.png)

はじめに
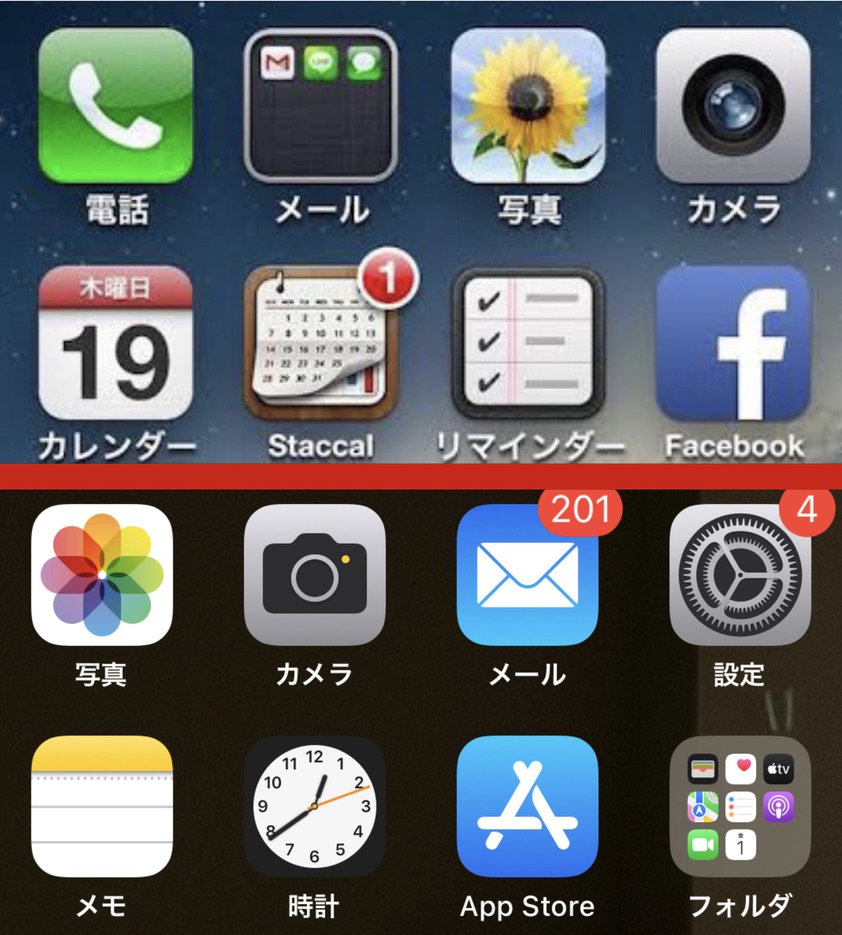
普段何気なく使用しているスマートフォンですが、実はiPhoneのアプリが立体的なアイコンから平面的なアイコンに変化していることをご存知ですか?以前のデザインと比較すると、影や質感が排除されたことで、よりシンプルで洗練された外観を持ち、直感的に理解しやすいデザインに変化しています。
このように、意識しないと気づかない違いでも、ユーザーが無意識に抱く印象は大きく変わります。そのため、Webデザインを考案する際は、カラーや文字だけでなく、質感やユーザーエクスペリエンスも考慮する必要があります。
この記事では、Webデザイン初心者の方に向けて、Webデザインの考え方やポイントについて紹介します。ぜひ、この記事を読んで目的に沿ったWebデザインを作成して下さい。
立体的なのか平面的なのか
フラットデザイン
フラットデザインは、ウェブデザインの一種で、要素を平面的にデザインすることでシンプルな印象を与えるデザイン手法です。現在、多くのスマートフォン向けアプリでは、フラットデザインが採用されています。従来のウェブデザインに比べて、影やグラデーション、立体感を排除し、色や形状、文字などの要素を単純化することで、直感的に理解しやすいデザインを実現しています。
特徴として、シンプルで視認性が高く、読みやすいという点が挙げられます。また、コンテンツの重要性を強調することができ、モバイル端末などの小さな画面でも、情報の整理がしやすくなっています。
マテリアルデザイン
マテリアルデザインは、Googleが提唱するウェブデザインの一種で、物質感や深度感を表現することで、直感的な操作性と美しさを兼ね備えたデザイン手法です。以前のiPhoneのアプリでは、マテリアルデザインが採用されていました。また、AndroidのOSに採用されたことでも知られています。
マテリアルデザインの特徴は、レイヤーを重ねたカードのようなデザインや、影や光の表現、アニメーションなどを用いて、3Dのような視覚的な効果を表現することです。また、直感的な操作性を重視しており、ユーザーが使い慣れた操作に合わせたデザインを採用しています。
フラットデザインはシンプルさとモダンな外観を求めるサイトやアプリに向いています。一方、マテリアルデザインはリアルな操作感を提供し、実用性を重視するサイトに適しています。どちらの質感がサイトのコンセプトやブランドのアイデンティティに適しているのかを考え、Webデザインを考案しましょう。
レイアウトや文字で印象的に
カラム・レイアウト
ページを複数のカラム(縦の列)に分割してコンテンツを配置するデザインスタイルです。カラム内でコンテンツが整然と配置され、読みやすさや情報の整理に適しています。
フリー・レイアウト
自由な位置に要素を配置するデザインです。カラムやグリッドに拘らず、柔軟な配置が可能であり、クリエイティブなデザインや個性を表現するのに向いています。
グリッド・レイアウト
規則正しいグリッド(格子状の配置)にコンテンツを配置するデザインです。均等に分割された領域で要素が配置され、整然とした外観を持ちます。情報の整理や一貫性を重視するサイトに適しています。
タイポグラフィデザイン
タイポグラフィデザインとは、ウェブデザインの一種で、文字のレイアウトやフォントの選定、文字の色や大きさなどを工夫して、美しく読みやすい文字のデザインを実現する手法です。美しく読みやすい文字は、良いウェブデザインを作るための重要な役割を担っています。
タイポグラフィデザインの特徴は、文字そのものが持つ美しさや表現力を引き出すことで、情報を視覚的かつ魅力的に伝えることができます。また、文字色や大きさの選定によって、重要な情報を強調することができます。
タイポグラフィデザインは、主にWebサイトやアプリケーションのデザインに採用されており、文字情報を重視する場合には必須のデザイン手法です。
データビジュアライゼーションデザイン
データビジュアライゼーションデザインとは、ウェブデザインの一種で、データを視覚的に表現するためのデザイン手法です。例えば、アプリケーションの利用者の年齢層分布を円グラフで表現するなど、グラフやチャート、地図などを活用し、膨大なデータを分かりやすく表現することです。
データビジュアライゼーションデザインの特徴は、大量のデータを分かりやすく視覚化する点です。データを表現するためのグラフやチャートなどは、ユーザーにとって理解しやすく、情報を素早く把握することができます。
データビジュアライゼーションデザインは、主にビジネスやマーケティング、教育などの分野で採用されており、データを見やすく、かつ効果的に伝えることが求められます。
ユーザーにとって使いやすいデザイン
インタラクティブデザイン
インタラクティブデザインは、コンピューターやスマートフォンなどのデバイスと私たちがコミュニケーションを取るときに使われるデザインのことです。
例えば、スマホでアプリを使ったり、ウェブサイトを閲覧したりするときに、私たちがボタンをタップしたり、画面をスワイプしたりすると、それに反応して画面が変わったり、新しい情報が表示されたりします。(Instagramのいいねなど)
ボタンや操作のデザインを考えて、私たちがアプリやウェブサイトとコミュニケーションする際の経験を楽しく、より良いものに工夫するのがインタラクティブデザインです。
ユーザーエクスペリエンスデザイン(UXデザイン)
ユーザーエクスペリエンスデザインとは、ウェブデザインの一種で、ユーザーがウェブサイトやアプリケーションを利用する際に感じる全体的な体験を設計する手法です。
ユーザーが求める情報や体験を予測し、それを提供することで、利用者に快適な体験を提供することが目的となります。
ユーザーエクスペリエンスデザインの特徴は、利用者の視点やニーズを重視することで、快適な体験を実現する点です。ウェブサイトやアプリケーションの構成やナビゲーション、カラーやフォントの選定、画像や動画の配置などを工夫することで、利用者が求める情報や体験を提供することができます。
インタラクティブデザインとUXデザインは似ていますが、これらの違いは概念の大きさにあります。
インタラクティブデザインはユーザーとの具体的なインタラクションに焦点を置き、ボタンやアクションのデザインを扱います。一方、UXデザインはユーザーの全体的な体験を改善することに関わり、使いやすさや満足度を向上させるための設計を行います。
ユーザーインターフェースデザイン(UIデザイン)
ユーザーインターフェースデザインとは、ウェブデザインの一種で、ユーザーがウェブサイトやアプリケーションを利用する際の画面や操作性をデザインする手法です。
画面の構成や色彩、文字やボタンの配置などを工夫することで、ユーザーが直感的に操作しやすいデザインを実現することができます。
ユーザーインターフェースデザインは、主にWebサイトやアプリケーションのデザインに採用されており、利用者がストレスを感じずに利用できるデザインが求められます。また、ユーザーの操作性やニーズに合わせて、デザインの改善や改良を行うことが重要です。
ユーザーエクスペリエンスデザインとユーザーインターフェースデザインも少しややこしいですが、UXは全体的な体験、UIはそれを実現させるデザインのことを指します。
ユーザーがスマホアプリを使って、簡単に目的の情報を見つけることができ、使うのが楽しいと感じるかどうかがUXの一部です。
一方で、アプリでボタンがどのように見えるか、どこに配置されているか、どのアイコンがどの機能を表しているかなどがUIの一部です。
モバイルフレンドリーデザイン
モバイルフレンドリーデザインは、主にモバイルデバイス向けに作られたデザインで、モバイルファーストデザインとも呼ばれます。モバイルユーザーを最優先に考え、そのニーズに合わせてデザインされています。
レスポンシブデザイン
レスポンシブデザインとは、ウェブデザインの一種で、様々な画面サイズに合わせて自動的にレイアウトを調整し、見やすいサイトを作るデザイン手法です。現在では、レスポンシブデザインが主流となっています。この手法によって、スマートフォンやタブレットなど、様々なデバイスでの閲覧に対応することができます。
Webデザインを考える際のポイント
目的に合わせた選択
どんなWebデザインを作るかは、そのウェブサイトやアプリケーションの目的に合わせて考えることが大切です。
例えば、ビジネスのためのウェブサイトであれば、目的を達成するために必要な情報をわかりやすく提供することが重要となります。一方、エンターテインメント系のウェブサイトであれば、デザイン自体を楽しめるようなサイトを提供することが求められるでしょう。
目的に合わせた選択を行う際には、まずウェブサイトやアプリケーションの目的を明確にすることが重要です。まずは、「何を提供するためのものなのか」「誰が利用するのか」「どのような情報を提供する必要があるのか」といったことを考えましょう。
ターゲットユーザーを考慮した選択
これから作成するウェブサイトやアプリケーションのターゲットユーザーを考慮することも非常に大切です。ターゲットユーザーとは、そのウェブサイトやアプリケーションを利用する人々のことであり、その年齢層、性別、職業、趣味などに応じて、魅力的なデザインを作成しましょう。
例えば、女性向けのウェブサイトであれば、色彩やフォント、画像の選定において、女性に好まれるものを採用することが必要です。また、若年層向けのウェブサイトであれば、インタラクティブなデザインを採用することで、利用者の興味を引きつけることができます。
一方、シニア層向けのウェブサイトであれば、文字の大きさや色彩、画像の選定において、視力の低下や色の識別性に注意を払う必要があります。また、職業によってもデザイン手法が異なるため、医療関係者向けのウェブサイトであれば、専門用語や図表を適切に配置することが必要です。
ブランドイメージとの一致
ウェブサイトやアプリケーションをブランドイメージと一致させることも重要です。ブランドイメージとは、企業や団体の価値観や特徴を表現するものです。ブランドアイデンティティとイメージが異なったウェブデザインは、企業の信頼性を損なうことに繋がるため、注意が必要です。
例えば、高級感のある企業であれば、上質で落ち着いた色合いや、シンプルで洗練されたデザインを採用することが必要です。また、若年層をターゲットにした企業であれば、ポップでカラフルなデザインや、インタラクティブな要素を取り入れることが重要です。
さらに、企業や団体のコアバリューに合わせたデザイン手法を選択することも重要です。たとえば、環境問題に取り組んでいる企業であれば、グリーンカラーを多用したデザインや、自然をイメージさせる画像を使用することで、環境に対するコミットメントを表現することができます。
長期的な視点での選択
Webデザインは、一時的なものではなく、将来にわたって利用されることが期待されるため、Webデザインを作成する際は、長期的な視点が求められます。そのため、「流行っている」からといってむやみに流行のデザイン手法を取り入れることはオススメしません。
長期的な視点での選択を行う際には、まず将来的な利用者のニーズを予測することや、サイトのコンセプトに沿っているかを十分に考えましょう。
まとめ
この記事では、Webデザイン初心者の方に向けて、様々な角度からWebデザインの考え方やポイントについて解説しました。「流行っているから」という理由だけでWebデザインを考えてしまうと、サイトのコンセプトとミスマッチを起こしたり、ユーザーにとって使いにくいデザインになってしまう可能性があります。
弊社クオーツでは、クライアント様に寄り添い、デザインだけでなく「戦略やマーケティング」の観点も取り込み、より多くの受注に繋がるデザインを提供しています。
Webデザインを作る際は、ぜひターゲット層やサイトのコンセプトを考慮した上で、最適なデザイン手法を取り入れてください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
SNSでシェアする
ビジネスの課題を解決�したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。
1
ECサイトの運営に課題を感じている
クリック率改善などの導線設計が可能です
2
20代~30代の顧客を取り戻したい
若い世代に選ばれるブランド作りが得意です
3
顧客単価 / 継続率をあげたい
LTV向上のマーケティング提案もできます