.png)
目次
はじめに
デザインの初学者、またはデザイナー志望者の方で「自分はWebデザイナーとグラフィックデザイナーのどっちが向いているんだろう...」と迷っている方も多いのではないでしょうか。この記事では、そんな方に向けてWebデザインとグラフィックデザインの違いやそれぞれの特徴について解説します。この記事を読んで、ぜひご自身がどのデザイナーに適しているのかを知るきっかけに役立ててください。
Webデザインとグラフィックデザイン
Webデザイン
Webデザインは、ウェブサイトやアプリのデザインを指します。これには、ユーザーがサイトをどう使うか考えたり、スマホやタブレットでもきれいに表示されるようにしたり、メニューやボタンの配置を考えたりすることが含まれます。
グラフィックデザイン
グラフィックデザインは、印刷物やデジタルメディアの視覚的なコミュニケーションをデザインすることを指します。広告、ロゴ、パンフレット、ポスターなどがこれに該当します。
Webデザインとグラフィックデザインは表現の方法が違う!
サイズ
Webデザインは、コンピューターやスマートフォンの画面上で見ることができるウェブサイトやアプリのデザインです。これらの画面はさまざまな大きさがあり、Webデザインはそれに合わせて調整されます。例えば、スマートフォンの画面、タブレット、デスクトップの画面に合わせて、ウェブページを長くしたり短くしたりします。
一方で、グラフィックデザインは、印刷物やデジタルメディアなど、物理的な媒体で使用されるデザインです。例えば、ポスターやパンフレット、名刺、A4用紙に印刷されるデザインなどがあります。グラフィックデザインは、こうした物理的な媒体のサイズに合わせてデザインが行われます。
カラー
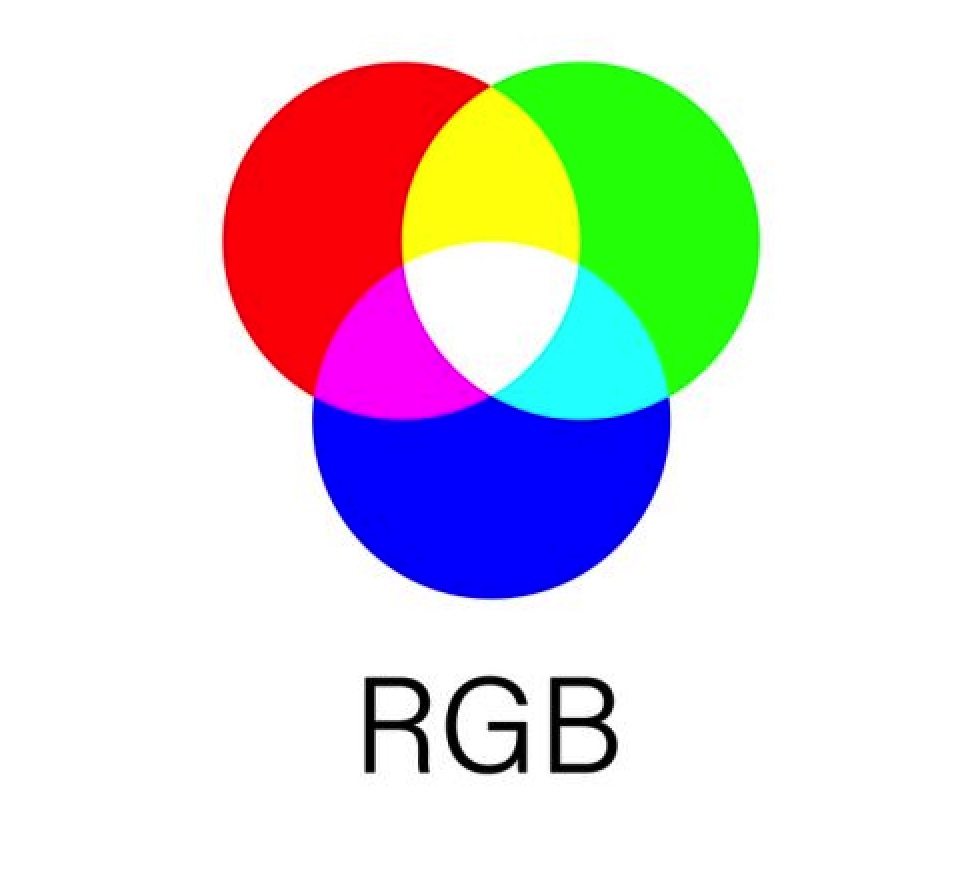
Webデザインでは、主にRGB(Red、Green、Blue)と呼ばれるカラーモードが使われます。これは、画面上で色を作るために赤、緑、青の光を組み合わせる方式です。デジタルディスプレイは、赤、緑、青の光を発光させて画像を表示します。RGBカラーモードは、この光の組み合わせに基づいて色を生成するため、デジタル画面で鮮やかな色を実現します。
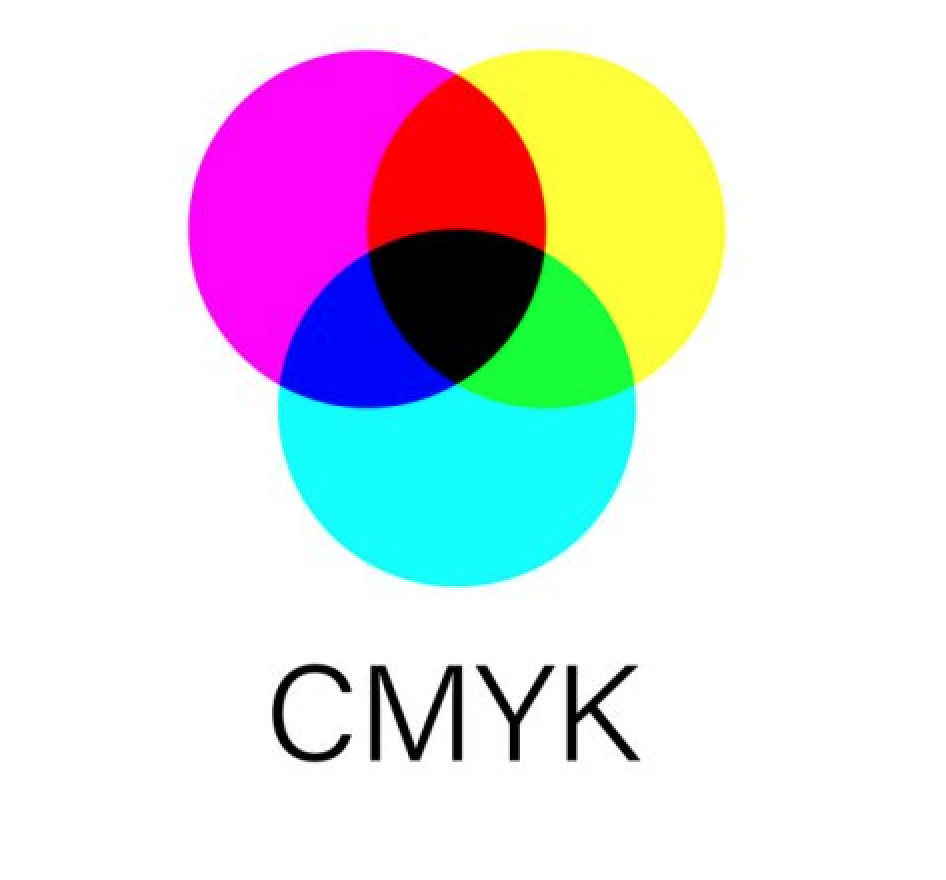
グラフィックデザインでは、主にCMYK(Cyan、Magenta、Yellow、Key/Black)と呼ばれるカラーモードが使用されます。これは、印刷用の色を作成する方式です。印刷は、インクを用いて色を再現します。CMYKカラーモードは、シアン、マゼンタ、イエロー、ブラックの4つのインクを混ぜ合わせて色を作成します。この方法は物理的な印刷プロセスに適しており、印刷物で色を正確に再現するのに必要です。
Webデザインとグラフィックデザインに共通して大切な要素とは?
Webデザインとグラフィックデザインの共通点は、どちらもユーザー(見る人)の視点を重視することです。
Webデザインでは、ユーザーエクスペリエンス(UX)が大切で、ユーザーにとって使いやすいウェブサイトやアプリケーションを提供するためのデザインが求められます。レスポンシブデザインにより、異なるデバイスでの適切な表示も必要です。
一方、グラフィックデザインは視覚的なコミュニケーション手段であり、デザインの主な目的は情報やメッセージを伝達することです。ユーザーはデザインを見て情報を理解し、メッセージを受け取ります。そのため、ユーザーがデザインを理解しやすく、魅力的に感じることが重要です。
両分野で重要なのは、ユーザーに魅力的な体験を提供し、メッセージや情報を効果的に伝えることです。デザイナーに求められる資質は、ユーザーの視点を理解し、デザインに反映させるためにデザイン原則、カラー、タイポグラフィなどを適切に活用することです。
Webデザイナーに必要なスキルについて
Webデザイナーには、もちろんデザインのスキルも求められますが、それを再現するコーディングのスキルも不可欠です。
コーディングスキル
HTML/CSS
Webデザイナーは、デザインをコーディングするためにHTML(構造)とCSS(スタイル)を使用します。これにより、デザインがブラウザで表示されるようになります。
レスポンシブデザイン
異なるデバイスでウェブサイトが適切に表示されるように、メディアクエリを使用してデザインを調整します。
ブラウザ互換性
主要なウェブブラウザ(Chrome、Firefox、Safari、Edgeなど)での適切な表示を確保するために、ブラウザ互換性を考慮します。
UXとUIの知識
また、ユーザーがウェブサイトやアプリを快適に利用し、サイトに訪れた目標を達成するためにUX(ユーザーエクスペリエンス)とUI(ユーザーインターフェース)の知識も必要です。
UX(ユーザーエクスペリエンス)
ユーザーがウェブサイトやアプリを使う際の全体的な体験を指します。これは使いやすさ、効率性、満足度に影響を与えます。Webデザイナーはユーザーのニーズを理解し、ナビゲーション、コンテンツの配置、ユーザーフローを設計して、ユーザーが目的を達成しやすいコンテンツを設計する必要があります。
UI(ユーザーインターフェース)
具体的なウェブページやアプリの要素(ボタン、フォーム、メニューなど)のデザインを指します。これは視覚的なデザイン、色、アイコン、フォントなどを含みます。Webデザイナーは、美的要素と使いやすさを組み合わせて、ユーザーが直感的に操作できるインターフェースを構築します。UXとUIは共に優れたデジタル体験を実現するために密接に連携します。
グラフィックデザイナーに必要なスキルについて
グラフィックデザインは、WEBデザインとは異なり、デザインできるサイズの範囲や、印刷の都合によって特定の色の表現も限定されます。しかし、グラフィックデザインではコーディングで再現性のあるデザインに囚われない分、静的なデザインを自由に作成することができます。あえてレイアウトを破ることで、おしゃれなデザインを考える独創性や、行間やフォントなどの知識を身に付けることで、見る人を惹きつけるデザインを再現するスキルが重要になります。
グラフィックデザインは、制約の少ない環境で、デザイナーのアイデアを最大限に表現できるのが魅力です。
まとめ
この記事では、デザイン初学者やデザイナー志望の方に向けて、Webデザインとグラフィックデザインの特徴や違い、共通点などについて解説しました。Webデザインとグラフィックデザインは、表現の媒体やサイズ、カラーモードが異なります。
また、デザイナーになるには、どちらも適切なカラーの選び方やフォントの知識など、もちろんデザインのスキルは不可欠ですが、Webデザイナーにはデザインのスキル以外にも、プログラミングやコーディングの技術が必要です。一方で、グラフィックデザイナーは、デザインにおける制約が少ない分、アイデアを最大限に表現し、見る人を惹きつけるスキルが求められます。
また、Webデザイナーとグラフィックデザイナーどちらにも共通して大切なのは、ユーザーへの想いです。あなたがデザインしたサイトを訪れるユーザーや、あなたの広告やポスターを見る人のことを考え、独自のアイデアを最大限に表現しましょう。
この記事を読んで、ぜひご自身がどのデザイナーに適しているのかを知るきっかけに役立ててください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます