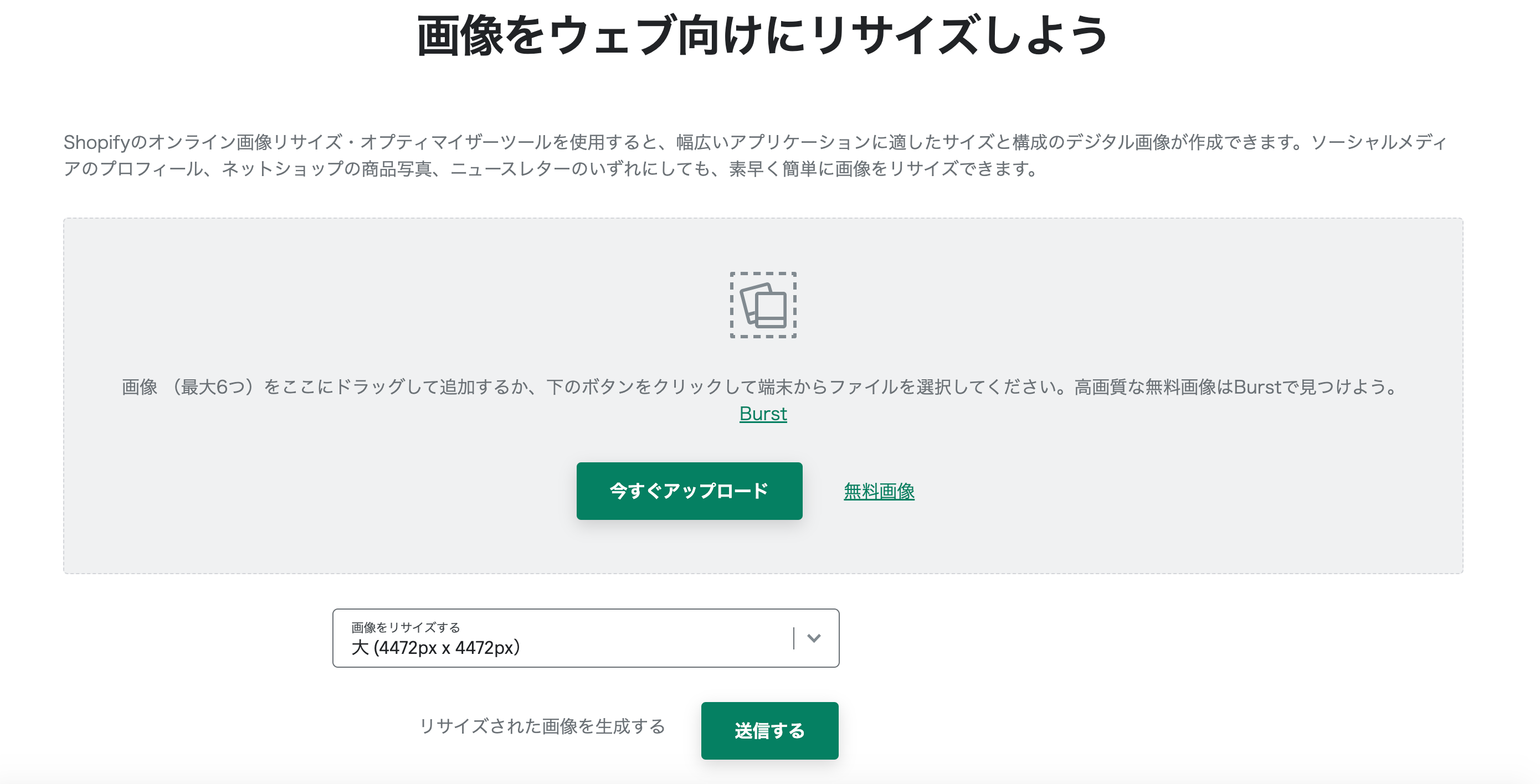
オンライン画像リザイザー
(https://www.shopify.com/jp/tools/image-resizer)

Shopifyのオンライン画像リサイザー・オプティマイザーツールを使用すると、幅広いアプリケーションに適したサイズと構成のデジタル画像が作成できます。商品写真やソーシャルメディアプロフィール、ニュースレターなどに最適な画像サイズを簡単に調整できる便利なツールです。画像をリサイズすると、画質に影響が出ることがあります。ただし、元の画像が対象アプリケーション(ソーシャルメディアなど)に適したサイズであれば、リサイズしても充分な画質が維持されます。低画質の画像をリサイズする場合、画質が悪化することがあります。ウェブ用の画像は、「標準解像度」(72 PPI)のものを使用すると良いです。また、このサービスは無料で提供されており、一度に最大6枚の画像をリサイズできます。
まとめ
この記事では、Shopifyで推奨されている商品画像のサイズやフォーマットについて解説しました。一枚の写真であればShopifyの管理画面から画像のトリミングやリサイズを行うことができますが、大量の画像をまとめて編集する場合、Photo Resizeなどの外部ツールを利用することがオススメです。
画像のサイズが小さいと画質が荒くなり、お客さまの信頼を損なってしまう可能性がありますが、一方で画像のサイズが大きすぎると商品画像がなかなか表示されず、お客さまがサイトから離脱してしまうリスクがあります。
Shopifyで出品する際は、商品の写りや写真の構図だけでなく、商品画像のサイズやフォーマットにも注視して、ぜひ素敵なショップを構築してください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます