.jpg)
目次
はじめに
Webデザイン業界は、技術の進化とともに常に変化しています。WebAssembly (Wasm)は、近年のweb技術の中でも特に注目されているもののひとつです。この記事では、WebAssembly (Wasm)がwebデザインにどのようなインパクトを与えるのか、その利点や活用方法について解説していきます。
WebAssembly (WASM)とは?

WebAssembly (Wasm)は、ウェブブラウザで実行される低レベルのバイナリフォーマットで、簡単に言うと、ウェブサイトやウェブアプリをより速く動かすための技術のことです。主に高性能なウェブアプリケーションの開発に利用されます。
JavaScriptとは異なり、WebAssemblyはバイナリ形式であるため、ブラウザが解釈しやすく、実行スピードが速いのが大きな特徴です。具体的には、以下のような特徴があります。
特徴1:高速な実行性能
WebAssembly(ワズム)は、あらかじめコンパイルされたバイナリコードです。これにより、ブラウザが実行する際に、JavaScriptよりも速く動きます。そのため、WebAssemblyを使うと、従来のJavaScriptで行っていた処理を高速化することができます。
特に、CPUがたくさんのリソースを必要とするアプリケーション(例えば、ゲームや画像処理)で、この高速化の効果がはっきりと見られます。
特徴2:言語の多様性
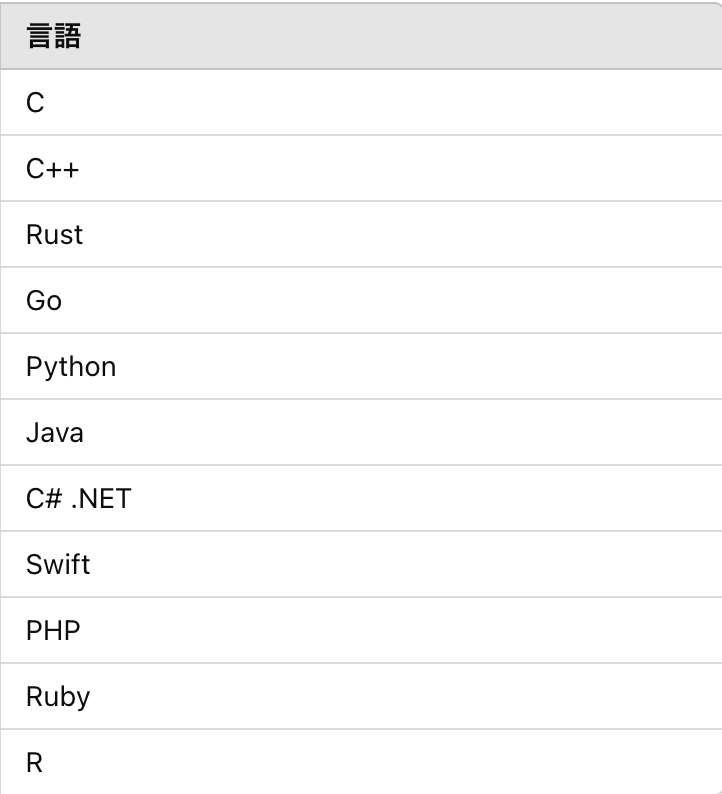
WebAssemblyでは、C、C++、Rustなどの複数のプログラミング言語で記述することができます。これらの言語は、WebAssemblyへコンパイルされることで、ブラウザ上で実行可能になります。これにより、様々な言語を使い慣れた開発者が、ウェブ開発に参入しやすくなります。また、これまでデスクトップアプリケーションで利用されていた既存のコードを、WebAssemblyを通じてウェブ上で利用できるようになります。
WebAssembly対応言語一覧

特徴3:高い安全性
WebAssemblyは、ブラウザ上でサンドボックス環境内で実行されるため、セキュリティ面でのリスクが低いです。また、WebAssemblyには、メモリアクセスを制限し、不正な操作を防ぐ仕組みがあります。
WebAssemblyでは、従来のJavaScriptでは実現が難しかった高性能のウェブアプリケーションや、よりスピーディな実行速度を実現することができます。また、さまざまなプログラミング言語を使い慣れた開発者が、WebAssemblyを利用してウェブ開発に参入することができます。
WebAssembly (WASM)の活用事例
WebAssembly (Wasm)は、多くの分野で活用されています。以下に、いくつかの事例を紹介します。
ゲーム
WebAssemblyの高速な実行性能は、ウェブブラウザ上でのゲーム開発に大きな影響をもたらしており、WebAssemblyを使うことで、グラフィックスがきれいで動きがスムーズなゲームをウェブブラウザ上で遊べるようになります。
UnityやUnreal Engineなどの有名なゲームエンジンでも、WebAssemblyをサポートしており、ブラウザ上での高品質なゲーム体験が実現されています。
画像・動画編集
WebAssemblyを利用することで、ブラウザ上での画像や動画の編集が高速に行えるようになります。これにより、デスクトップアプリケーションに匹敵する機能を、ウェブアプリケーションで提供できるようになりました。
機械学習
WebAssemblyは、ウェブブラウザ上での機械学習の実行速度を向上させることができます。TensorFlow.jsなどの機械学習ライブラリも、WebAssemblyを活用しており、ブラウザ上での高速な機械学習処理が可能になっています。
WebAssembly (WASM)を取り入れる際の注意点
WebAssemblyを取り入れる際には、以下のポイントに注意してください。
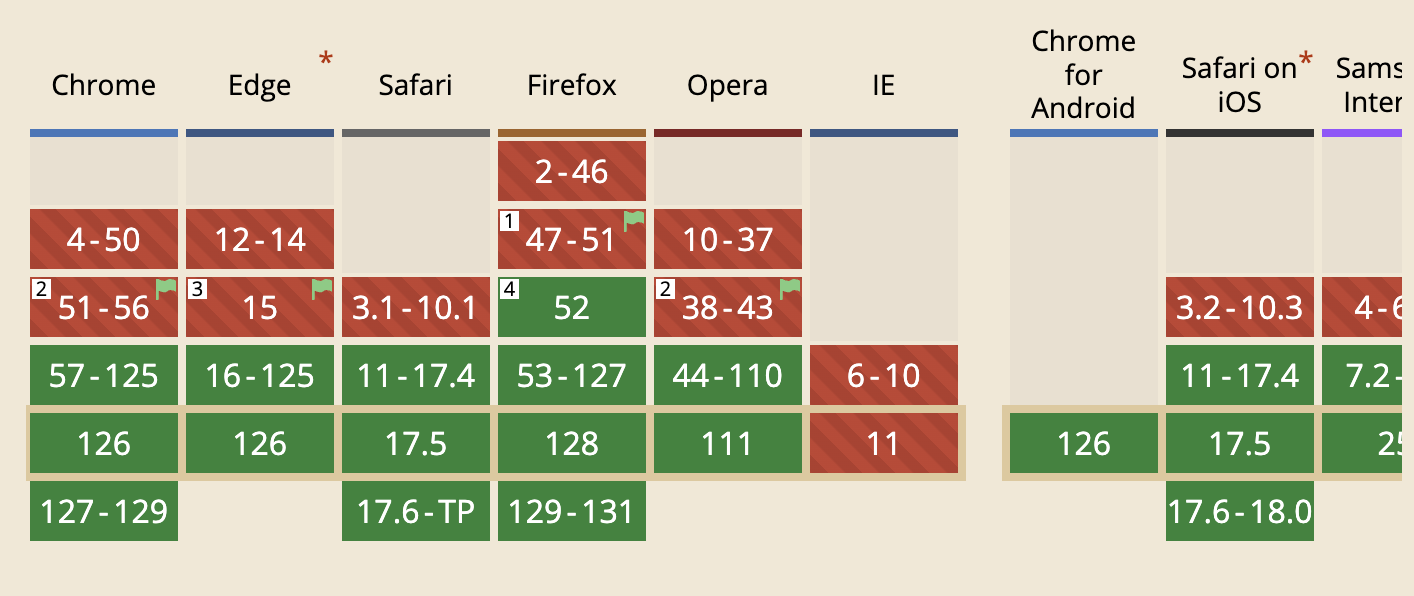
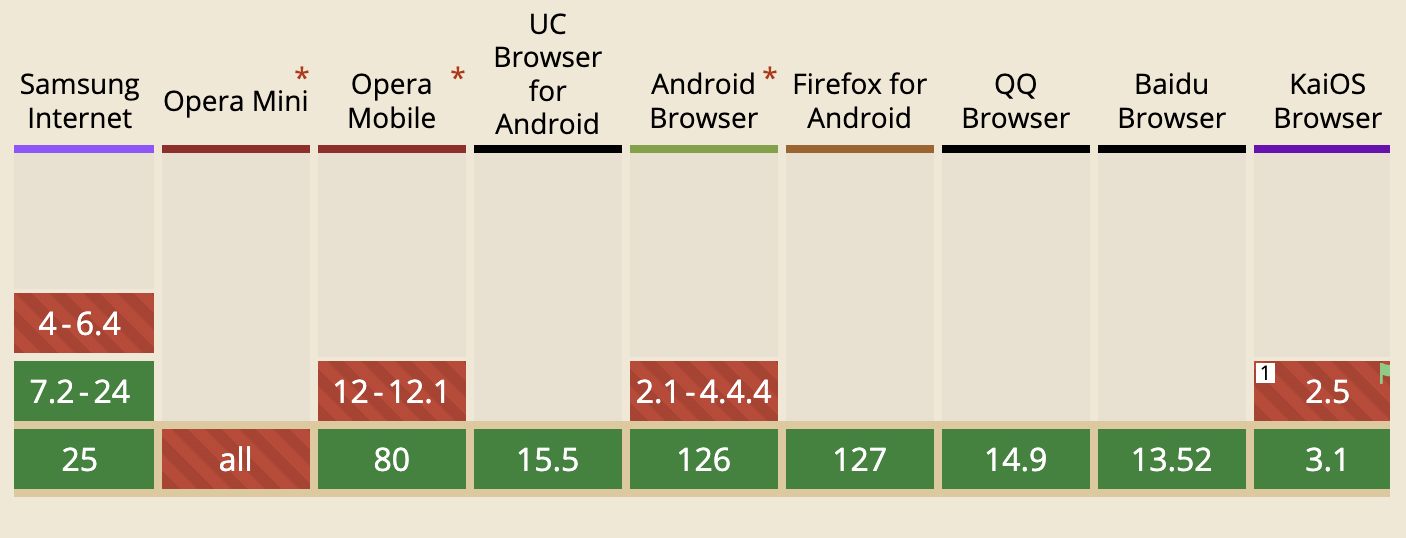
対応ブラウザの確認
WebAssemblyは、主要なウェブブラウザでサポートされていますが、古いバージョンのブラウザでは対応していないことがあります。開発時には、対象となるブラウザのバージョンを確認し、適切な対応策を取ることが重要です。
現在は、CromeやEdge、Safariを初め、様々なブラウザに対応しています。

https://caniuse.com/wasm
対応ブラウザはこちらから確認できます
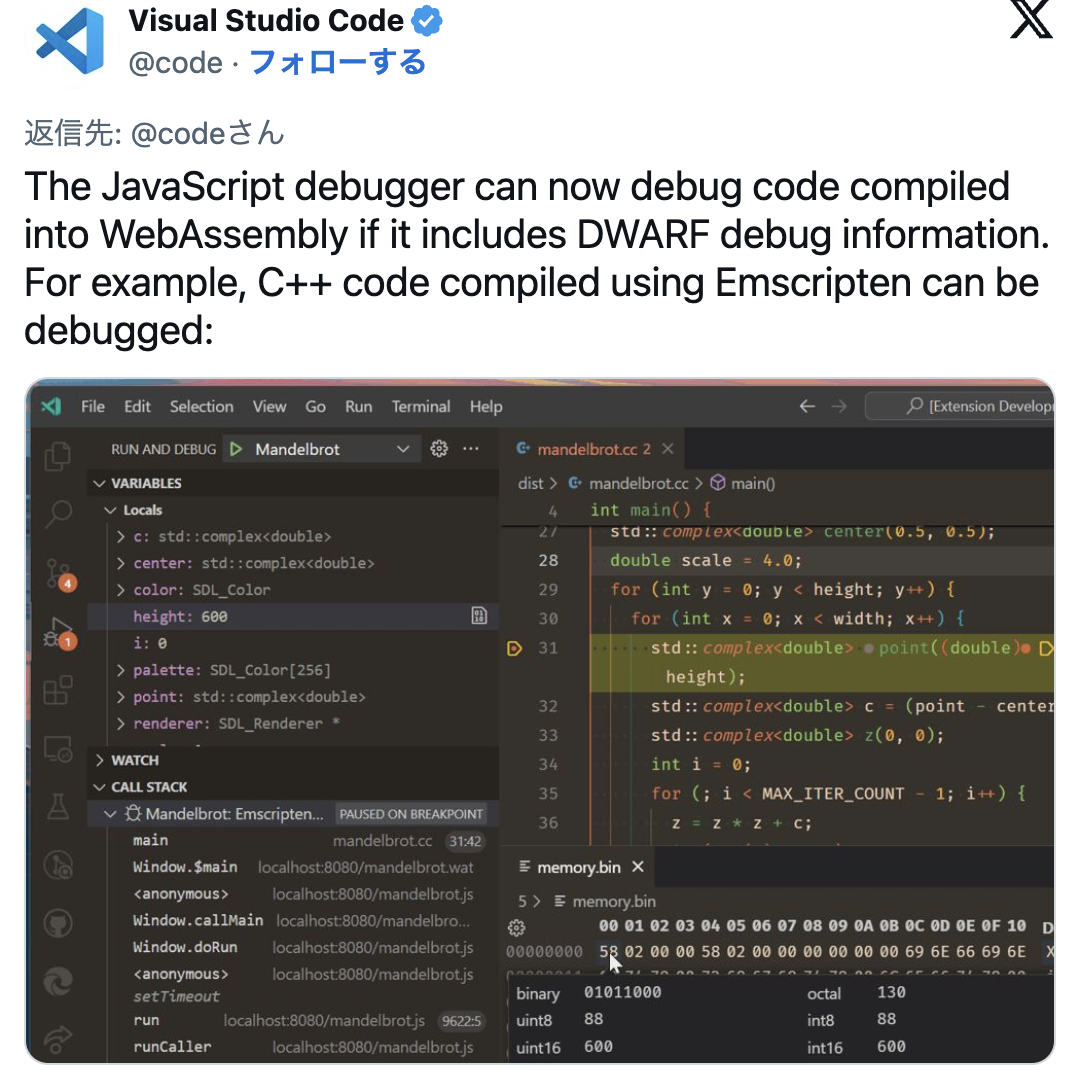
デバッグの工夫
WebAssemblyは、バイナリ形式です。バイナリ形式は、人間が読める文字ではなく、コンピュータが直接理解できる0と1の組み合わせで表現されているため、デバッグが難しいとされています。しかし、最近の開発ツールでは、WebAssemblyのデバッグ機能が強化されており、効率的にデバッグできるようになっています。開発ツールの選定や設定に注意を払いましょう。
しかし、2023年9月版(バージョン1.83)で、JavaScriptデバッガがWebAssemblyのデバッグにも対応したことを発表しました。
https://www.publickey1.jp/blog/23/vscodewebassemblyccrustzig.html
できないと言われていた「DOM、API対応」が2019年から実現
WebAssemblyはもともと、ウェブページの内容を直接変更する(これを「DOM操作」と言います)機能を持っていませんでした。DOMはウェブページの内容や構造を操作するための仕組みです。そのため、WebAssemblyが計算を行っても、その結果を使ってウェブページを変更するには、JavaScriptを使う必要がありました。しかし、2019年からDOM、API対応が可能になりました。
https://rustwasm.github.io/2018/09/26/announcing-web-sys.html
何が変わったのか?
新しい「web-sys」というツールが登場したことで、WebAssemblyでもウェブページを変更したり、ウェブの特別な機能を使ったりできるようになりました。
DOM操作:WebAssemblyでウェブページの内容や構造を変更できるようになりました。
API利用:WebGL(グラフィックス)、Web Audio(音声)、Fetch API(データ取得)などの機能も使えるようになりました。
どうやって実現したのか?
WebAssemblyとJavaScriptが一緒に動くようにするための特別なコード(バインディング)を自動で作る仕組みを使っています。
これにより、WebAssemblyを使って速いウェブアプリを作りながら、ウェブページの変更や特別な機能も簡単に使えるようになりました。
まとめ
WebAssembly (Wasm)は、従来のJavaScriptと比べて、高速な処理と言語の多様性が大きな特徴です。活用することで、高速な実行性能や言語の多様性、安全性などの特徴を活かし、ウェブアプリケーションのパフォーマンス向上や、デスクトップアプリケーションの移植が容易になります。
WebAssemblyは多くのアプリケーションで利用されており、例えばUnity、Google Earth、AutoCAD、Figmaなどの著名なアプリケーションがその一例です。このことからも、WebAssemblyの将来性は高く評価されています。
最新の対応ブラウザや言語については、公式サイトからチェックできます。Githubリポジトリでは1時間単位で更新が行われており、今後の機能拡張にも十分期待できるでしょう。
WebAssemblyのデメリットとして、DOM操作ができないと言われていましたが、2019年からDOM操作、API対応になりました。
WebAssemblyを活用することで、ウェブアプリケーションのパフォーマンスを飛躍的に向上させられます。ぜひ取り入れることを検討してみてください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます