.png)
はじめに
Webサイトを制作するためには、HTMLとCSSという基本的な技術を使いこなす必要があります。 この記事では、HTMLとCSSの基本構造や書き方、スタイルの設定方法について詳しく解説しています。また、Webデザインのベストプラクティスやトレンドについても紹介しています。HTMLとCSSを使いこなすことでユーザーフレンドリーで魅力的なWebサイトを制作できるようになりましょう。
①HTMLとCSSの役割や用途
HTMLとCSSは、Webサイトの制作に必要不可欠な2つの技術です。HTMLはHyperText Markup Languageの略で、Webページの構造やコンテンツを記述するために使われます。一方、CSSはCascading Style Sheetsの略で、Webページのデザインやスタイルを記述するために使われます。
具体的には、HTMLはWebページの構造を定義するために使われます。これらの要素は、タグと呼ばれる特殊な文字列で囲まれており、ブラウザはこれらのタグを読み込んでWebページを表示します。
一方、CSSはWebページのデザインやスタイルを定義するためにれます。例えば、背景色やフォント、テキストの装飾、使わないレイアウトなどを指定することができます。 HTMLファイルから完成できます。
HTMLとCSSは解明して考えることができますが、両者を組み合わせることで、Webページをより美しく、わかりやすく、簡単にすることができます。 HTMLとCSSの知識を使うことで、プログラミングがなくても、誰でもWebページを作成することができます。
②HTMLとCSSの基本的な構文や書き方
HTMLとCSSの基本的な構文や書き方について説明します。
HTMLの基本的なタグ
【HTMLの基本的な構文や書き方】
HTMLでは、タグ(タグ名)とその属性(属性名)を使って、Webページの構造やコンテンツを定義します。タグは、<>で囲まれた文字列で表されます。
例えば、次のようなHTMLコードで、意味と段落を定義しています。
タグの中には、ページのタイトルを定義するタグがあります。<!DOCTYPE html>は、HTMLのバージョンを指定するための宣言です。
①HTMLの基本構造(head、bodyなど)
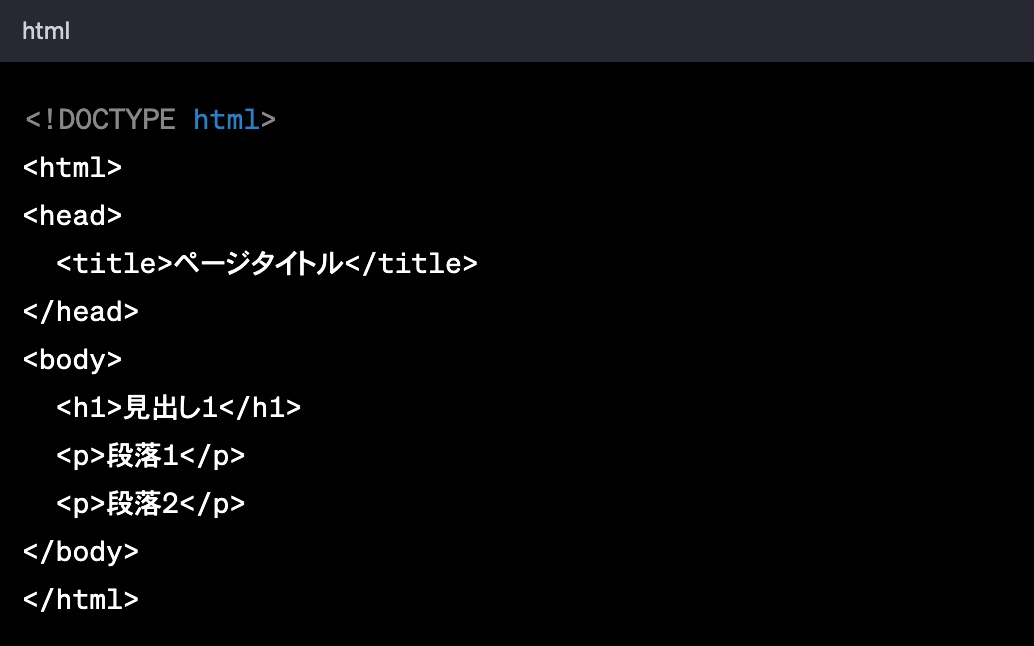
HTMLの基本構造は、以下のようになっています。
<!DOCTYPE html>
HTMLのバージョンを指定する宣言です。
<html>
Webページ全体を受け入れるタグで、Webページの基本構造を定義します。
<head>
Webページのタイトルや、キーワード、説明文など、検索エンジンなどに表示されるメタ情報を定義します。
<title>
Webページのタイトルを定義します。ブラウザのタブに表示されます。
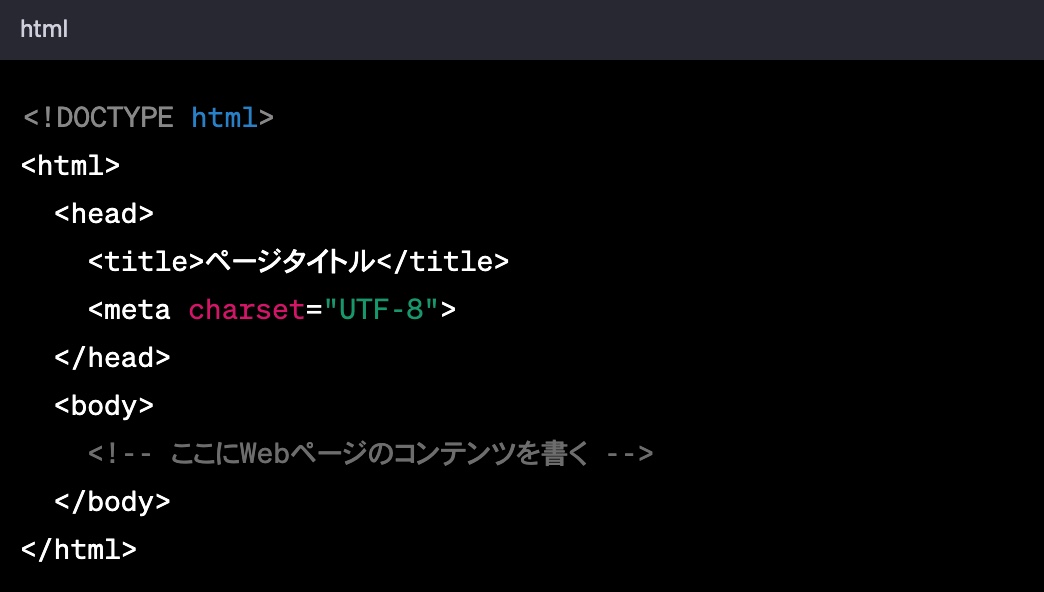
<meta>
Webページのメタ情報を定義します。属性にはcharset、文字コードを指定します。属性には、viewportスマートフォンやタブレットなどの画面サイズに合わせた表示方法を指定することができます。
<body>
Webページの本文を定義します。ブラウザ上に表示される内容は、ここに読み込まれたHTMLによって構成されます。
②テキスト、画像、リンクの挿入方法
【テキストの挿入方法】
HTMLでテキストを挿入するにあたって、<p>要素を使います。<p>要素は段落を定義するための要素で、以下のように使います。
【画像の挿入方法】
HTMLで画像を挿入するには、<img>要素を使います。<img>要素には、src属性で画像のファイルパスを指定します。また、属性には、画像が表示されなかった場合にテキストを代わりに指定しますalt。
【リンクの挿入方法】
HTMLでリンクを挿入するため、<a>要素を使います。<a>要素には、href属性でリンク先のURLを指定します。また、リンクのテキストは、要素間に挟んで書きます<a>。
CSS の基本的なプロパティ
①CSSの基本構成(セレクタ、プロパティ、値)
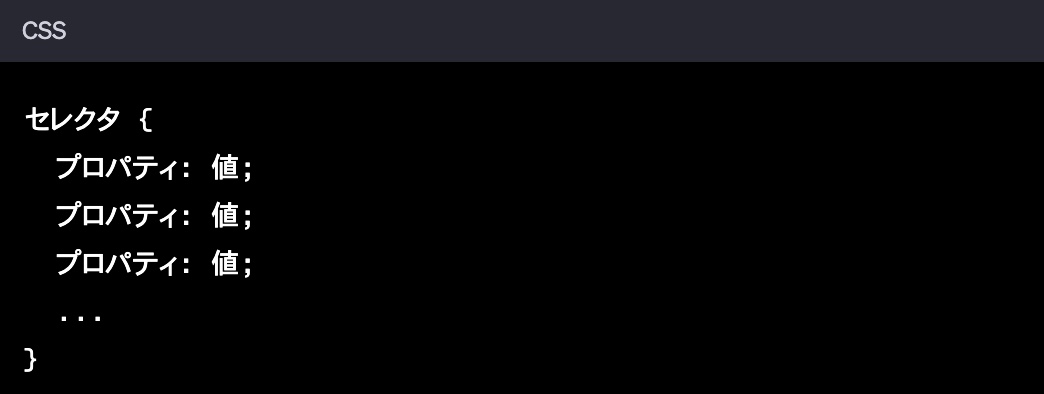
CSSの基本構成は、以下の通りです。
【ヘッダー】
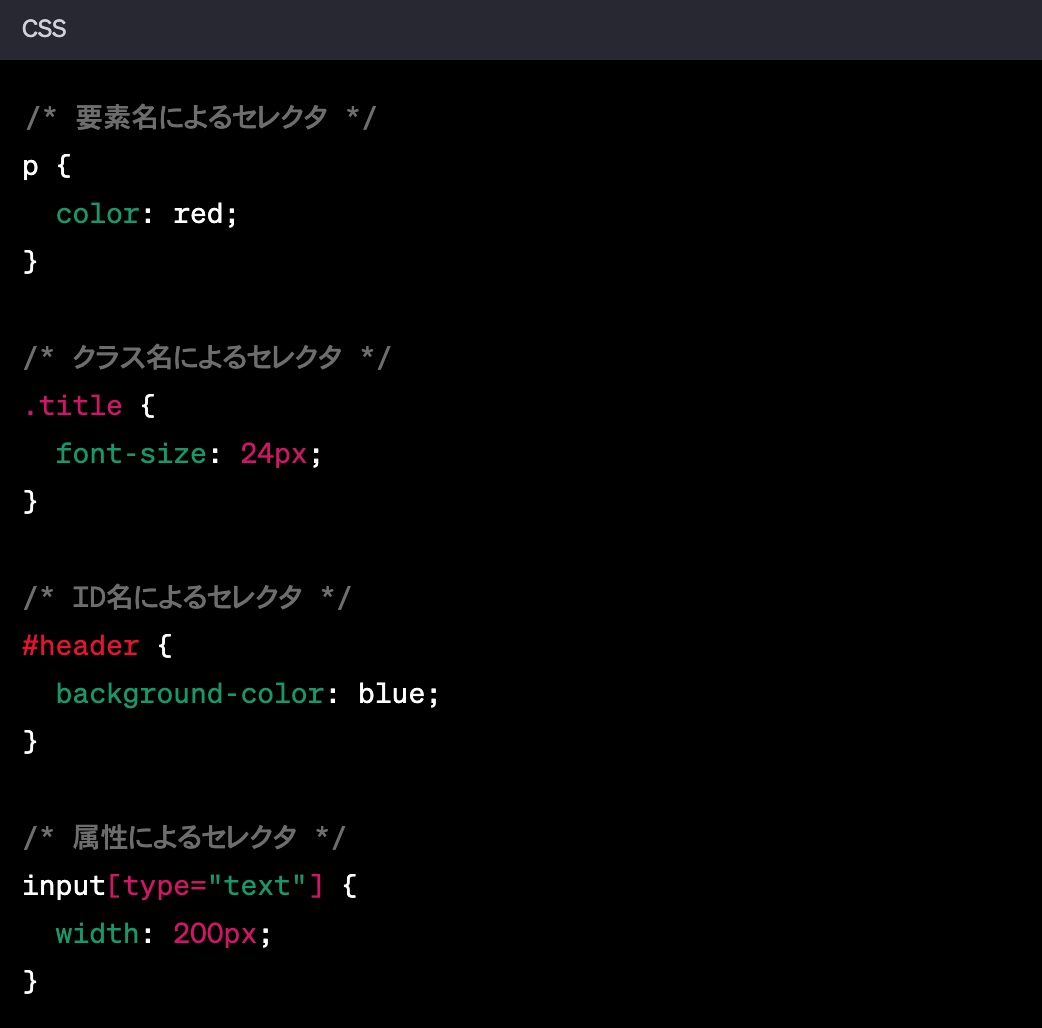
CSSでスタイルを適用する要素を指定します。 ヘッダーは、HTMLの要素名やクラス名、ID名、属性名などを指定することができます。
【プロパティ】
スタイルを指定する要素のプロパティを指定します。例えば、文字色を指定する場合は、colorプロパティを使用します。
【値】
プロパティに指定する値を指定します。例えば、文字色を赤色に指定する場合は、color: red;と指定します。
以下に、具体的な例を示します。
②色や背景、フォントの変更方法
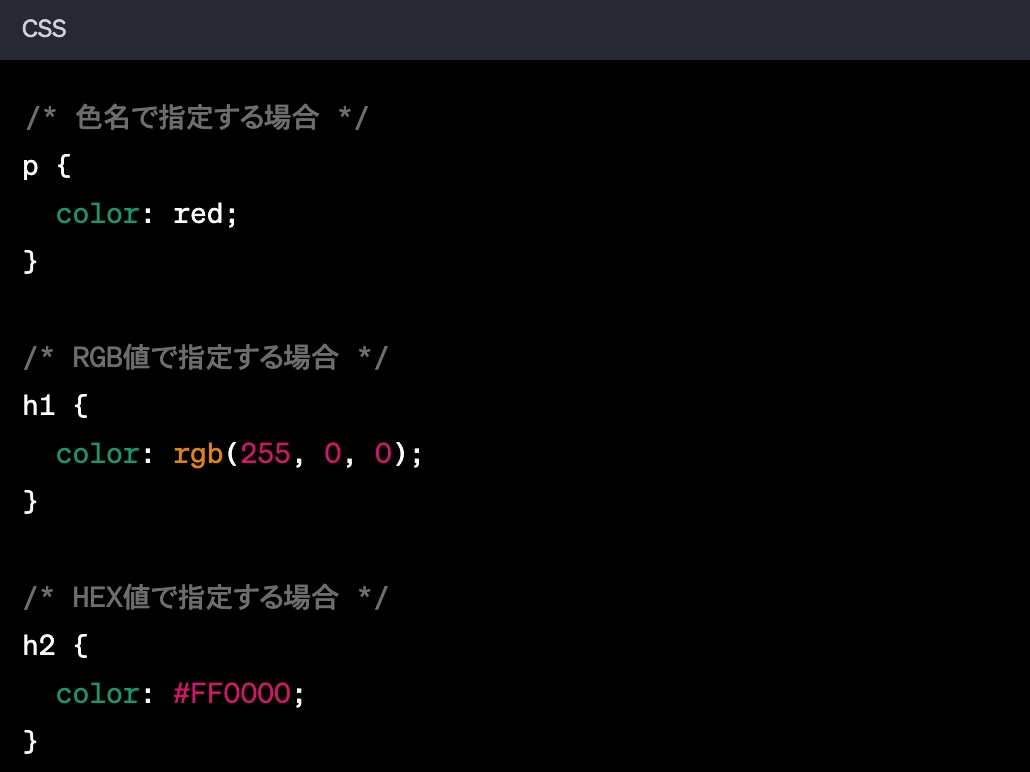
【色の変更方法】
CSSで色を変更するため、colorプロパティを使用します。 プロパティcolorには、色名やRGB値、HEX値を指定することができます。
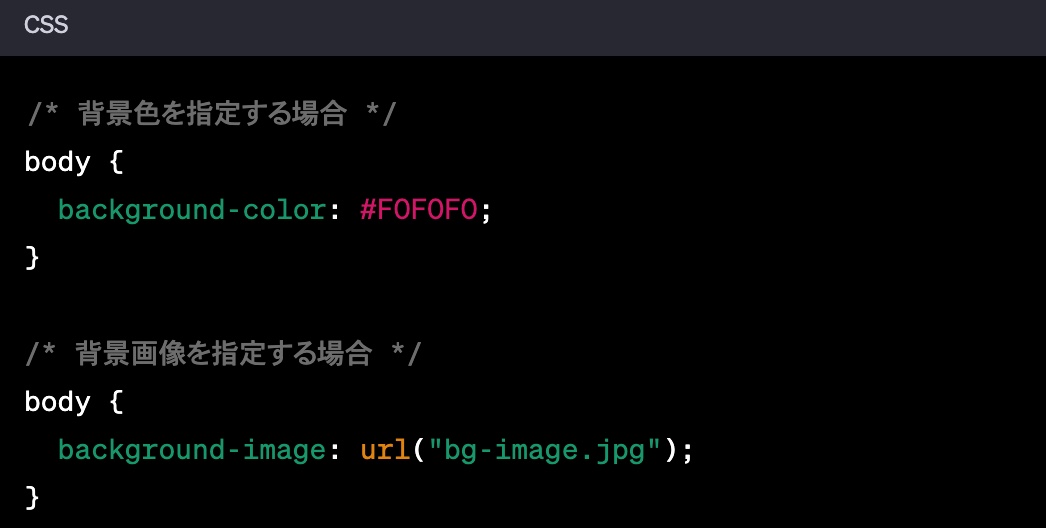
【背景の変更方法】
CSSで背景を変更するには、background-colorプロパティを使用します。背景色の指定方法は、色の変更方法と同様です。
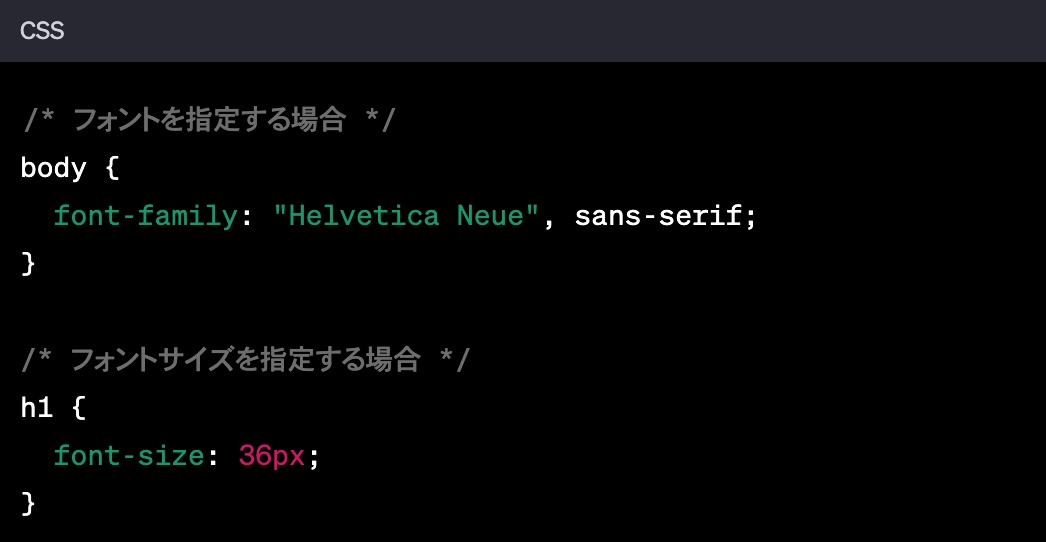
【フォントの変更方法】
CSSでフォントを変更するには、プロパティを使用します。フォント名や、フォント名の羅列を指定することができます。また、プロパティを使用して、フォントのサイズを指定することもできます。
③レイアウトの設定方法
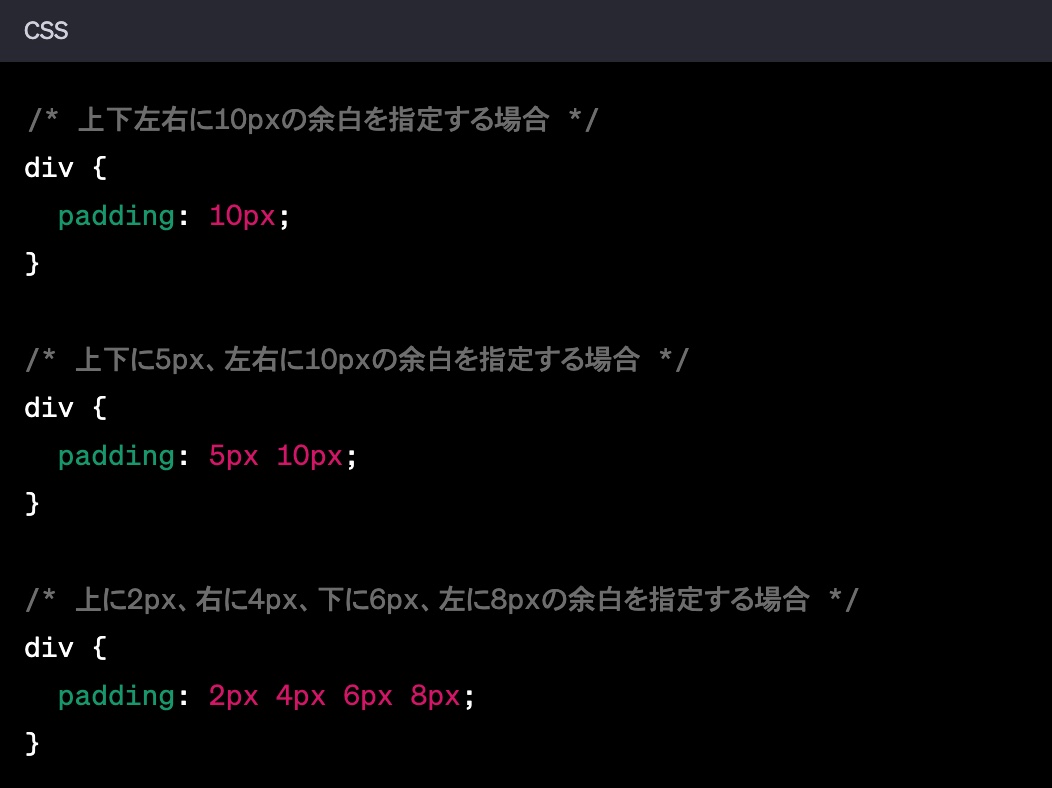
【padding】
paddingプロパティは、要素の内側に余白を設定するためのプロパティです。プロパティと同様に、上下左右の余白をそれぞれ指定することができます。
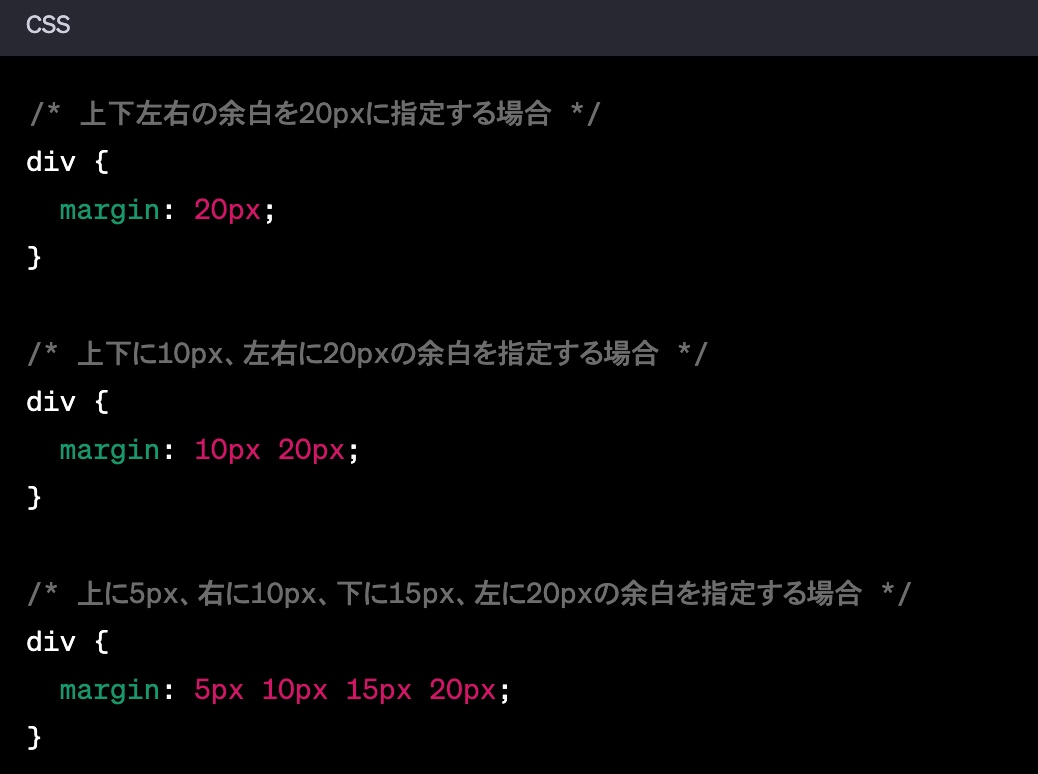
【margin】
marginプロパティは、要素の周囲に余白を設定するためのプロパティです。プロパティには、上下左右の余白をそれぞれ指定することができます。
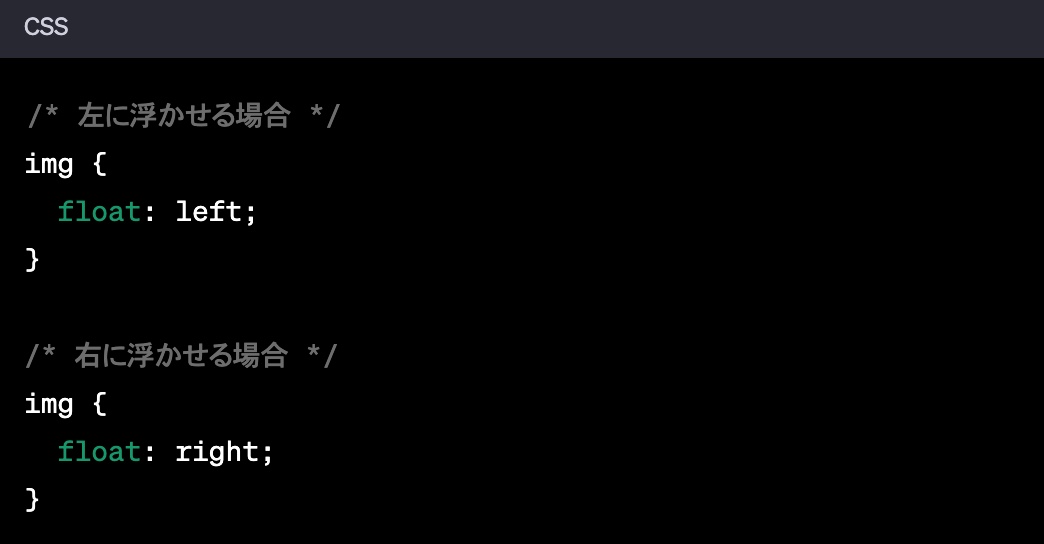
【float】
floatプロパティは、要素を浮かせるためのプロパティです。指定された要素を左または右に浮かせることができます。
【CSSの基本的な構文や書き方】
CSSでは、セレクタとプロパティ、値を使って、Webページのデザインスタイルを定義します。セレクタは、スタイルを適用する要素を指定します。プロパティは、スタイルの種類を指定します。値は、プロパティの値を指定します。
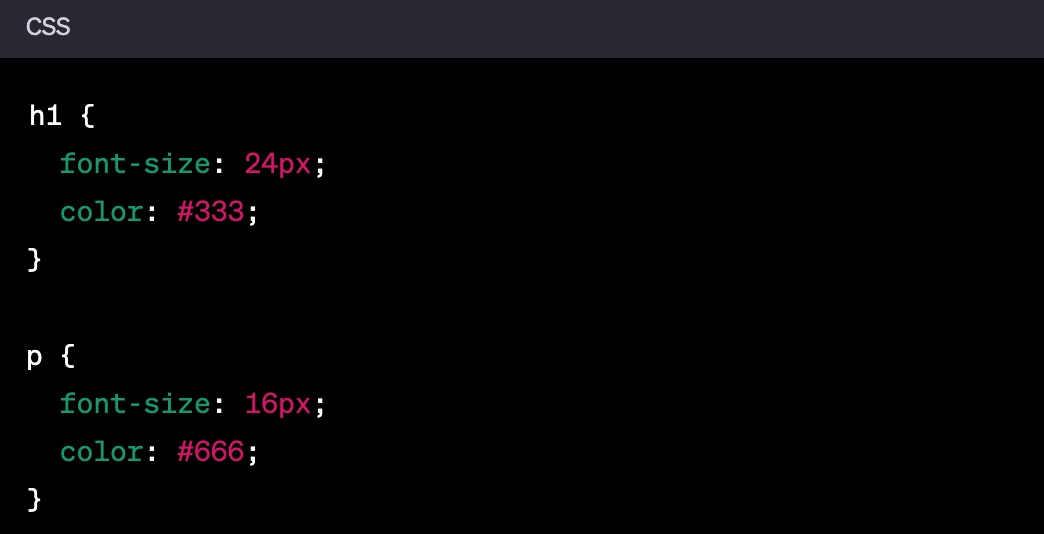
例えば、次のようなCSSコードで、翻訳と段落のスタイルを定義しています。
プロパティの font-size はフォントサイズを指定し、プロパティの color は文字色を指定しています。それぞれの値は、px(ピクセル)や色コード(#333や#666)などで指定します。
HTMLとCSSの基本的な構文や書き方を理解することで、Webページの構造やデザインを自由自在にカスタマイズすることができます。
Webデザインの実践例
①実際にWebサイトを作成する手順の説明
1. 設計・企画
Webサイトのコンセプトや目的を明確にし、必要なページ数やコンテンツ、機能などを設計・企画します。また、ユーザーやライバルサイトの分析も行い、ユーザーにとって魅力的なWebサイトを作成するためのアイデアを練ります。
2. ワイヤーフレームの作成
設計・企画したコンテンツの配置やレイアウト、ナビゲーションの構成などを図面に落とし込み、ワイヤーフレームを作成します。ワイヤーフレームは、Webサイトの基本構造を決定するために重要な役割を果たします。
3. デザインの制作
ワイヤーフレームをベースに、具体的なデザインを制作します。色やフォント、画像、アイコンなどを選定し、Webサイトの見た目を決定します。の画面サイズに合わせたデザインも作成します。
4. HTML/CSSの詳細
デザインを元に、HTMLとCSSを使ってWebサイトのマーケティングを行います。この際に、SEO対策やアクセシビリティにも配慮して、適切なマークアップを行うことが重要です。
5. コンテンツの作成
Webサイトに必要なコンテンツ(記事や画像など)を作成します。この際には、Webサイトの目的やコンセプトに合わせたものを作成し、適切なキーワードを含めたSEO対策も行います。
6. テスト
Webサイトを実際に動作させて、動作の正常性やレスポンスの速さ、UI/UXの改善点などを確認し、不具合があれば修正・改善を行います。
7. 公開
運用中には、アクセス解析やユーザーフィードバックの分析などを行い、Webサイトの改善に取り組みます。
まとめ
HTMLとCSSは、Webデザインにおいて両立できない技術です。HTMLは、Webページの構造を定義し、CSSは、Webページのデザインやスタイルを設定することができます。 、ユーザーフレンドリーで魅力的なWebサイトを制作することができます。
HTML は、Web ページの構造を定義するためのマークアップ言語です。HTML では、タグを使って要素を定義することができ<head>ます<body>。 Webページの本文を定義します。HTMLでは、これらのタグを組み合わせることで、Webページの構造を定義することができます。
background-colorCSSは、Webページのスタイルやデザインを設定するためのスタイルシート言語です。CSSでは、セレクタ、プロパティ、値を使ってスタイルを設定することができます。CSSを使うことで、Webページの見た目を整えることができます。
Webデザインでは、HTMLとCSSを組み合わせて、Webページの構造とスタイルを設定することが求められます。例えば、ヘッダー部分には、タグを使ってWebページのタイトルやメニューなどを配置し、CSS<header>でスタイルを設定することができます。 また、画像やリンクを挿入する場合も、HTMLとCSSを使って、インテリジェントな表現を確定することができます。
HTMLとCSSは、基本的な技術であり、常に重要な役割を担っています。そのためにはHTMLとCSSを使いこなし、ユーザーフレンドリーで魅力的なWebサイトを制作することが大切です。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます