
はじめに
「Webデザインを始めたいけれど、どのツールを使えば良いのか分からない...」と悩んでいませんか?Webデザイナーが使用している主なツールには、Figma、Adobe XD、Sketch、Photoshop、Illustratorなど、さまざまあります。この記事では、特に多くのWebデザイナーが利用しているAdobe XDとfigmaの違いや特徴、利用料金などについて比較し、解説します。この記事を読んで、ぜひ無料で始められるFigmaから試してみてください。
Adobe XDのメリット
Adobe XDは、UI/UXデザインツールとして使いやすく、IllustratorやPhotoshopと操作感が似ていることが特徴です。特にAdobeユーザーにとっては、非常に使いやすいツールです。
高速な動作ができる
"思考の速さでデザインする"というスローガン通り、素早い操作が可能です。
Adobeソフトとの連携が簡単
Adobe XDは、Adobe Creative Cloudの一部として提供されており、IllustratorやPhotoshopなどの他のAdobe製品と簡単に連携することができます。これは、デザインプロセスの異なるステージで異なるツールを使う場合に特に便利です。
プロトタイピング機能が優れている
Adobe XDはプロトタイピングに優れており、デザイン段階から動作を実際にテストできます。インタラクティブなプレビューやトランジションの設定、ユーザーテストのための共有機能などが含まれています。これにより、デザインの動きや操作性のイメージが共有しやすくなります。
Adobe XDのデメリット
XDにはいくつかのデメリットもあります。
テキストのカーニング調整ができない
Adobe XDは、テキストのカーニング(文字間の調整)を細かく調整する機能が制限されています。デザイナーにとって、特定のフォントやデザインに合わせて文字間を調整することは重要ですが、XDでは他のAdobe製品と比較して制約があります。このため、細かなテキストデザイン調整が必要な場合、IllustratorやPhotoshopなどの他のツールを組み合わせる必要があります。
テキストの縦書きができない
Adobe XDは主に横書きのテキストデザインに特化しており、縦書きには十分な対応がありません。縦書きのテキストを必要とするプロジェクトでは、他のデザインツールを検討する必要があります。
カラーマネジメントができない
Adobe XDはWebデザインに特化しているため、カラーマネジメントに関する機能が限定的です。特に、CMYKカラースペースのサポートが不足しており、印刷物のデザインには向いていません。プリントプロジェクトに必要な色の正確な再現を求める場合、IllustratorやInDesignのようなプリントデザイン向けのツールが適しています。
Figmaのメリット
Figmaはブラウザ上で動作し、共同編集が容易で、直感的な操作が可能です。以下はFigmaの主な利点です。
ブラウザベース
ブラウザ上で使えるため、アプリのダウンロードが不要です。
共同編集
Figmaは強力な共同編集機能を提供し、複数のデザイナーやチームメンバーがリアルタイムでプロジェクトを共有・編集できます。Webデザインには多くの人との協力が必要になるため、チームでの協力に適していることは非常に大きなメリットです。
直感的な操作
直感的なインターフェースで、新しいユーザーでも学習コストが低く、効率的にデザイン作業を進めることができます。
Figmaのデメリット
一方で、Figmaにもデメリットがあります。
コメントの種類が限られている
コメントの種類が「解決済み」と「未解決」の2つしかありません。このため、詳細なコメントやフィードバックを追跡するのが難しい場合があります。
Adobe製品との互換性がない
Adobe製品との連携が限定的です。
日本語入力に一部バグがある
日本語入力に一部バグが報告されています。
XDとfigmaの大きな違い
Figmaはwebアプリで、Adobe XD はネイティブアプリです。Figmaはネットワーク接続が必要ですが、どこからでもアクセスできます。一方、Adobe XDはオフラインでの利用が可能ですが、ソフトのインストールが必要です。
Adobe XD
ネイティブアプリとして提供されており、ネットワーク接続がなくても利用可能です。
デメリット→パソコンにソフトをインストールする必要があります。
Figma
ブラウザ上で使用可能。ネットワーク接続があればどこからでもアクセスできます。
デメリット→オフラインでは利用不可。ネットワーク環境が必要です。(デスクトップアプリが存在しますが、オフラインモードは提供されていません。)
利用価格の比較
XD
現在は有料プランのみ
単体プラン:1,298円/月
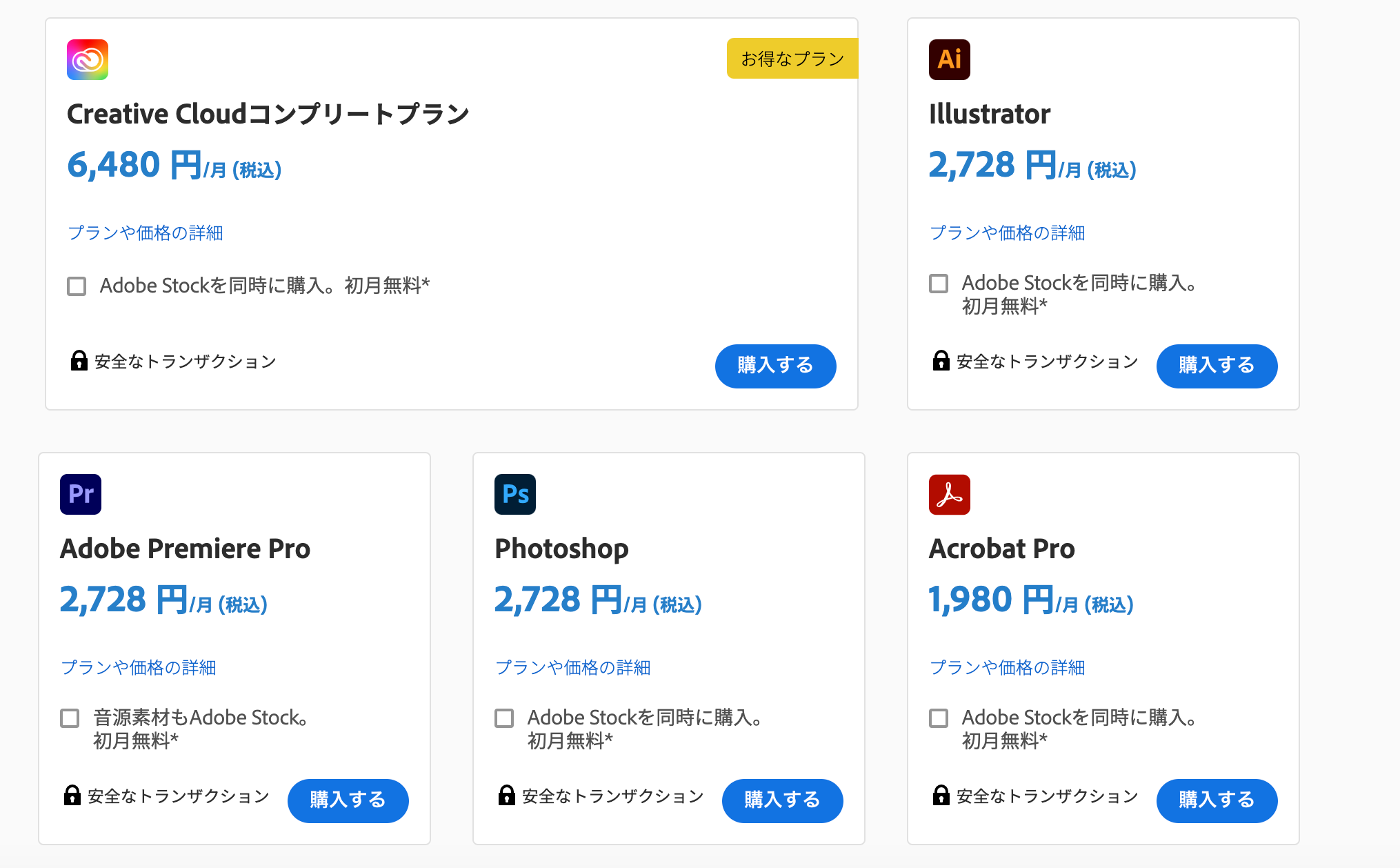
Creative Cloudコンプリートプラン:6,480円/月(すべてのAdobe製品が含まれます)
※XD 単体 、Creative Cloud コンプリートプラン いずれも7日間の無料体験は可能です。
※現在、単体プランは廃止されました
Figma
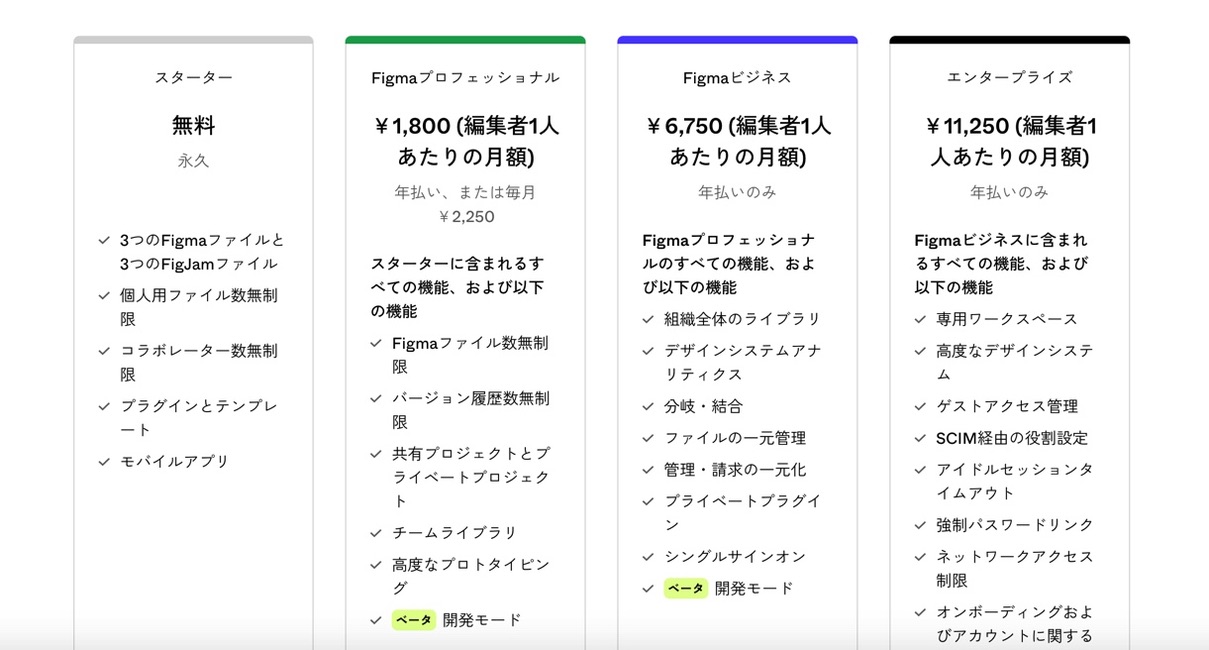
スターター(無料)3つのプロジェクト作成、無制限のクラウドストレージ、無制限のレビュアー/エディター招待
Figma プロフェッショナル(¥1800/月)プロジェクトの作成制限なし、上記に加えて使える機能が拡大。共有可能なチームライブラリなど
Figma ビジネス(¥6750/月)上記に加えて組織管理とセキュリティ機能に関する機能が増加
エンタープライズ(¥11,250/月)上記に加えて、専用ワークスペースや、より高度なデザインシステムなど
どちらがオススメ?
この2つのどちらかを選ぶのであれば、どちらを使うのが良いのでしょうか?
これからWebデザインを始める初心者の方におすすめするデザインツールは、現時点では「Figma」です。
AdobeがFigmaを買収したことで、Adobe XDの開発は事実上停止しており、今後はAdobe XDの機能がFigmaに統合され、連携が強化される可能性があります。そのため、新たに学び始めるならFigmaをオススメします。
まとめ
この記事では、Webデザイン初心者の方に向けて、Adobe XDとfigmaの違いや特徴、メリットなどを比較し、解説しました。 どちらにも優れた機能が搭載されており、それぞれ異なるメリットやデメリットがあるため、目的や環境によって適切なツールを選択しましょう。
AdobeがFigmaを買収したことでAdobe XDの開発が事実上停止していることや、Adobe XDの無料プランが終了したことから、これからWebデザインを始める方にはFigmaをオススメします。ぜひ、この記事を読んで、まずは無料プランから初めてみてください。
ビジネスの課題を解決したい方はお気軽にご相談ください。
クオーツは、デザインの力を最大限活用しながら、課題の解決と成長の加速に貢献します。クリエイティブ・マーケティング・テクノロジーの視点から事業開発、体験の設計、システム設計などを、一貫した体制でサポートしています。