
目次
はじめに
Webデザインにおいてフォントは、サイト全体の読みやすさを左右する重要な要素です。フォントを適切に使用することにより、サイトのデザインをより効果的に表現することができます。また、表示速度の速いフォントを選択することで、SEOの効果も期待できます。
この記事では、Webデザインにおけるフォントの使い方や選び方、Webデザイナーがよく使う定番のフォントについて詳しく解説します。ぜひ、この記事を読んでフォント選びのノウハウを活用してみてください。
1.フォント選びの際に大切にするべきポイント
見やすさを重視する
Webデザインに使用するフォントは、見やすく読みやすいものを選ぶことが重要です。画像の中に直接文字を入れる場合は、小さいフォントサイズでも読みやすいものや、細かい装飾がないシンプルなものが適しています。
スタイルに合ったフォントを選ぶ
Webページのスタイルに合わせたフォントを選びましょう。例えば、シンプルなデザインの場合には基本的なフォントを選び、派手なデザインの場合には、個性的なフォントを選ぶことができます。
フォントの組み合わせを考える
Webデザインでは、様々なフォントの組み合わせが使われます。ロゴなどの大きな見出しには、アクセントの強い太字のフォントを用い、本文では行間の広い書体を選ぶことで、読みやすさを重視します。
固有のフォントを使用する
Webデザインでは、Google Fontsなどからダウンロードしたり、ウェブフォントを使用することができます。しかし、固有のフォントを使うことで、他と差別化を図ることができます。
フォントの色を慎重に選ぶ
フォントの色は、背景色とのコントラストが重要です。白地に対して黒いフォントを使用することで、読みやすさが確保されますが、そうでない場合には背景色に合わせた色を選ぶことが大切です。
2.フォントサイズってどうやって考えるの?
レスポンシブデザインに配慮する
画面サイズに応じてフォントサイズを調整することが必要です。スマートフォンやタブレットなど、小さい画面で閲覧した場合でも、文字が見やすいように、フォントサイズを適切に調整する必要があります。
テキストの役割に応じて選ぶ
タイトルや見出し、本文など、テキストの役割に応じて適切なフォントサイズを選ぶ必要があります。たとえば、見出しには大きめのフォントサイズを、本文には小さめのフォントサイズを使うことが多いです。
フォントの種類によって変える
フォントの種類によって、同じフォントサイズでも見え方が異なります。セリフフォントやサンセリフフォントなど、フォントの種類によってフォントサイズを微調整する必要があります。
フォントサイズの統一性を保つ
同じページ内でのフォントサイズの統一性を保つことにより、見やすいデザインになります。また、分かりづらいものになってしまうというデメリットを防ぐことができます。
3.フォントカラーってどうやって考えるの?
コントラストを考慮する
フォントカラーは背景色とのコントラストが重要です。背景色に対して十分に読みやすい、明暗のコントラストがあるカラーを選ぶことが重要です。
色彩心理を考慮する
フォントカラーは、色彩心理に影響されます。目的に応じた感情を引き出すために、色彩心理を意識してフォントカラーを選ぶことが重要です。
意図を明確にする
ブランディングやコンセプトに応じて、目的を明確にした上でフォントカラーを選ぶことが重要です。 背景色やアクセントのカラーと合わせ、全体のバランスを考慮して選ぶことが大切です。
カラーの抑え方を考慮する
フォントカラーが過剰になりすぎないように、ある程度は抑えたカラーを選ぶことも必要です。特に、複数のカラーを使用する場合には、バランスが重要です。
4.フォントについて注意すべきこと
標準的なフォントを使用する
Webフォントが普及した今でも、システム内に備わっているフォントを使用することが多いです。理由としては、システム内に備わっているフォントはあらかじめユーザーにとってなじみが深いものであり、読みやすいためです。代表的なフォントとしては、Arial、 Verdana、 Helvetica、 Georgia、 Times New Romanなどがあります。
フォントの統一感を保つ
文字の太さや大きさ、行間などは、統一して設定することが必要です。同じページ内でも、様々なフォント設定を用いると、統一感がなく見栄えが悪くなってしまいます。例えば、同じ見出しタグでも、それぞれのタグに適したスタイル(太字、斜体など)を設定することで、見やすく美しいデザインに仕上げることができます。
表示が速いようにする
読者にとっての読みやすさだけでなく、SEOなどにも影響を及ぼすため、Webサイトにおけるフォントの表示速度は非常に重要です。大きなフォントファイルを読み込むと、表示速度が遅くなってしまい、ユーザー体験が低下します。フォントファイルを可能な限り小さくし、必要な範囲内での表示高速化に努めることが大切です。
サイズ調整に注意する
バックグラウンドや画像が表示される箇所など、様々な場面での見え方に応じ、フォントサイズを調整することが求められます。例えば、背景が暗い場所であれば、フォントサイズを大きくするなどの対応が必要です。
5.実際、どうやってWebデザイナーはフォントを選んでいるの?
たくさんのフォントが存在する中で、良いフォントを選ぶことはとても難しく感じてしまうかもしれませんが、フォント選びはデザインにおいて大切な要素です。もちろんデザイナーのセンスは大切ですが、特に弊社で大切にしているのは、識字性と雰囲気です。
では、識字性や全体のトーンに合わせるためのフォント選びについて紹介します。
識字性を確保する!
フォントは読み手にとって読みやすく、理解しやすいものであるべきです。文字の形状や間隔が読みにくさを引き起こさないように注意しましょう。識字性を高めるためのフォント選びは、読み手がテキストをスムーズに理解できるようにするために大切な要素です。
目的に合ったフォントを選ぶ
フォントの選択はデザインの目的に合わせて行うべきです。例えば、ビジネス文書にはフォーマルなセリフフォントが適していますが、クリエイティブな広告にはカジュアルなサンセリフフォントがフィットします。
ブランドイメージを反映させる
フォントはブランドのイメージやコンセプトを伝える手段として重要です。フォントのスタイルやカラーはブランドメッセージと調和させるべきです。
試行錯誤する!
フォント選びは簡単には決まりません。複数のフォントを試し、実際にデザインに組み込んでみて、最適な選択肢を見つけるために試行錯誤しましょう。
これらのポイントを意識して、デザインに一貫性と効果を持たせることができるよう、試行錯誤をしながらフォントを選んでいます。
デザインのセンスに加えて、フォント選びの外せないポイントを理解し、実践していくことが大切です。
6.Webデザイナーがよく使うフォント7選!


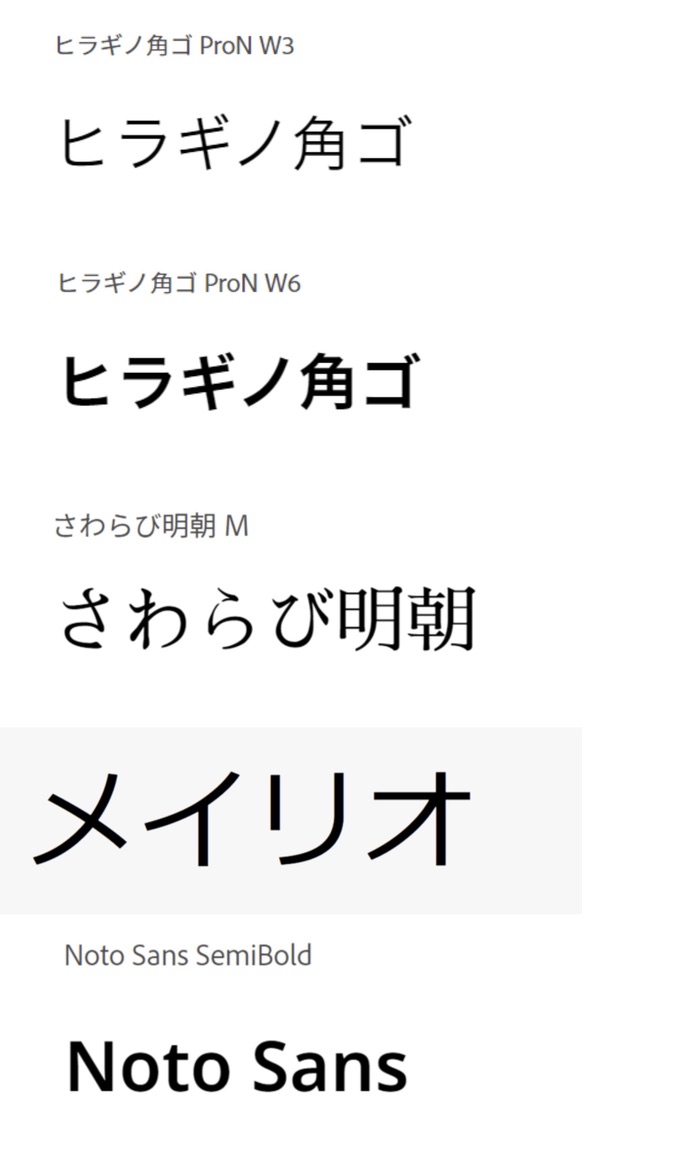
ヒラギノ角ゴシック
ヒラギノ角ゴシックは、日本語のWebサイトで幅広く採用されているフォントです。クリーンで読みやすい印象があり、正確性が求められるコンテンツに適しています。AppleやWindowsなど、さまざまなプラットフォームで利用されています。
さわらび明朝
さわらび明朝は和文明朝体のフリーフォントで、和風デザインに適しています。日本語のWebサイトや印刷物で利用されます。
メイリオ
メイリオはマイクロソフトが開発したWindows標準の日本語フォントで、スッキリとしたデザインが魅力です。商用・非商用を問わず利用可能です。
これらのフォントは、Webデザインにおいて使いやすく、多くのWebサイトで採用されています。コンテンツやデザインのコンテクストに合わせて、最適なフォントを選びましょう。
Noto Sans
Noto Sansは、Googleが開発した多言語対応の無料フォントで、視認性が高く滑らかな曲線が特徴です。異なる言語を含むWebサイトで広く利用されており、使いやすいフォントです。
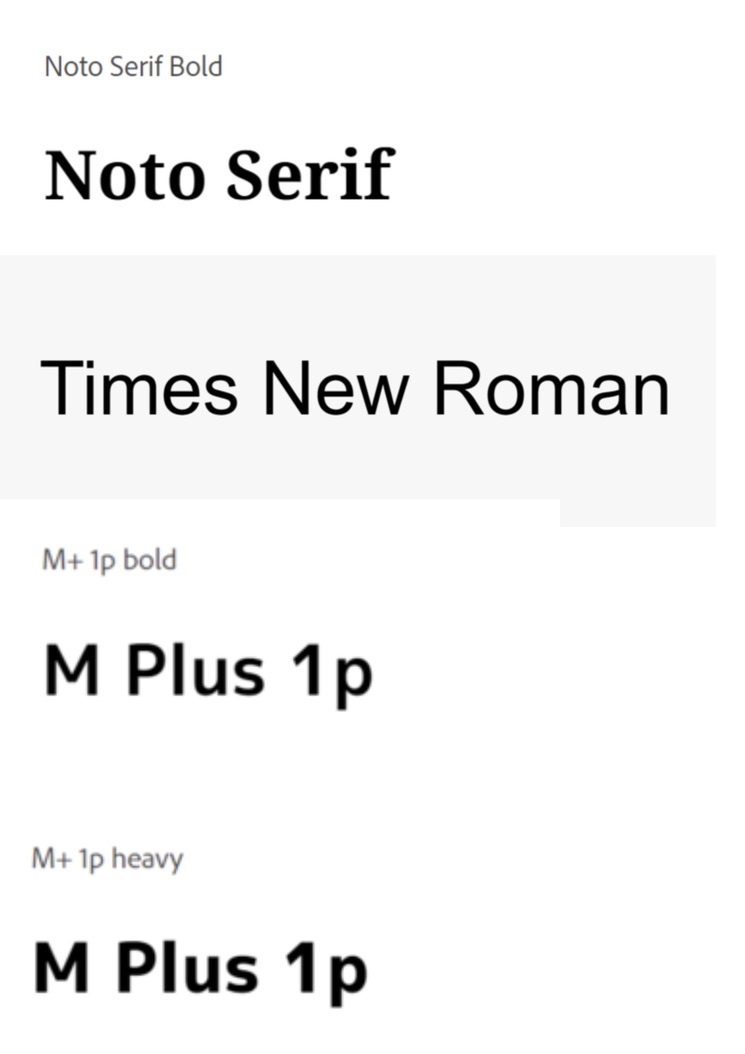
Noto Serif
Noto SerifもNoto Sans同様に多言語対応を目的としたフォントで、セリフ体を採用しています。縦長で美しく、Webデザインにおいても一般的に使用されています。
Times New Roman
Times New Romanは、古典的で伝統的な印象を持つセリフ体フォントで、正統性と信頼性を表現するのに適しています。多くのオフィスソフトで標準的に採用されており、一般的な文字書体として広く知られています。
M Plus 1p
M Plus 1pは、カジュアルな雰囲気を持つフォントで、Webデザイナーやエンジニアに人気です。日本語と英語に対応し、多言語のWebサイトに適しています。
まとめ
この記事では、Webデザインにおけるフォント選びのポイントや注意すべき点、Webデザイナーがよく使うフォントついて紹介しました。フォントを適切に使用することで、ユーザーにとって読みやすいサイトになるだけでなく、表示速度が上がることでSEOの効果も期待できます。ぜひ、この記事を参考に、紹介したフォントを活用してみてください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます